JSON Editor的学习和使用
2021-06-04 19:04
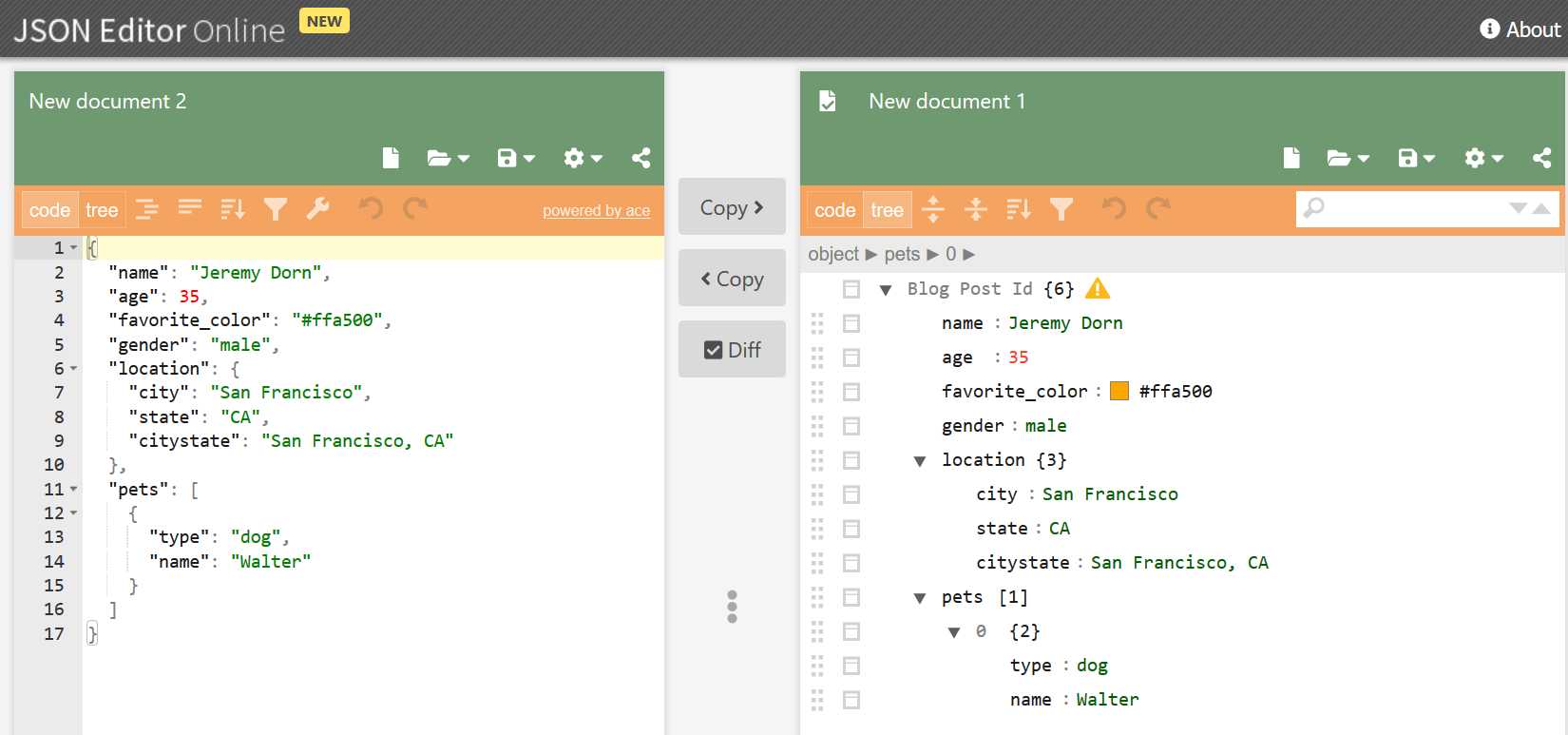
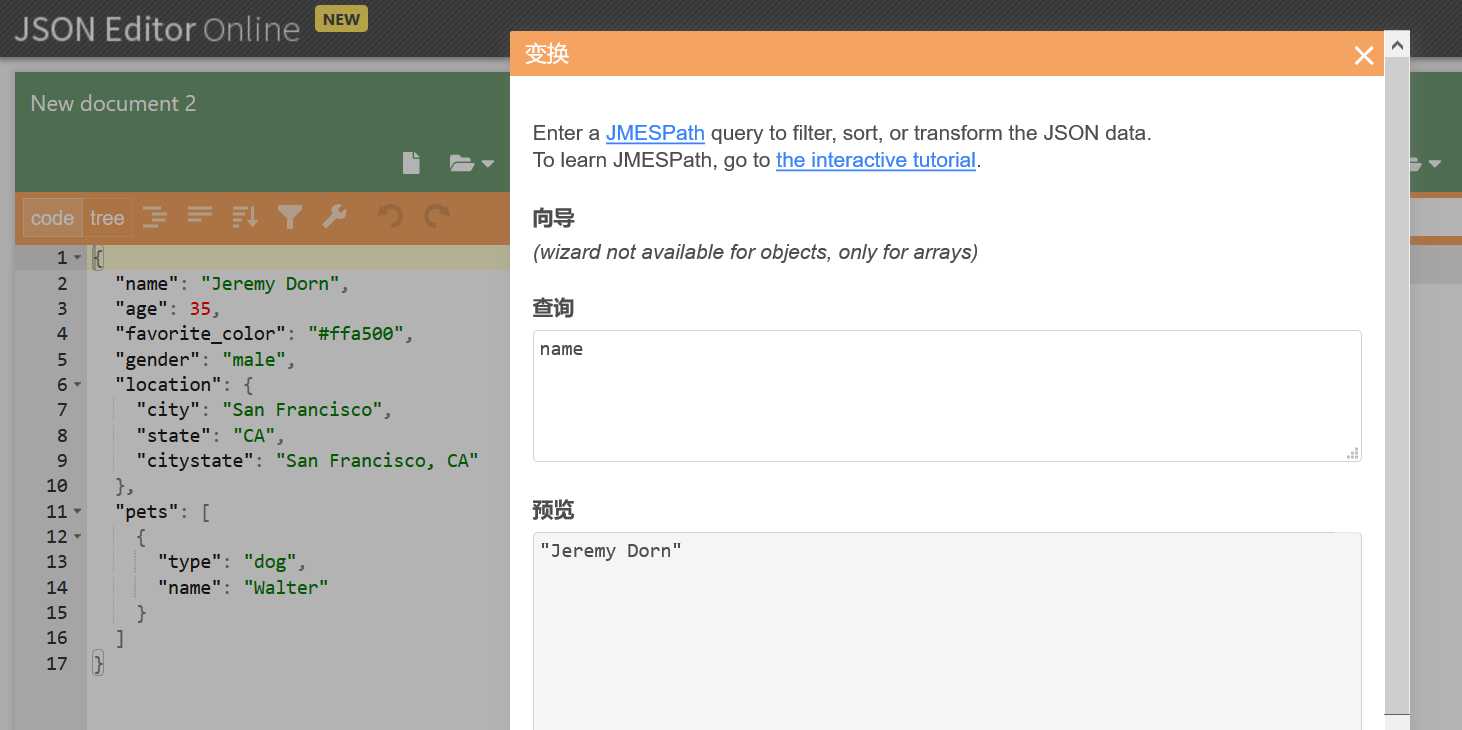
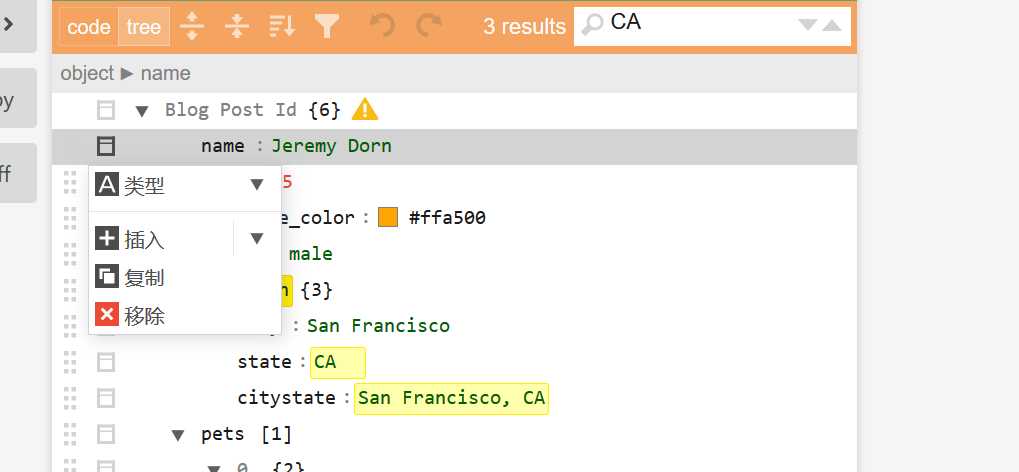
