执行npm -install -g vue-cli 和 npm install -g cnpm --registry=https://registry.npm.taobao.org时保错
2021-06-04 19:01
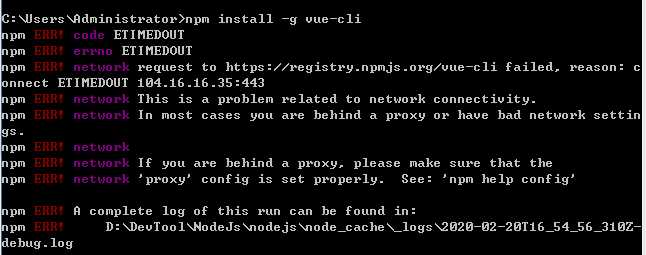
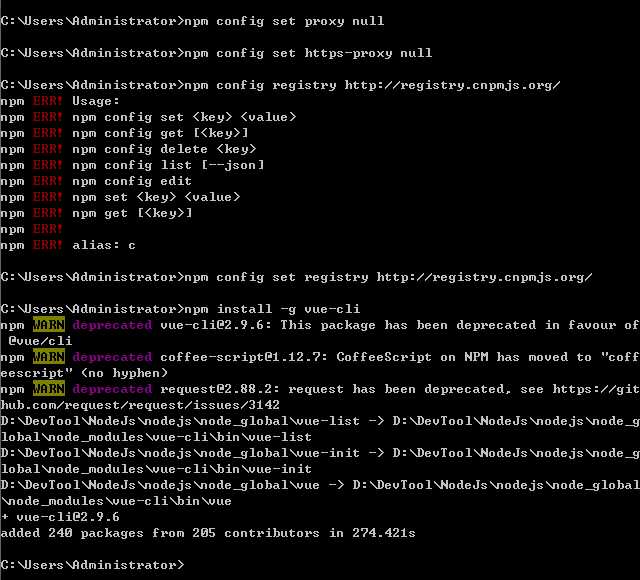
标签:异常 错误 图片 mamicode for 解决 成功 proxy 代理 在安装vue淘宝镜像和命令行工具的时候,先进行淘宝镜像安装,安装完成后,再对命令行工具进行安装报错如下: 原因分析:代理地址问题 解决办法:首先清理掉之前异常的下载内容,使用指令:npm cache clean --force 然后修改代理:代理置空 npm config set proxy null npm config set https-proxy null 修改代理: npm config set registry http://registry.cnpmjs.org/ 再执行:npm install -g vue-cli 成功操作如下: 同样如果在安装淘宝镜像的时候也遇到报类似的错误,进行类似的操作就可以了。 执行npm -install -g vue-cli 和 npm install -g cnpm --registry=https://registry.npm.taobao.org时保错 标签:异常 错误 图片 mamicode for 解决 成功 proxy 代理 原文地址:https://www.cnblogs.com/gongchengshiwhl/p/12340005.html

文章标题:执行npm -install -g vue-cli 和 npm install -g cnpm --registry=https://registry.npm.taobao.org时保错
文章链接:http://soscw.com/index.php/essay/90517.html