3.2.1 webpack-dev-server的使用
2021-06-04 04:03
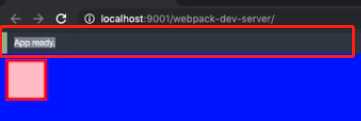
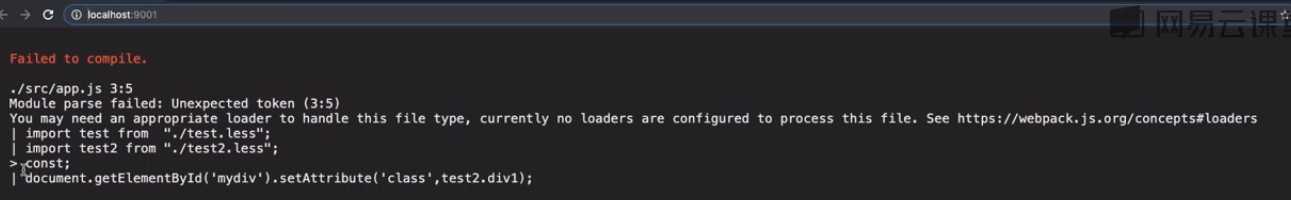
标签:str 出现 lin val 代理 图片 简化 err 地址 1、什么是webpack-dev-server 项目最终要打包上线,所以最好能模拟线上环境进行开发调试,,即开始服务 webpack-dev-server就是一个让我们可以模拟线上环境进行项目调试的工具 2、webpack-dev-server提供的额外常用功能 1)路径重定向 把找不到的路径重新定向,防止出现找不到文件的错误 2)浏览器中显示编译错误 3)接口代理 解决跨域问题 4)热更新 不刷新浏览器的情况下,对代码进行更新 3、webpack-dev-server使用步骤 安装 webpack-dev-server --> 配置devServer字段 --> 利用命令行开启服务 4、devServer常用配置 1)inline:状态 服务的开始模式 浏览器上多了个状态条 2)lazy:懒加载 多入口,如果不配置,会对所有入口进行编译,如果配置lazy,则只有当访问该入口时,才会对该入口进行编译,从而提高打包和编译的速度 3)port:配置端口 4)overlay:错误遮罩 通常,错误会显示在控制台,开启overlay之后,错误会显示在页面的一个遮罩中 5)historyApiFallback:路径重定向 做404效果 6)proxy:代理请求 跨域把客户端请求转化为webpack-dev-server,也就是用webpack-dev-server代理我们的请求,通过webpack-dev-server转发,从而解决跨域的问题 7)hot:热更新 无刷新的更新页面代码 5、source-map 为方便调试,我们需要知道打包后的代码对于原文件的位置 1)如果代码有一处错误,无source-map只能追踪到错误发生在打包后文件的哪个位置,但是打包后的文件不方便阅读 2)有了source-map,就可以查看错误发生在原模块的哪个地方 cource-map的模式 3.2.1 webpack-dev-server的使用 标签:str 出现 lin val 代理 图片 简化 err 地址 原文地址:https://www.cnblogs.com/slightFly/p/12343843.htmlwebpack.config.js
devServer: {
port: 9001,
},package.json
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server"
},


简单配置为 historyApiFallback: true ,,,则输入 错误路径,页面不会发生跳转,也不会出现报错
historyApiFallback: {
rewrites: [ //可以是一个或多个
{
from: /^\/([ -~]+)/,
to: function(context){ //context为上面正则匹配到的内容
return ‘./‘ + context.match[1] + ‘.html‘
}
}
]
}
proxy: {
‘/‘: { // ‘/‘属性名表示碰到以‘/‘开头的地址,就进行代理转发
target: ‘‘, // target表示把请求转发到哪个地址去
changeOrigin: true, // changeOrigin 改变请求origin的作用
pathRewrite: { // 接口名较长进行简化
‘^comments‘: ‘/api/comments‘
},
headers: { // 要被代理的请求上加的请求头
}
},
‘/api‘: { //想配置多个匹配规则就增加配置即可
}
}
devServer: {
hot: true,
hotOnly: true, //只使用热更新,不适用浏览器刷新
}
devtool: ‘eval-source-map‘,
开发模式
eval
eval-source-map
cheap-eval-source-map
cheap-module-source-map
生产模式
source-map
hidden-source-map
nosource-source-map

// 终极配置
const webpack = require(‘webpack‘)
const extractTextCss = require(‘extract-text-webpack-plugin‘);
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
module.exports={
mode:‘production‘,
entry:{
app:‘./src/app.js‘,
},
output:{
path:__dirname+"/dist",
filename:‘[name].bundle.js‘
},
module:{
rules:[
{
test:/\.less$/,
use:extractTextCss.extract({
fallback:{
loader:‘style-loader‘,
options:{
//insertInto:"#mydiv",
singleton:true,
//transform:"./transform.js"
}
},
use:[
{
loader:‘css-loader‘,
options:{
modules:{
localIdentName:‘[path][name]_[local]_[hash:4]‘
}
}
},
{
loader:‘less-loader‘
}
]
})
}
]
},
devtool: ‘eval-source-map‘,
devServer: {
port: 9001,
inline: false,
hot: true,
hotOnly: true,
overlay: true,
historyApiFallback: {
rewrites: [ //可以是一个或多个
{
from: /^\/([ -~]+)/,
to: function(context){ //context为上面正则匹配到的内容
return ‘./‘ + context.match[1] + ‘.html‘
}
}
]
},
proxy: {
‘/smartSpec‘: { // ‘/‘属性名表示碰到以‘/‘开头的地址,就进行代理转发
target: ‘https://mooc.study.163.com/‘, // target表示把请求转发到哪个地址去
changeOrigin: true, // changeOrigin 改变请求origin的作用
pathRewrite: { // 接口名较长进行简化
"^/smartSpec/qd":"/smartSpec/detail/1202816603.htm"
},
headers: { // 要被代理的请求上加的请求头
}
},
}
},
plugins: [
new HtmlWebpackPlugin({
filename: ‘index.html‘,
template: ‘./src/index.html‘,
minify: {
collapseWhitespace: true
},
inject:true,
}),
new extractTextCss({
filename:"app.bundle.css",
disable:true
}),
]
}
文章标题:3.2.1 webpack-dev-server的使用
文章链接:http://soscw.com/index.php/essay/90240.html