web性能优化之页面加载体验(骨架屏)
2021-06-04 07:04
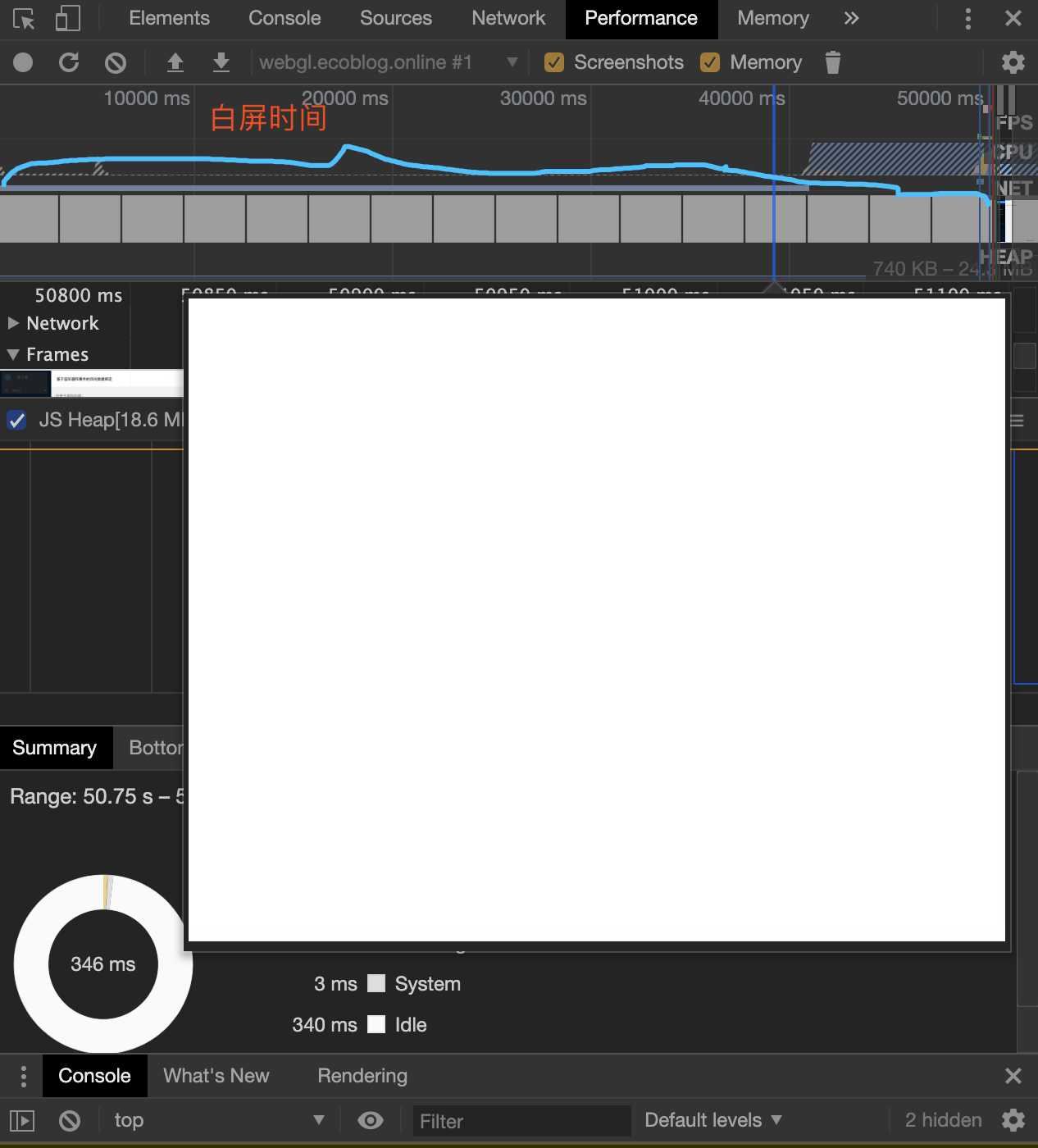
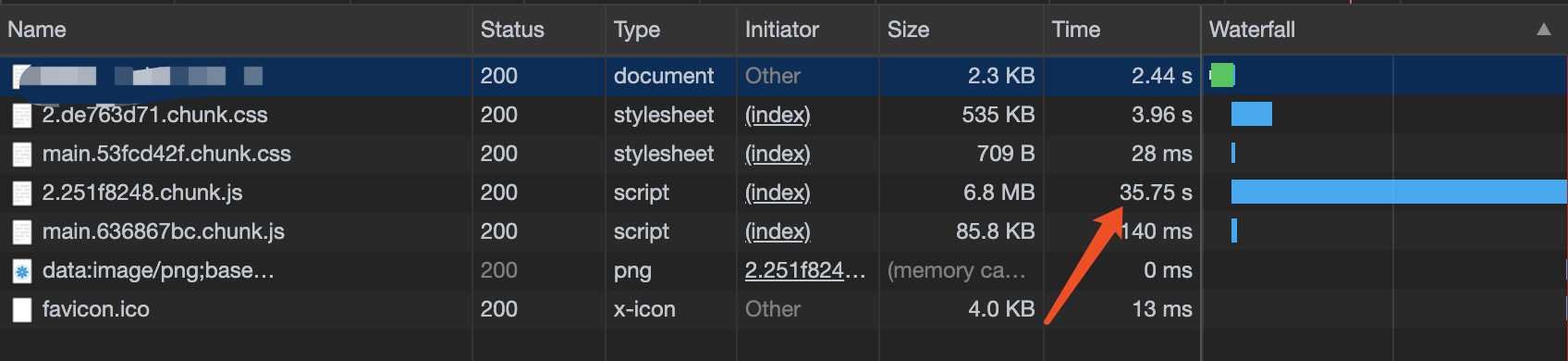
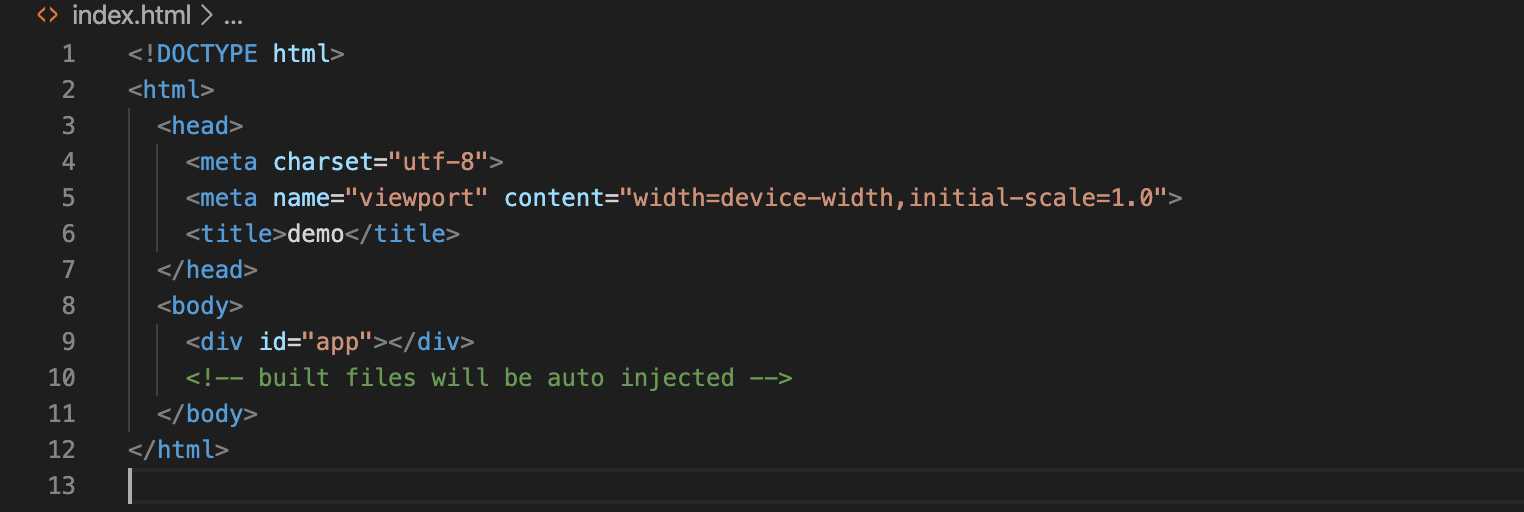
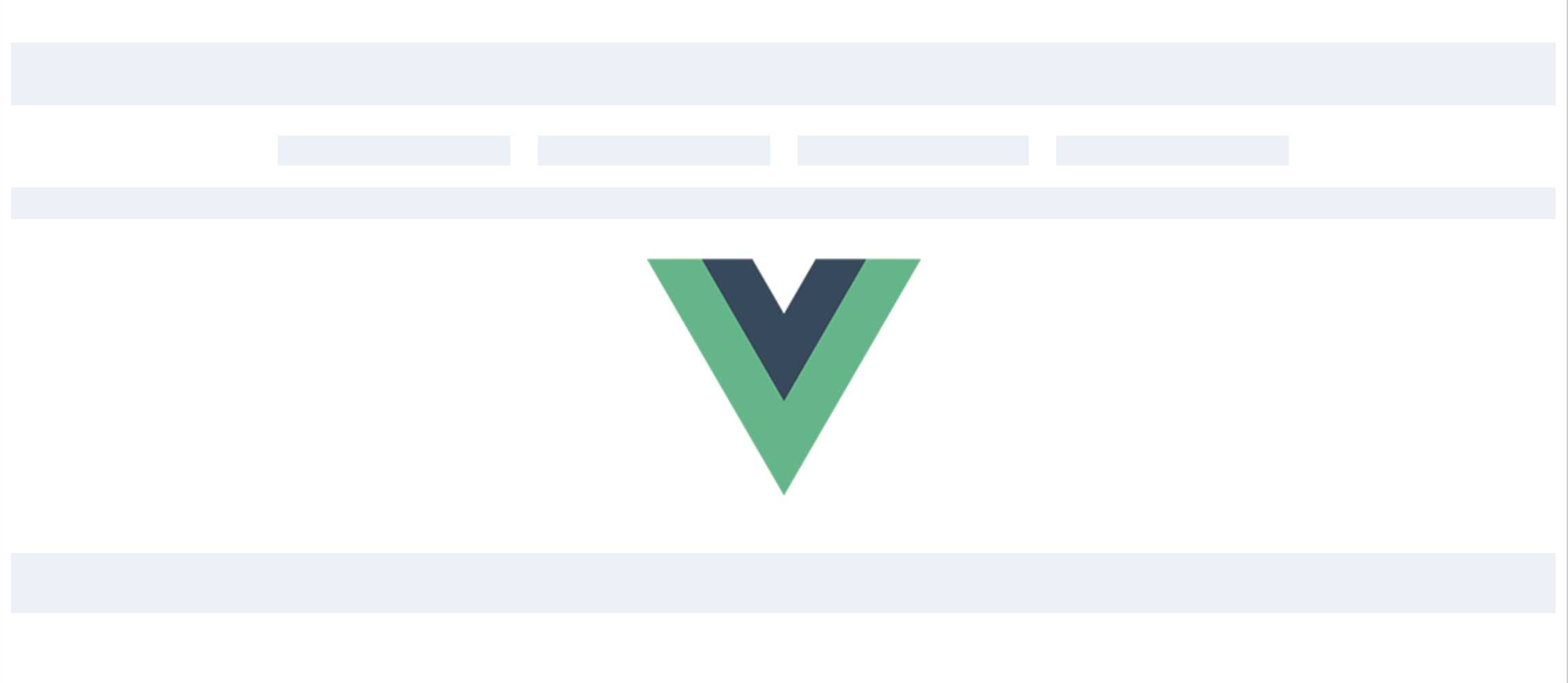
标签:控制 解决方案 白屏 渲染 个性 www 加载 资源加载 etc 针对web页面的首屏加载问题,一直是个问题,为此还引出一个性能考量标准:白屏时间、首屏时间。 1.白屏时间 打开chrome控制台的Performance,我们可以看到页面的渲染快照: 这段白屏时间影响的因素归根结底就是:资源加载耗时较长(chunk.js文件下载耗时35.75s); 