前端学习(9)~css学习(三):样式表和选择器
2021-06-03 15:03
标签:href 冒号 键值 补充 css样式 set 区别 代码 css选择器 CSS:Cascading Style Sheet,层叠样式表。CSS的作用就是给HTML页面标签添加各种样式,定义网页的显示效果。简单一句话:CSS将网页内容和显示样式进行分离,提高了显示功能。 css的最新版本是css3,我们目前学习的是css2.1。 接下来我们要讲一下为什么要使用CSS。 HTML的缺陷: CSS 优点: 盒子模型、浮动、定位 css对换行不敏感,对空格也不敏感。但是一定要有标准的语法。冒号,分号都不能省略。 语法格式:(其实就是键值对) 解释: 举例: 格式: 注意:CSS只有 接下来,我们要开始真正地讲css的知识咯。 css怎么学?CSS有两个知识部分: 1) 选择器,怎么选; 2) 属性,样式是什么 字体颜色 字号大小 背景颜色 加粗 normal就是正常的意思。 斜体 不斜体是normal 下划线 CSS和HTML的结合方式有3种: 两种引入样式方式的区别:外部样式表中不能写标签,但是可以写import语句。 采用style属性。范围只针对此标签适用。 该方式比较灵活,但是对于多个相同标签的同一样式定义比较麻烦,适合局部修改。 在head标签中加入 该方式可以对单个页面的样式进行统一设置,但对于局部不够灵活。 引入样式表文件的方式又分为两种: (1)采用 (2)采用import,必须写在 两种引入样式方式的区别:外部样式表中不能写标签,但是可以写import语句。 这里再讲一个补充的知识: 举例 然后我们在html文件中引用三个样式表: 上面引入的三个样式表中,后面两个样式表作为备选。注意备选的样式表中,title属性不要忘记写,不然显示不出来效果的。现在来看一下效果:(在IE中打开网页) CSS选择器:就是指定CSS要作用的标签,那个标签的名称就是选择器。意为:选择哪个容器。 CSS的选择器分为两大类:基本选择题和扩展选择器。 