浅谈JS的toString
2021-06-04 10:03
标签:url prot isa 获取 函数 png rip log UNC (1)通俗理解: (2)覆盖默认的 默认情况下, 接下来自定义一个方法,来取代默认的 如果当前的对象调用了 定义了一个叫做 任何时候在字符串上下文中使用 (3)使用 这里参考文章为什么用Object.prototype.toString.call(obj)检测对象类型? 可以通过 测试如下 . 浅谈JS的toString 标签:url prot isa 获取 函数 png rip log UNC 原文地址:https://www.cnblogs.com/jianxian/p/12342542.htmltoString返回相应值的字符表示法

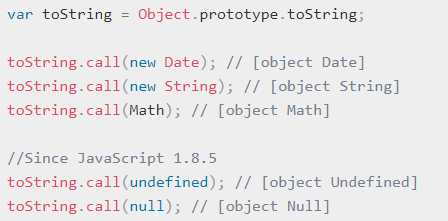
toString 方法toString() 方法被每个 Object 对象继承。如果此方法在自定义对象中未被覆盖,toString() 返回 "[object type]",其中 type 是对象的类型。如下所示
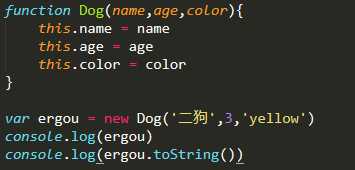
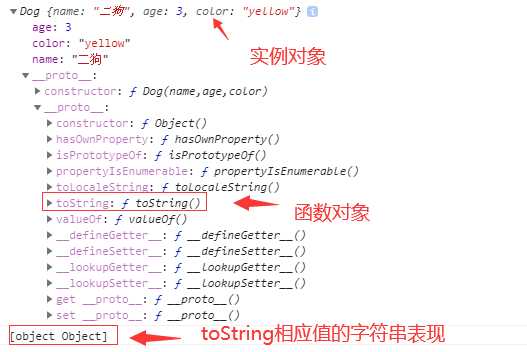
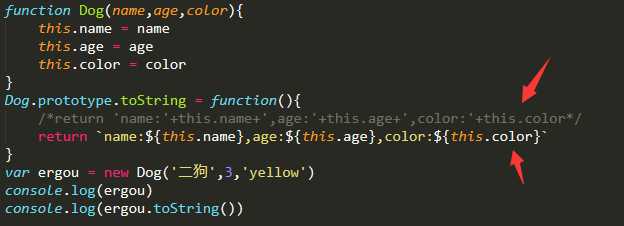
toString() 方法。该 toString() 方法不能传入参数,并且必须返回一个字符串。自定义的 toString() 方法可以是任何我们需要的值,但如果它附带有关对象的信息,它将变得非常有用。以下代码定义了 Dog 对象类型,并创建了一个 Dog 类型的ergou对象

toString() 方法,它将会返回从 Object继承而来的 toString() 方法的返回默认值:
dogToString() 的方法来覆盖默认的 toString() 方法。这个方法生成一个 "property = value;" 形式的字符串,该字符串包含了当前对象的name、age、color

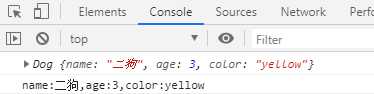
ergou.toString() 时,JavaScript 都会自动调用 dogToString() 方法(dogToString() 可以是一个匿名函数),并且返回以下字符串:name:二狗,age:3,color:yellow
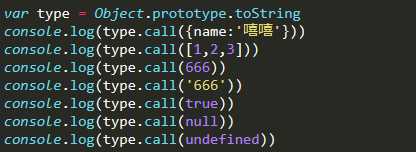
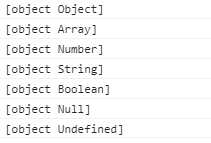
toString() 检测对象类型toString() 来获取每个对象的类型。为了每个对象都能通过 Object.prototype.toString() 来检测,需要以 Function.prototype.call() 或者 Function.prototype.apply() 的形式来调用,传递要检查的对象作为第一个参数,称为 thisArg。


上一篇:main.js
下一篇:企业应如何解决网站流量暴增问题?