而对于现在的大行其道的SPA来说,只要这个js文件没有执行,那么页面的代码就只是这样: 自然渲染结果暂时就只是一个白板咯 2.首屏时间 通常首屏内容中加载最慢的就是图片或者 iframe 资源,因此可以理解为当图片或者 iframe 都加载出来了,首屏肯定已经完成了。 所以只需要通过此类dom元素的onload事件来记录资源加载的最长的那个时间点,然后与performance.timing.navigationStart比较久可以算出首屏渲染所需要的时间了; performance.timing.navigationStart:表示从上一个文档卸载结束时的 unix 时间戳,如果没有上一个文档,这个值将和 fetchStart 相等。 根据上述两段分析,我们可以知道,白屏时间限制于带宽,针对这一点,我们可以对静态文件进行CDN加速、OOS之类的来提高访问速度; 默认我们已经解决了白屏的问题(资源访问速度); 接下来就是首屏渲染的问题: 浏览器解析js是需要时间的(js的执行关系到页面数据的填充); img等标签请求网络资源也是需要时间的(多图片的可以考虑图片懒加载,当然这不是这篇文章讨论的) 对此,有一种解决方案就是骨架屏。 4.骨架屏 骨架屏长这样: 就是在数据或者资源渲染之前,让用户看到一个页面的骨架,不至于让用户对着空白屏傻傻等待。 web性能优化之页面加载体验(骨架屏) 标签:控制 解决方案 白屏 渲染 个性 www 加载 资源加载 etc 原文地址:https://www.cnblogs.com/eco-just/p/12343565.html




文章标题:web性能优化之页面加载体验(骨架屏)
文章链接:http://soscw.com/index.php/essay/90300.html