Vue:Webpack学习-打包
2021-06-04 01:04
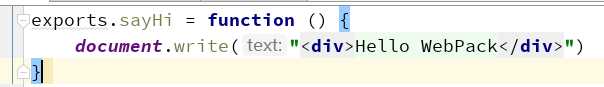
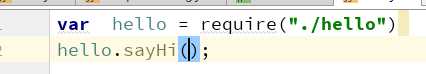
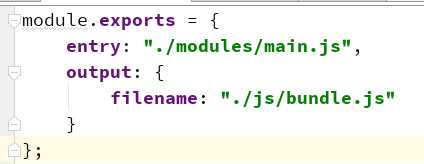
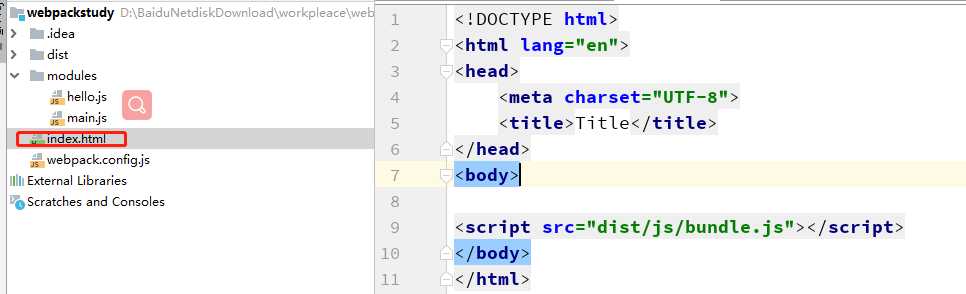
标签:commons pack 方式 大型 前端开发 undle export 环境 积累 本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle. Webpack 是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过 loader 转换,任何形式的资源都可以当做模块,比如 CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS 等; 伴随着移动互联网的大潮,当今越来越多的网站已经从网页模式进化到了 WebApp 模式。它们运行在现代浏览器里,使用 HTML5、CSS3、ES6 等新的技术来开发丰富的功能,网页已经不仅仅是完成浏览器的基本需求;WebApp 通常是一个 SPA (单页面应用),每一个视图通过异步的方式加载,这导致页面初始化和使用过程中会加载越来越多的 JS 代码,这给前端的开发流程和资源组织带来了巨大挑战。 前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。 这是最原始的 JavaScript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window 对象中,不同模块的调用都是一个作用域。 这种原始的加载方式暴露了一些显而易见的弊端: 服务器端的 NodeJS 遵循 CommonsJS 规范,该规范核心思想是允许模块通过 require 方法来同步加载所需依赖的其它模块,然后通过 exports 或 module.exports 来导出需要暴露的接口。 优点: 缺点: 实现: Asynchronous Module Definition 规范其实主要一个主要接口 define(id?, dependencies?, factory); 它要在声明模块的时候指定所有的依赖 dependencies,并且还要当做形参传到 factory 中,对于依赖的模块提前执行。 优点 缺点 实现 Commons Module Definition 规范和 AMD 很相似,尽量保持简单,并与 CommonsJS 和 NodeJS 的 Modules 规范保持了很大的兼容性。 优点: 缺点 实现 EcmaScript6 标准增加了 JavaScript 语言层面的模块体系定义。 ES6 模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS 和 AMD 模块,都只能在运行时确定这些东西。 可以兼容多种模块风格,尽量可以利用已有的代码,不仅仅只是 JavaScript 模块化,还有 CSS、图片、字体等资源也需要模块化。 WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。 安装: 测试安装成功: 创建 1. 创建项目 2. 创建一个名为 modules 的目录,用于放置 JS 模块等资源文件 3. 在modules下创建模块文件,如 hello.js,用于编写 JS 模块相关代码 4. 在modules下创建一个名为 main.js 的入口文件,用于打包时设置 entry 属性 5. 在项目目录下创建 webpack.config.js 配置文件,使用 webpack 命令打包 6. 在项目目录下创建 HTML 页面,如 index.html,导入 WebPack 打包后的 JS 文件 7. 在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可! 8. 运行 HTML 看效果 Vue:Webpack学习-打包 标签:commons pack 方式 大型 前端开发 undle export 环境 积累 原文地址:https://www.cnblogs.com/FondWang/p/12345045.html什么是Webpack
模块化的演进
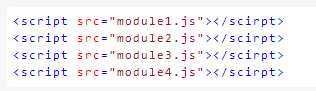
Script 标签

