CSS的快速入门
2021-06-04 04:02
标签:charset color 一个 图片 dex 完整 style 标题 set 1、 CSS概念和快速入门 2、CSS选择器(重点+难点) 3、美化网页(文字、阴影、超链接、列表、渐变,等) 4、盒子模型 5、浮动 6、定位 CSS的作用是美化网页 要实现HTML和CSS代码分离,即分开写 即。HTML的代码写在index.html中;CSS的代码写在style.css中。 CSS的快速入门
1、CSS要学习的内容主要包括
2、什么是CSS

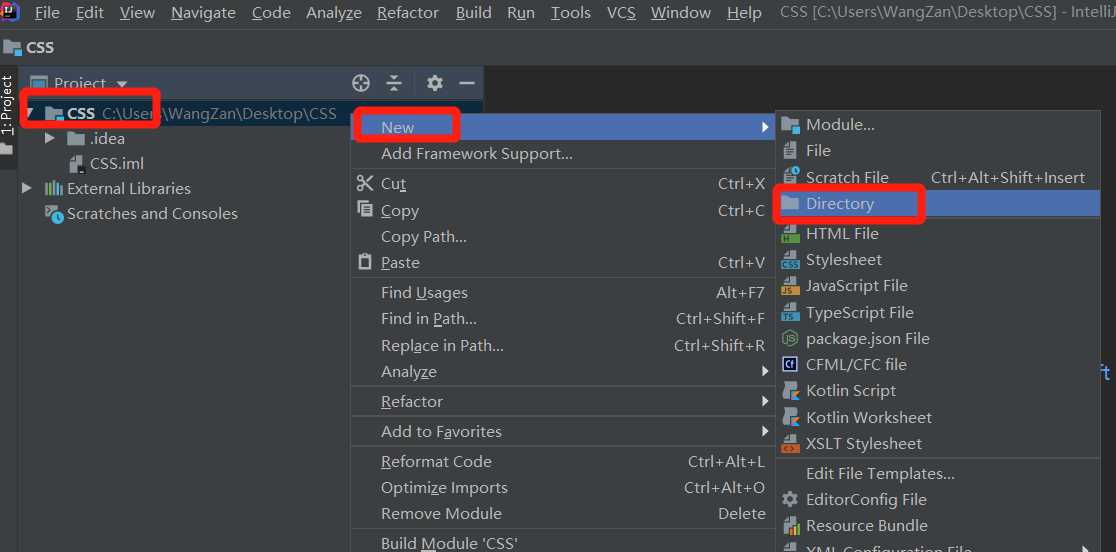
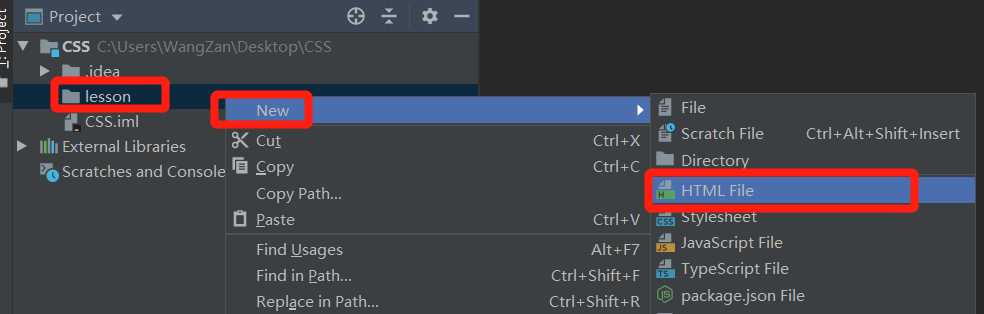
3、CSS代码写在什么位置







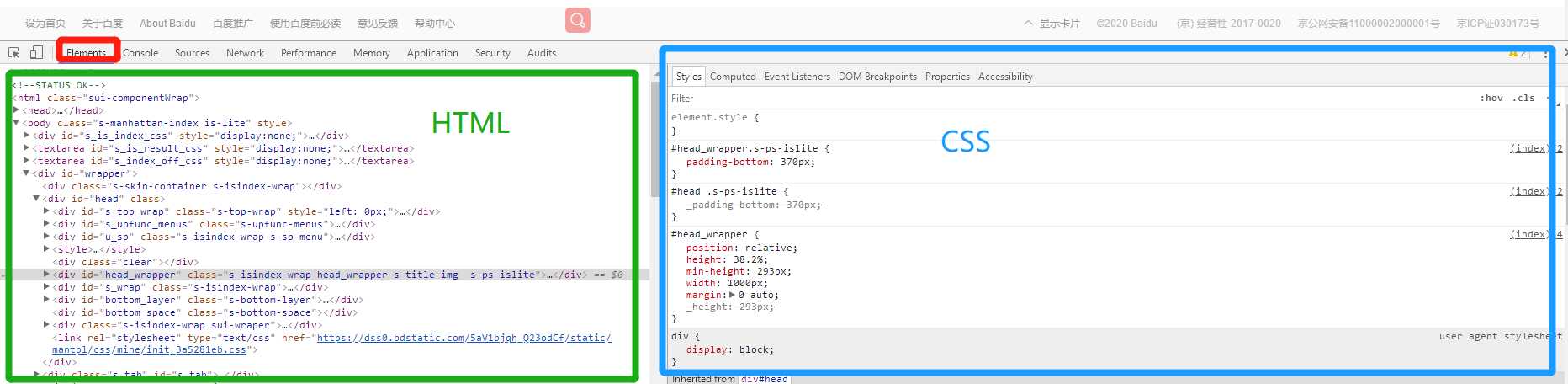
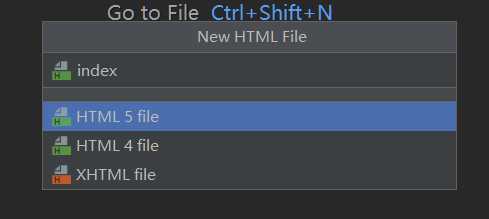
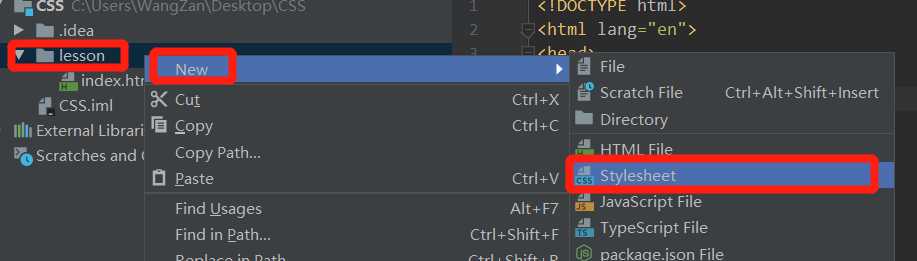
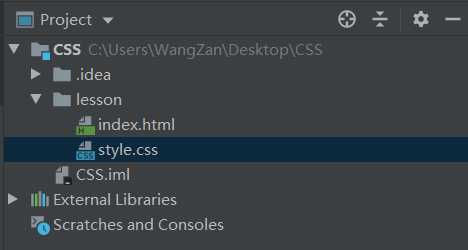
3.1 文档结构

