nuxt.js部署和nginx反向代理配置
2021-06-04 13:02
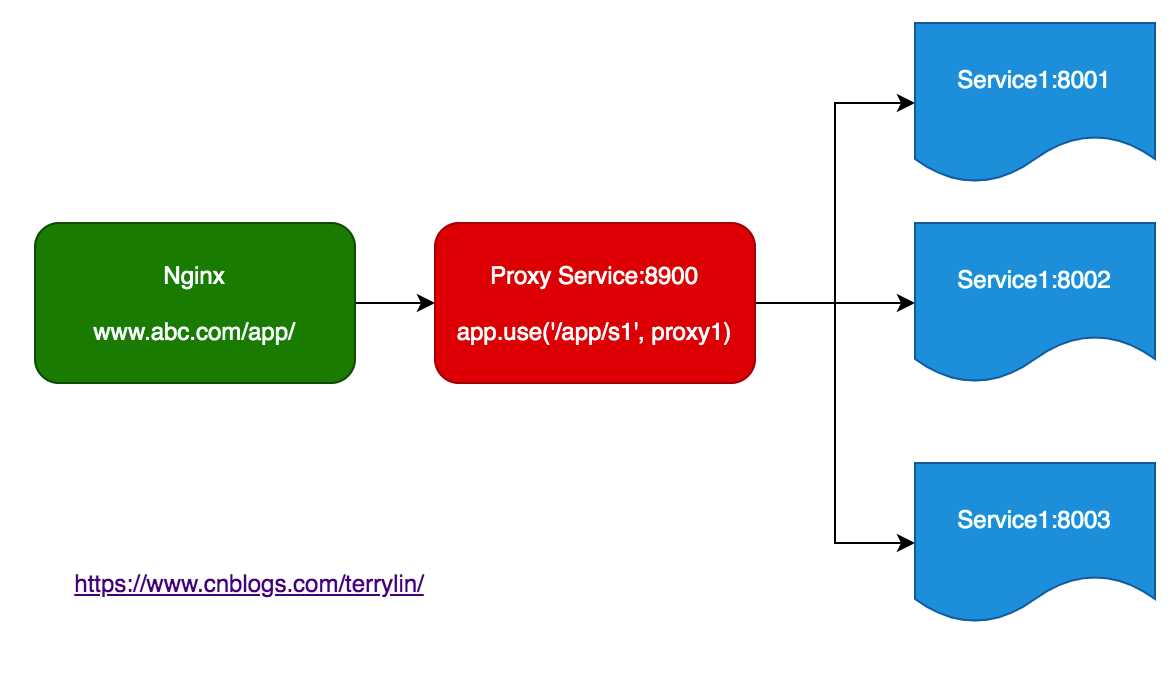
标签:mamicode target mode script location alt abc idt sch 需求: Ngxin上已配置app目录指向ProxyService:8900(NodeJS反向代理服务器)。 1、需要将nuxt.js服务部署到www.abc.com/app/draw 2、需要将strapi服务作为nuxt应用的api服务部署到www.abc.com/app/draw_api。 具体实现: 一、NGINX配置ngxin.conf 第二步:NodeJS代理服务器,使用http-proxy-middleware模块实现把/app/draw/代理到Nuxt服务端口3000 第三:Nuxt配置 关键是router.base行 nuxt.js部署和nginx反向代理配置 标签:mamicode target mode script location alt abc idt sch 原文地址:https://www.cnblogs.com/terrylin/p/12340767.html
server {
# index.html
location / {
...
}
# app上下文反向代理8900端口(代理服务器)
location /app/ {
proxy_pass http://127.0.0.1:8900;
include proxy.conf;
}
}
proxy.conf
--------------------------
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
// proxyServer.js
const zProxy = proxy({
target: ‘http://localhost:3000‘,
changeOrigin: true
})
// strapi服务
const zApiProxy = proxy({
target: ‘http://localhost:1337‘,
changeOrigin: true
pathRewrite: {
‘^/app/draw-api/‘: ‘‘ # 使用 abc.com/app/draw-api/ 映射 localhost:3000
}
})
const app = express()
app.get(‘/app/‘, function(req, res) {
res.send(‘Welcome to the proxy service.‘)
})
app.use(‘/app/draw/‘, zProxy)
app.use(‘/app/draw-api‘, zApiProxy)
Nuxt.config.js
--------------
server: {
port: 3000,
host: ‘localhost‘
},
mode: ‘universal‘,
router: {
base: ‘/app/draw/‘
}
上一篇:anaconda + django + apache2
下一篇:JS图片压缩
文章标题:nuxt.js部署和nginx反向代理配置
文章链接:http://soscw.com/index.php/essay/90403.html