基本选择器: 标签选择器,选择的是页面上所有这种类型的标签,所以经常描述“共性”,无法描述某一个元素的“个性”。 举例: 上方选择器的意思是说:所有的 【总结】需要注意的是: (1)所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input。 (2)无论这个标签藏的多深,一定能够被选择上。 (3)选择的所有,而不是一个。 针对某一个特定的标签来使用,只能使用一次。css中的ID选择器以”#”来定义。 举例: id选择器的选择符是“#”。 任何的HTML标签都可以有id属性。表示这个标签的名字。这个标签的名字,可以任取,但是: 另外,特别强调的是:HTML页面,不能出现相同的id,哪怕他们不是一个类型。比如页面上有一个id为pp的p,一个id为pp的div,是非法的! 一个标签可以被多个css选择器选择: 比如,我们可以同时让标签选择器和id选择器作用于同一个标签。 现在,假设选择器冲突了,比如id选择器说这个文字是红色的,标签选择器说这个文字是绿色的。那么听谁的? 实际上,css有着非常严格的计算公式,能够处理冲突. 一个标签可以被多个css选择器选择,共同作用,这就是“层叠式”的第一层含义 针对你想要的所有标签使用。优点:灵活。 css中用 和id非常相似,任何的标签都可以携带id属性和class属性。class属性的特点: 特性1:类选择器可以被多种标签使用。 特性2:同一个标签可以使用多个类选择器。用空格隔开。举例如下:(正确) 类选择器使用的举例: 类选择器的使用,能够决定一个人的css水平。 比如,我们现在要做下面这样一个页面: 正确的思路,就是用所谓“公共类”的思路,就是我们类就是提供“公共服务”,比如有绿、大、线,一旦携带这个类名,就有相应的样式变化。对应css里的代码如下: 然后让每个标签去选取自己想要用的类选择器: 也就是说: (1)不要去试图用一个类名,把某个标签的所有样式写完。这个标签要多携带几个类,共同完成这个标签的样式。 (2)每一个类要尽可能小,有“公共”的概念,能够让更多的标签使用。 问题:到底用id还是用class? 答案:尽可能的用class,除非极特殊的情况可以用id。 原因:id是js用的。也就是说,js要通过id属性得到标签,所以css层面尽量不用id,要不然js就很别扭。另一层面,我们会认为一个有id的元素,有动态效果。 上图所示,css和js都在用同一个id,会出现不好沟通的情况。 我们记住这句话:类上样式,id上行为。意思是说, 上面这三种选择器的区别: 通用选择器,将匹配任何标签。不建议使用,IE有些版本不支持,大网站增加客户端负担。 效率不高,如果页面上的标签越多,效率越低,所以页面上不能出现这个选择器。 举例: 高级选择器: 对于 后代选择器,就是一种平衡:共性、特性的平衡。当要把某一个部分的所有的什么,进行样式改变,就要想到后代选择器。 后代选择器,描述的是祖先结构。 举例1: 空格就表示后代。 这里强调一下:这两个标签不一定是连续紧挨着的,只要保持一个后代的关联即可。也就是说,选择的是后代,不一定是儿子。 还有下面这种写法:(含类选择器、id选择器都是可以的) 定义交集选择器的时候,两个选择器之间紧密相连。一般是以标签名开头,比如 如果后一个选择器是类选择器,则写为 选择的元素要求同时满足两个条件:必须是h3标签,然后必须是special标签。 效果: 注意,交集选择器没有空格。所以,没有空格的 交集选择器可以连续交:(一般不要这么写) 三种基本选择器都可以放进来。 效果: 所有的 CSS3 选择器,我们放在 CSS3 的内容里介绍。本文暂时先接触一部分。 IE7开始兼容,IE6不兼容。 div的儿子p。和div的后代p的截然不同。 IE8开始兼容;IE6、7都不兼容 设置无序列表 设置无序列表 序选择器还有更复杂的用法,以后再讲。 由于浏览器的更新需要过程,所以现在如果公司还要求兼容IE6、7,那么就要自己写类名: 用类选择器来选择第一个或者最后一个: IE7开始兼容,IE6不兼容。 