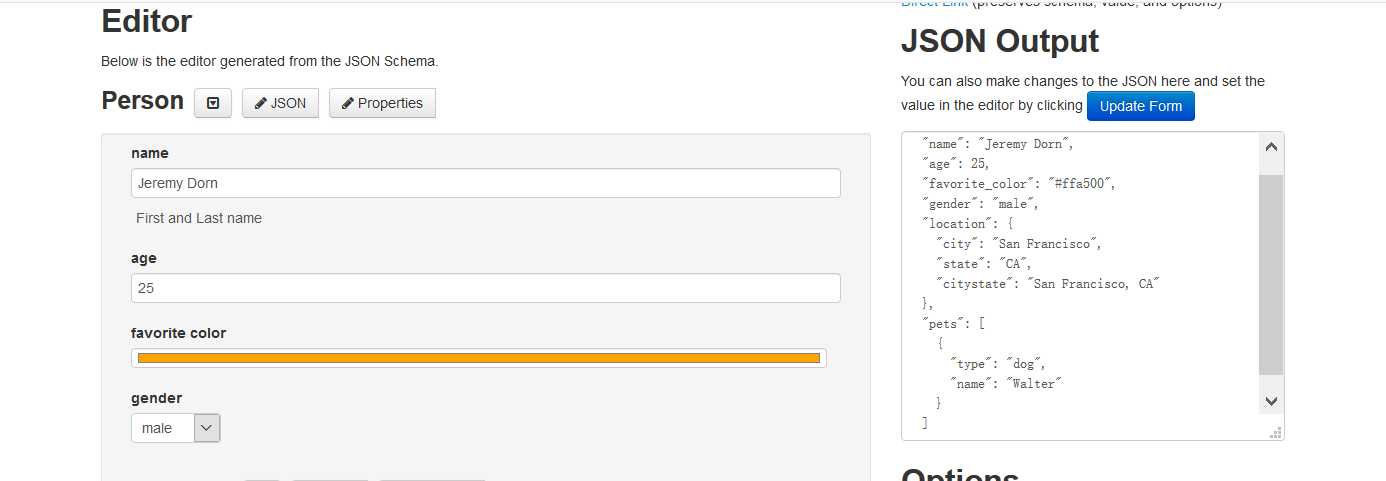
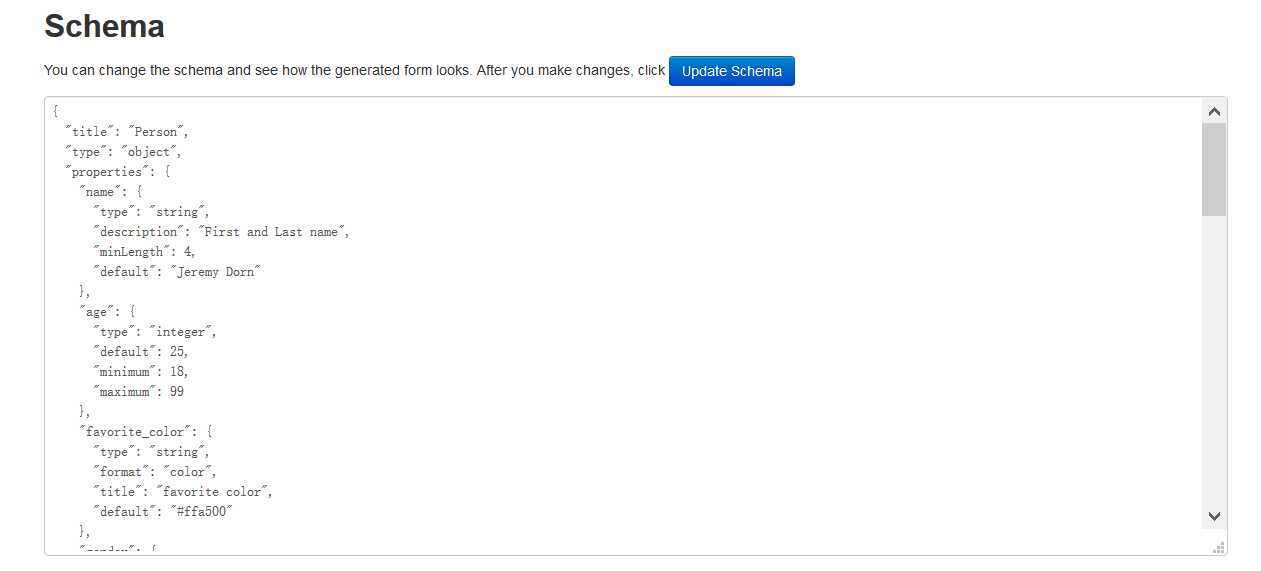
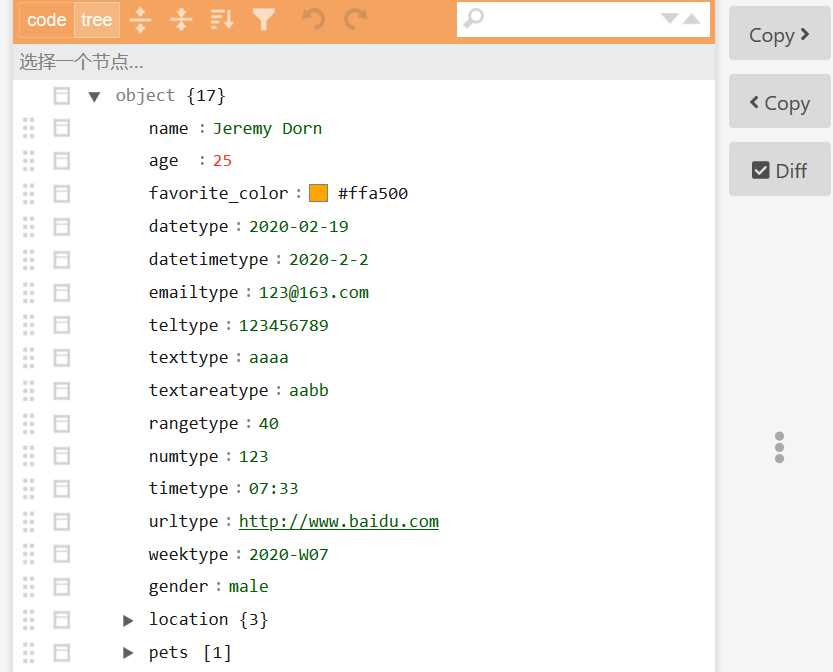
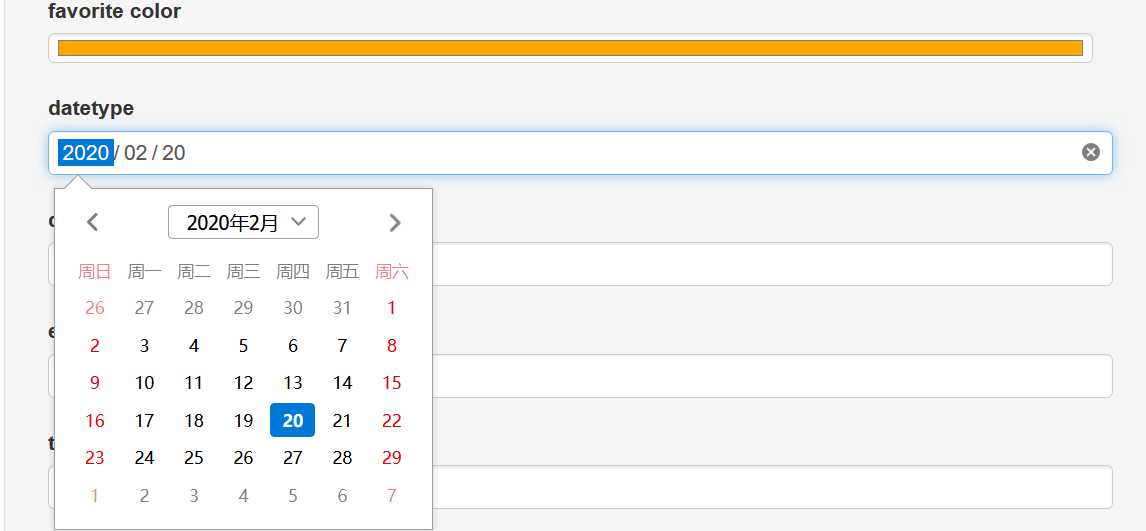