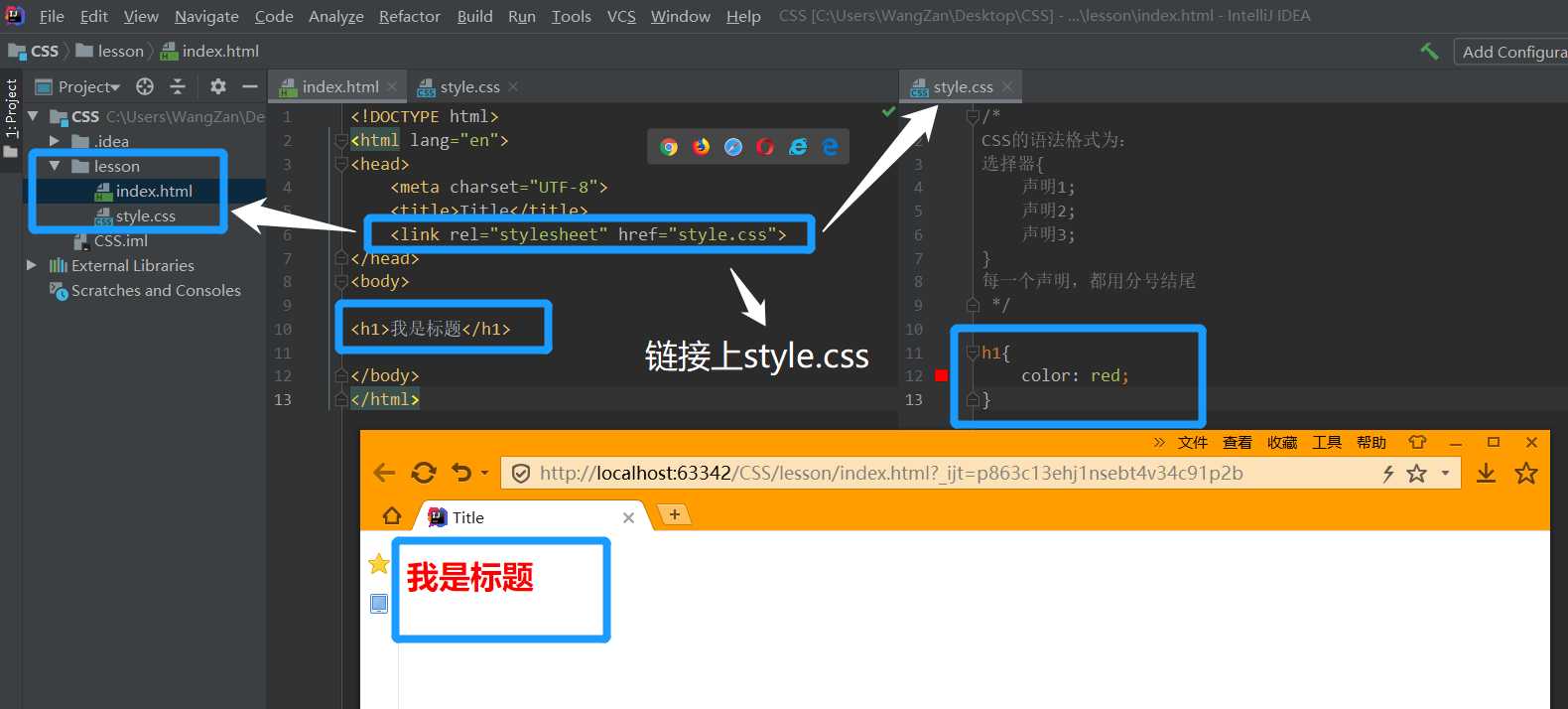
3.2 HTML中完整代码如下
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>Titletitle>
link rel="stylesheet" href="style.css">
head>
body>
?
h1>我是标题h1>
?
body>
html>
3.3 CSS中完整代码如下
/*
CSS的语法格式为:
选择器{
声明1;
声明2;
声明3;
}
每一个声明,都用分号结尾
*/
?
h1{
color: red;
}
3.4 实现效果

CSS的快速入门
标签:charset color 一个 图片 dex 完整 style 标题 set
原文地址:https://www.cnblogs.com/WZ-BeiHang/p/12343618.html