上方的选择器意思是:选择的是h3元素后面紧挨着的第一个兄弟。 效果如下: 这种选择器作用不大。 前端学习(9)~css学习(三):样式表和选择器 标签:href 冒号 键值 补充 css样式 set 区别 代码 css选择器 原文地址:https://www.cnblogs.com/Vincent-yuan/p/12348674.html本文主要内容
行内样式表、内嵌样式表、外部样式表
标签选择器、类选择器、ID选择器、通用选择器
后代选择器、交集选择器、并集选择器
CSS 概述
CSS的重点知识点
CSS 整体感知

CSS语法
选择器{
属性名: 属性值;
属性名: 属性值;
}
p{color: red;}
css代码的注释
style type="text/css">
/*
具体的注释
*/
p{
font-weight: bold;
font-style: italic;
color: red;
}
style>
/* */这种注释,没有//这种注释。而且注释要写在标签里面才算生效哦。CSS的一些简单常见的属性
color:red;
font-size:40px;
background-color: blue;
font-weight: bold;
font-style: italic;
text-decoration:none;
CSS和HTML结合的方式(样式表)
标签。范围针对此页面。
标签。例如:
标签中,并且必须是第一句。例如:@import url(a.css) ;
1、CSS和HTML结合方式一:行内样式
p style="color:white;background-color:red">我不会就这样轻易的狗带p>
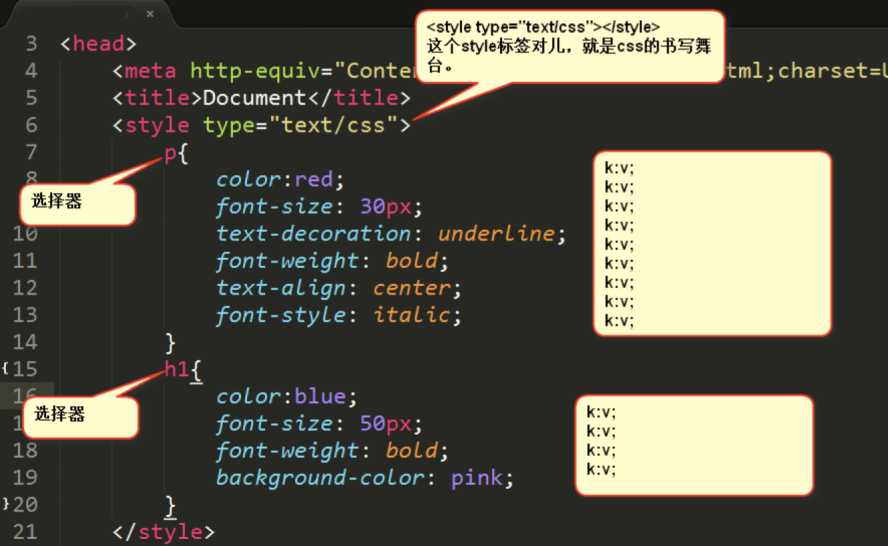
2、CSS和HTML结合方式二:内嵌样式表
标签,对多个标签进行统一修改,范围针对此页面。style type="text/css">
p{
font-weight: bold;
font-style: italic;