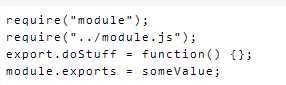
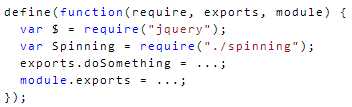
CommonsJS

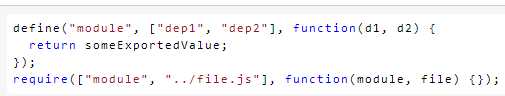
AMD

CMD

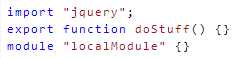
ES6 模块

优点
缺点
实现
大家期望的模块系统
安装Webpack
npm install webpack -g
npm install webpack-cli -g
webpack -vwebpack-cli -v
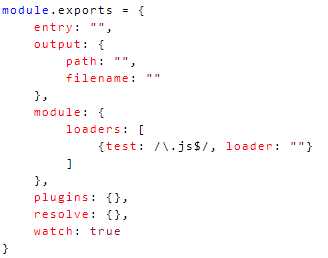
配置
webpack.config.js 配置文件

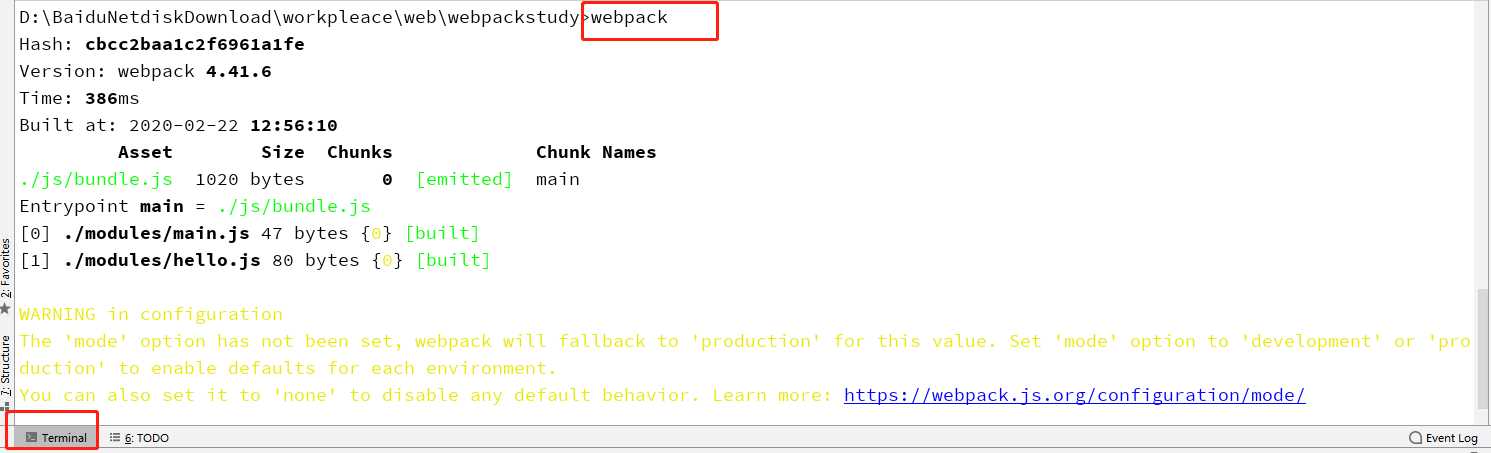
使用webpack