Node.js基础:第一篇
2021-06-04 19:02
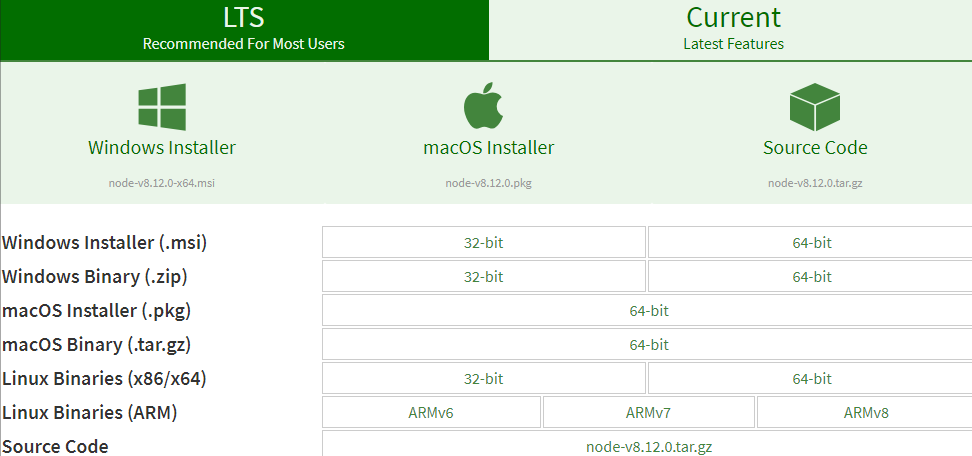
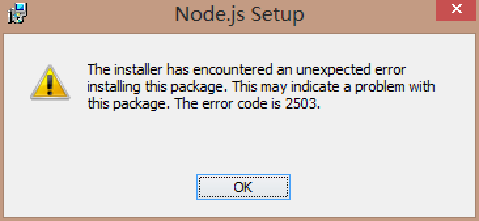
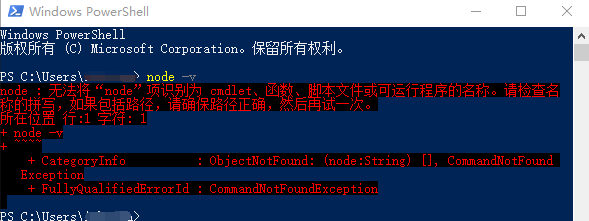
标签:list abc support 获取 生态 shell set 学习 语法 目录 Node是一个基于Chrome V8引擎的JavaScript代码运行环境。 运行环境: 官网 中文官网:https://nodejs.org/zh-cn/ 下载安装 本篇安装版本 windows,64-bit,10.13版本 问题1:错误代号2502、2503 失败原因:系统帐户权限不足。 解决办法: 问题2:执行命令报错 失败原因:Node安装目录写入环境变量失败 解决办法:将Node安装目录添加到环境变量中 第一步: 第二步: 所有ECMAScript语法在Node环境中都可以使用。 在Node环境下执行代码,使用node命令执行后缀为.js的文件即可 新建一个test.js文件 在test.js文件所在的目录启动命令行工具执行test.js文件 命令: Node.js基础:第一篇 标签:list abc support 获取 生态 shell set 学习 语法 原文地址:https://www.cnblogs.com/lpl666/p/12337865.html
第一章:Node.js概述
1.1-前端为什么要学习Node.js
1.2-后端开发要做什么
1.3-前端为什么选择Node.js
1.4-Node.js是什么