color: red;
}
style>
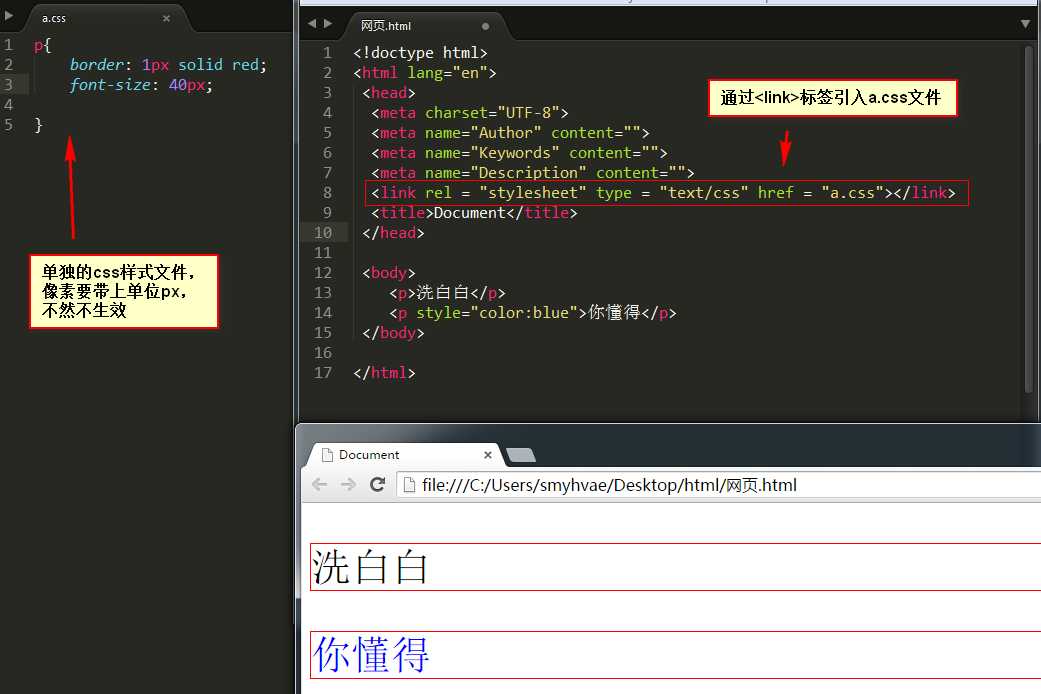
body>
p>洗白白p>
p style="color:blue">你懂得p>
body>
3、CSS和HTML结合方式三:引入外部样式表css文件
标签。例如:标签中,并且必须是第一句。例如:@import url(a.css) ;

标签的rel属性:。其属性值有以下两种:
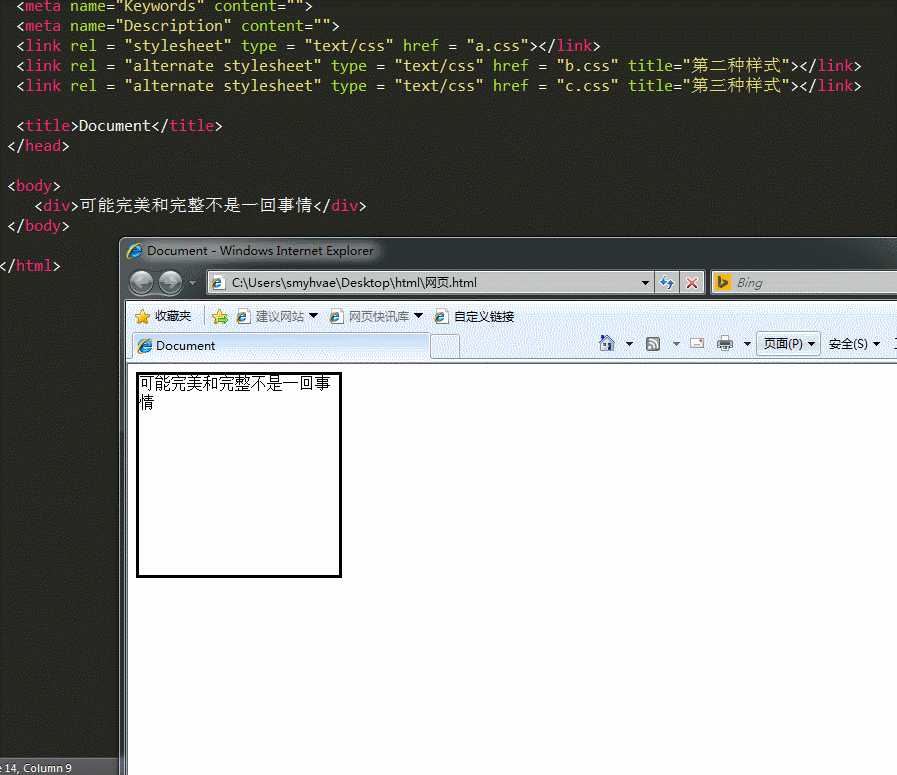
stylesheet:定义的样式表alternate stylesheet:候选的样式表link rel = "stylesheet" type = "text/css" href = "a.css">link>
link rel = "alternate stylesheet" type = "text/css" href = "b.css" title="第二种样式">link>
link rel = "alternate stylesheet" type = "text/css" href = "c.css" title="第三种样式">link>

CSS的四种基本选择器
1、标签选择器:选择器的名字代表html页面上的标签
p{
font-size:14px;
}
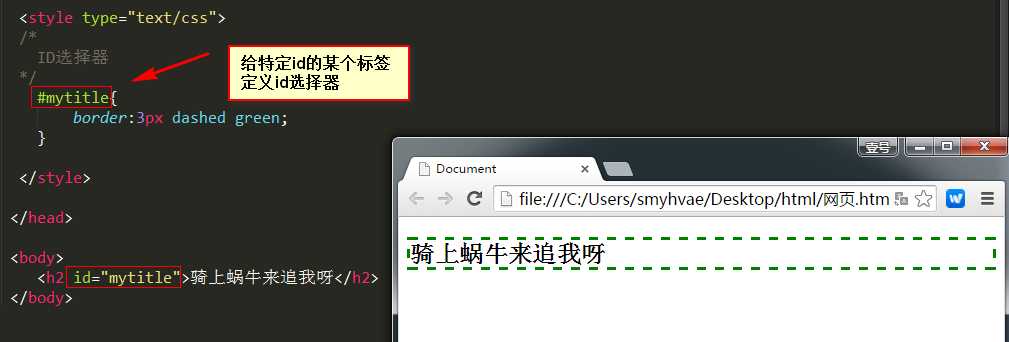
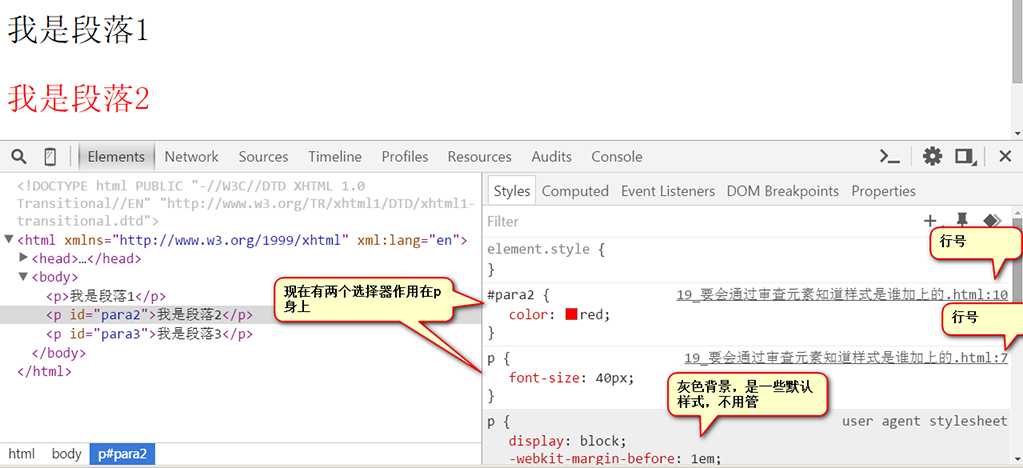
标签里的内容都将显示14号字体。2、ID选择器:规定用
#来定义#mytitle{
border:3px dashed green;
}


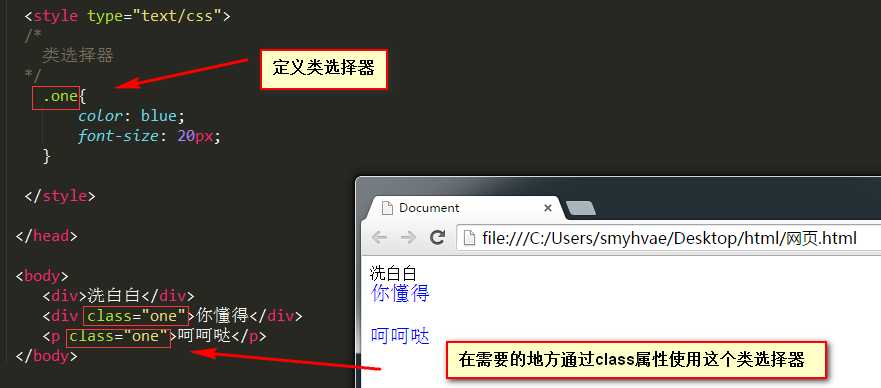
3、类选择器:规定用圆点
.来定义.来表示类。举例如下:.one{
width:800px;
}

h3 class="teshu zhongyao">我是一个h3啊h3>

