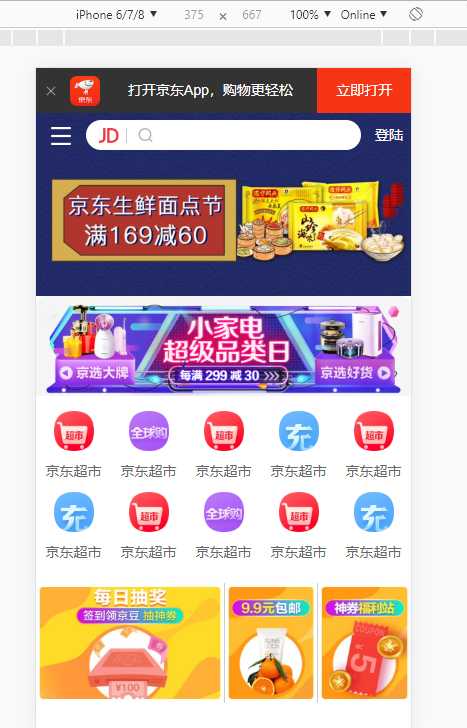
CSS流式布局 仿京东
2021-06-04 16:02
标签:自定义 block webkit div web nbsp cal list appear 个人自学demo。 效果图: 地址:https://files-cdn.cnblogs.com/files/y112102/JdH5.7z 总结: 1:流式布局 宽度使用百分比。 2:默认样式 3:图片底部有空隙 5:图片和文字对齐 6:圣杯布局 7:外边距塌陷 https://blog.csdn.net/qq_24557303/article/details/77603317 解决办法 https://segmentfault.com/a/1190000017301996 资料:pink老师自学 CSS流式布局 仿京东 标签:自定义 block webkit div web nbsp cal list appear 原文地址:https://www.cnblogs.com/y112102/p/12341184.html
body {
width: 100%;
/* 最小最大宽度 */
min-width: 320px;
max-width: 640px;
/* 居中 */
margin: 0 auto;
font-size: 14px;
font-family: -apple-system, Helvetica, sans-serif;
color: #666;
line-height: 1.5;
}
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
* {
-webkit-tap-highlight-color: transparent;
}
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
input {
-webkit-appearance: none;
}
/*禁用长按页面时的弹出菜单*/
img,
a {
-webkit-touch-callout: none;
}
a {
color: #666;
/* 去掉下划线 */
text-decoration: none;
}
ul {
margin: 0;
padding: 0;
/* 去掉小点 */
list-style: none;
}
/* 图片底部有空隙
https: //www.cnblogs.com/allen2333/p/9026526.html */
img {
vertical-align: middle;
}
div {
/* css3 盒子模型 */
box-sizing: border-box;
}
/* 浮动引起的 父元素高度坍塌 解决(最外层父元素添加clearfix ) */
.clearfix:after {
content: "";
display: block;
line-height: 0;
visibility: hidden;
height: 0;
clear: both;
}
参考 clearfix类
行内元素 文字和图片对齐。默认:元素放置在父元素的基线上。
看到图片 和文字对齐就要想到 vertical-align
父元素需要设置 line-height
左右大小固定,绝对定位(中间元素 左右边界回收(margin)