第二章:Node.js环境搭建
2.1-下载安装

2.2-安装常见问题


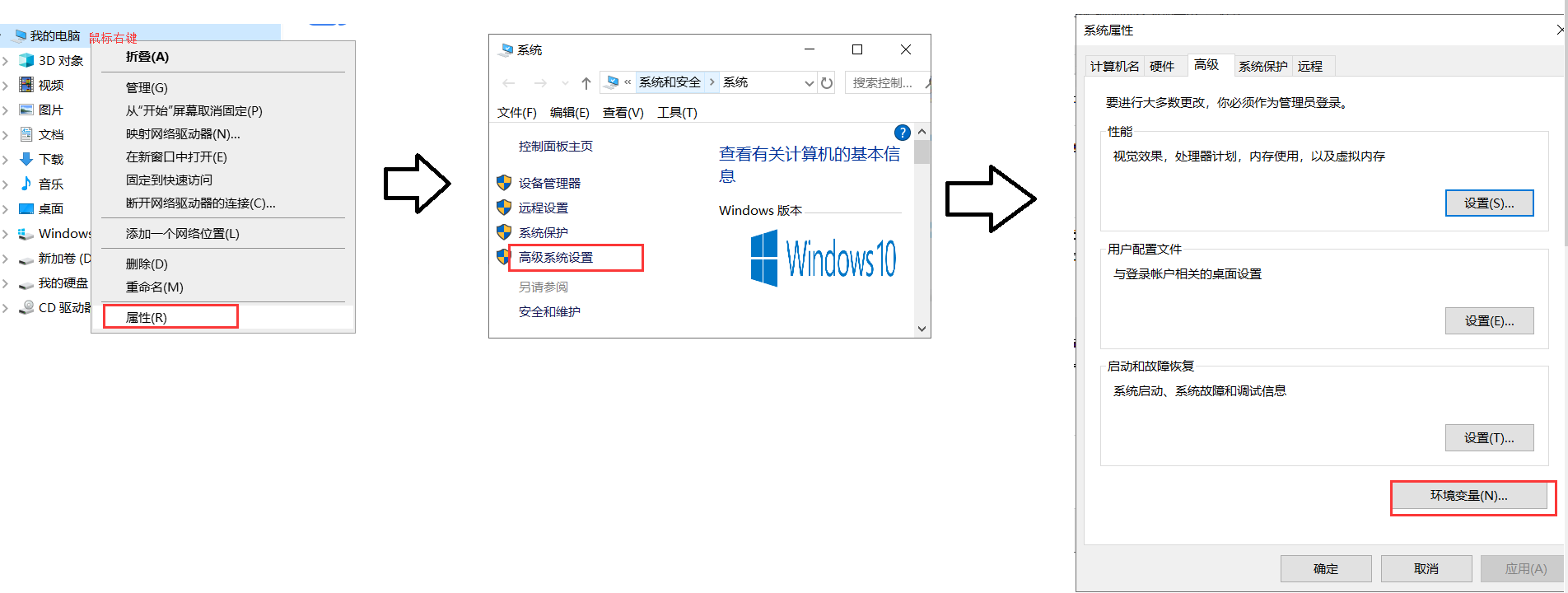
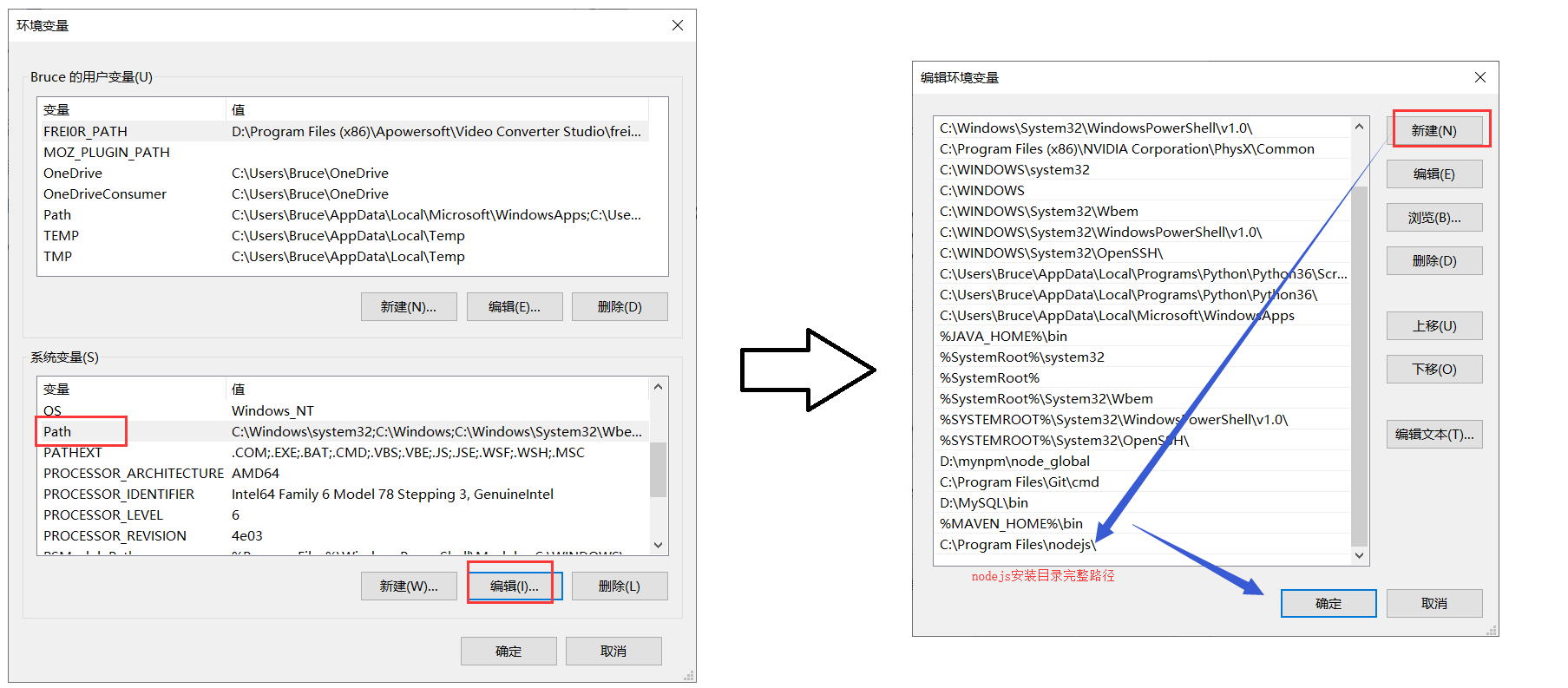
2.3-PATH环境变量