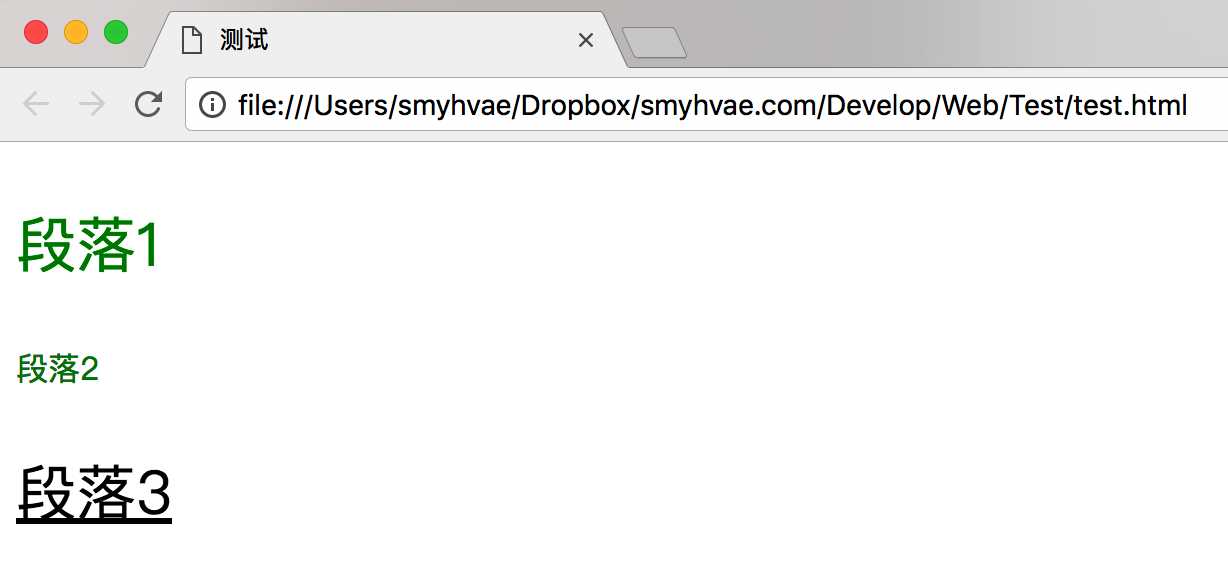
style type="text/css">
.lv{
color: green;
}
.da{
font-size: 30px;
}
.underline{
text-decoration: underline;
}
style>
p class="lv da">段落1p>
p class="lv xian">段落2p>
p class="da xian">段落3p>

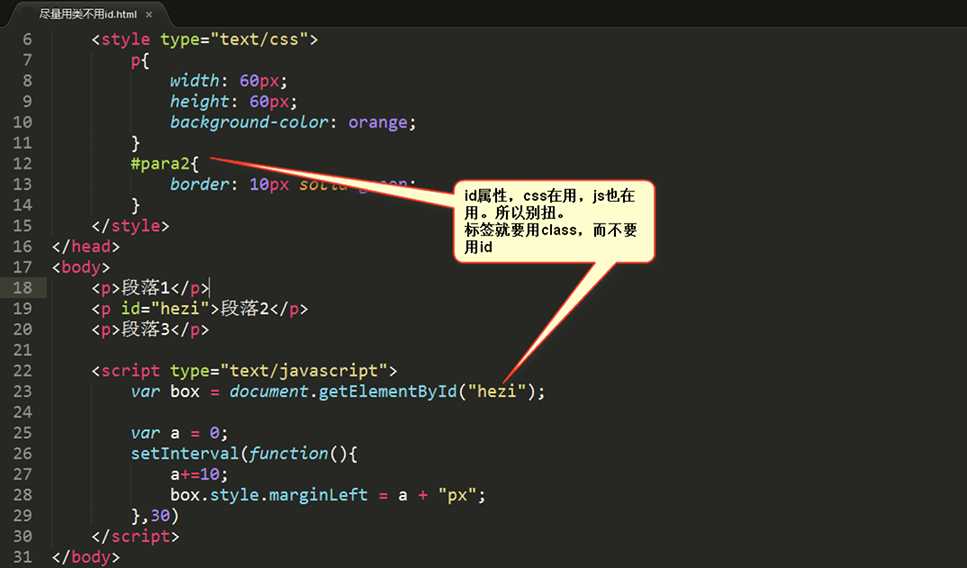
class属性交给css使用,id属性交给js使用。
4、通配符
*:匹配任何标签*{
margin-left:0px;
margin-top:0px;
}
CSS的几种高级选择器
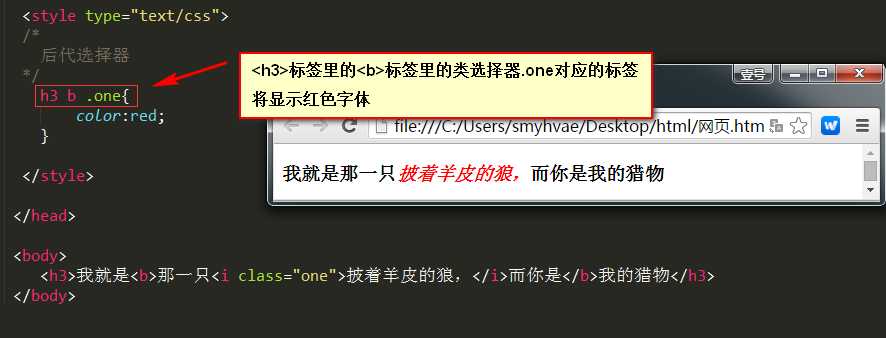
1、后代选择器: 定义的时候用空格隔开
E F这种格式,表示所有属于E元素后代的F元素,有这个样式。空格就表示后代。 style type="text/css">
.div1 p{
color:red;
}
style>
.div1 p 表示.div1的后代所有的p。
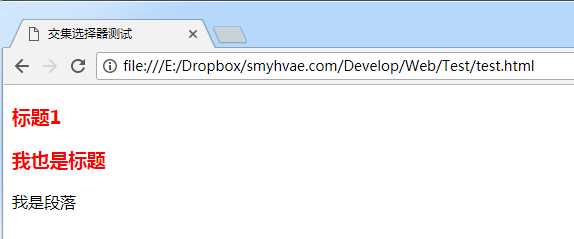
2、交集选择器:定义的时候紧密相连
div.haha,再比如p.special。div.special;如果后一个选择器id选择器,则写为div#special。h3.special{
color:red;
}
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>交集选择器测试title>
style type="text/css">
h3.special {
color: red;
}
style>
head>
body>
h3 class="special zhongyao">标题1h3>
h3 class="special">我也是标题h3>