第三章:Node.js快速入门
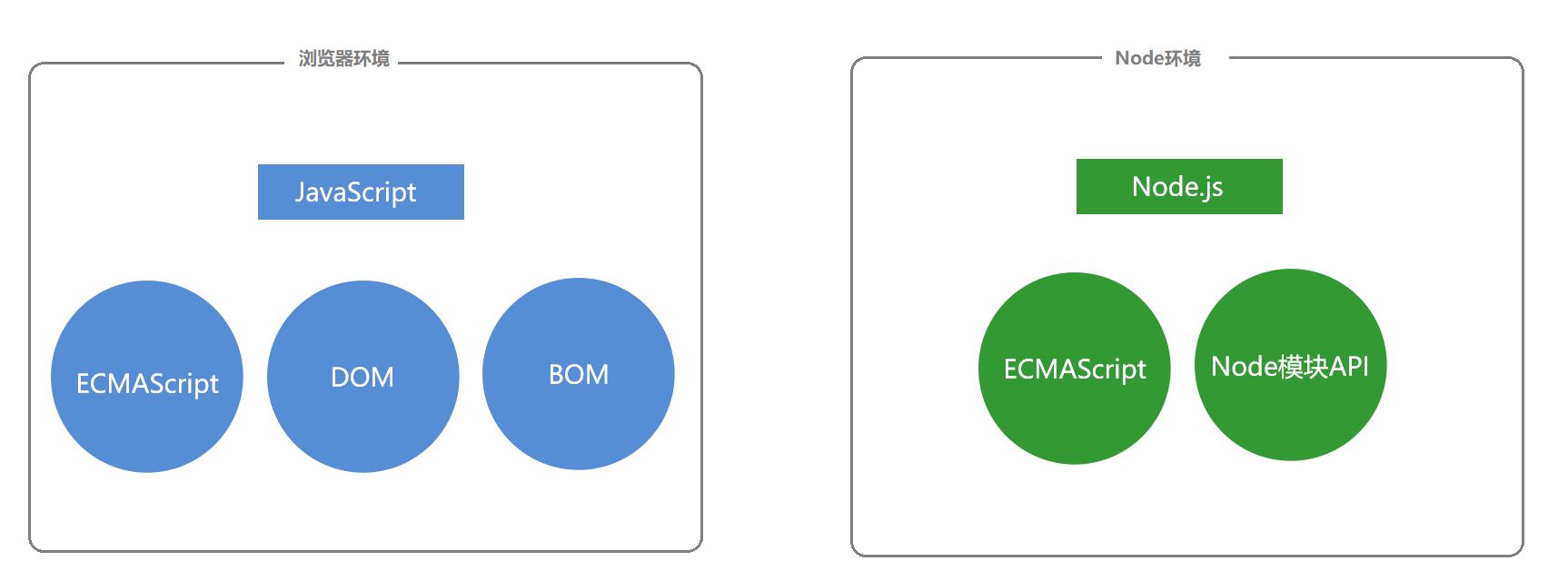
3.1-Node.js组成

3.2-Node.js牛试小刀
let name = "Bruce";
let age = 10;
console.log(`姓名:${name}`);
console.log(`年龄:${age}`);
node test.jsPS C:\Users\Bruce\Desktop\node基础\01-Node快速入门> node test.js
姓名:Bruce
年龄:103.3-Node.js全局对象global