p>我是段落p>
body>
html>

div.red(交集选择器)和有空格的div .red(后代选择器)不是一个意思。h3.special.zhongyao{
color:red;
}
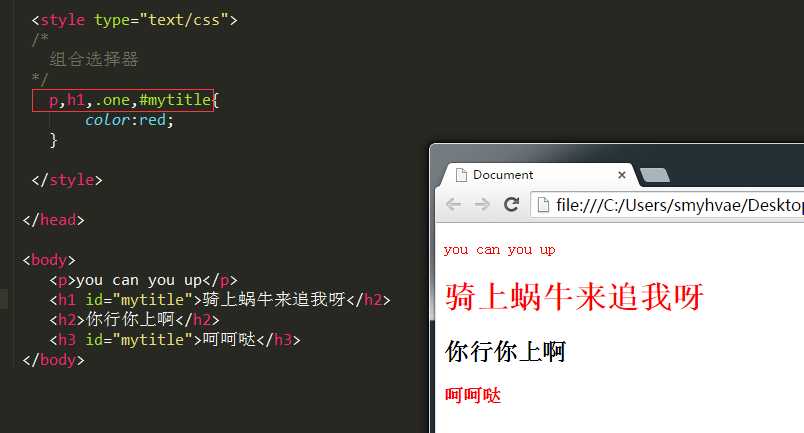
3、并集选择器:定义的时候用逗号隔开
p,h1,#mytitle,.one{
color:red;
}

一些 CSS3 选择器
1.子代选择器,用符号
>表示div>p{
color:red;
}
2.序选择器
为红色: style type="text/css">
ul li:first-child{
color:red;
}
style>
为红色: ul li:last-child{
color:blue;
}
ul>
li class="first">项目li>
li>项目li>
li>项目li>
li>项目li>
li>项目li>
li>项目li>
li>项目li>
li>项目li>
li>项目li>
li class="last">项目li>
ul>
ul li.first{
color:red;
}
ul li.last{
color:blue;
}
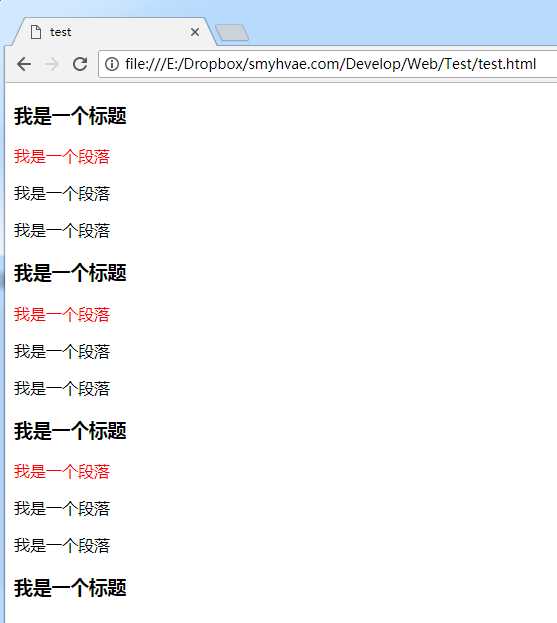
3.下一个兄弟选择器
+表示选择下一个兄弟 style type="text/css">
h3+p{
color:red;
}
style>
h3>我是一个标题h3>
p>我是一个段落p>
p>我是一个段落p>
p>我是一个段落p>
h3>我是一个标题h3>
p>我是一个段落p>
p>我是一个段落p>
p>我是一个段落p>
h3>我是一个标题h3>
p>我是一个段落p>
p>我是一个段落p>
p>我是一个段落p>
h3>我是一个标题h3>

文章标题:前端学习(9)~css学习(三):样式表和选择器
文章链接:http://soscw.com/index.php/essay/90074.html