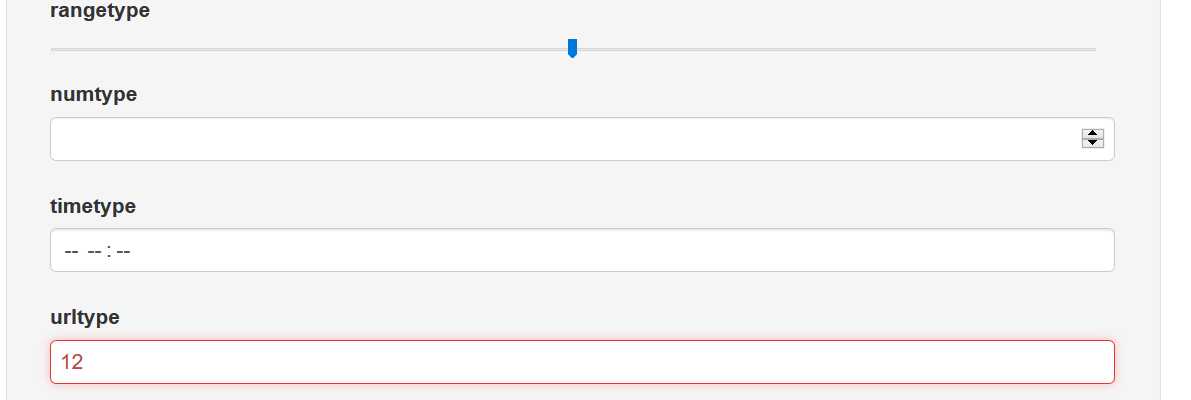
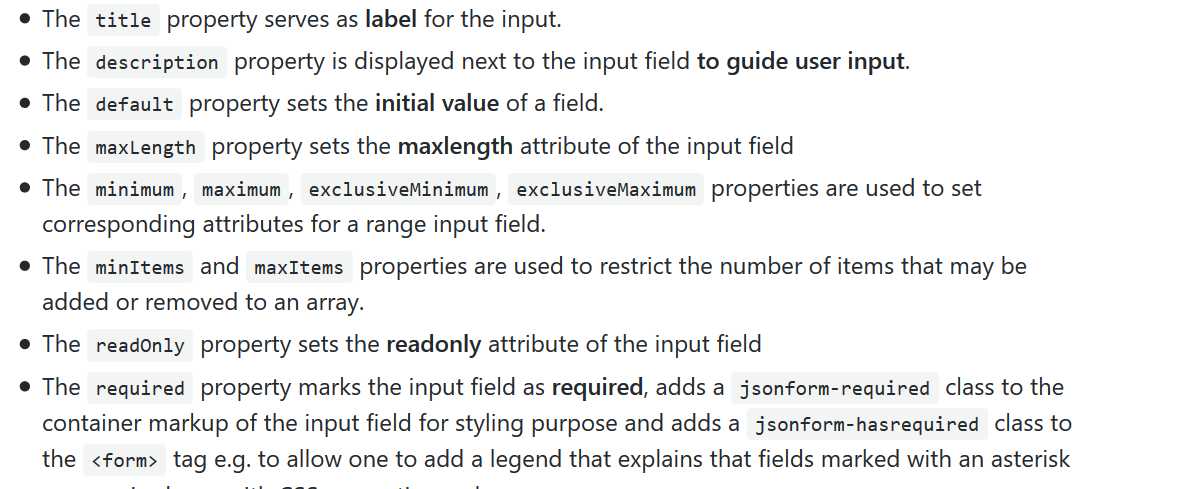
标签:smi src ace maximum 缩进 err Edito length 排序 首先给出链接 JSON Editor 的使用(没有使用HTML表单) 例如使用JSON Editor Online。如下图所示左侧为code模式,右侧为tree模式。 在code视图下的功能依次为: 其中JMESPath的使用在http://jmespath.org/tutorial.html。最基础的查询语句如下图,是键对值中的key。 在tree视图下的功能依次为: JSON Editor 的学习和使用 具体流程是:JSON Schema→表单→JSON OUTPUT JSON Editor 根据JSON Schema 生成了Html 表单对JSON编辑,同时在官方在线例子中可以修改JSON OUTPUT来对表单的数据重置。 JSON Editor 的使用方法 使用不同的数据类型 例如date,range等等,不同的数据用format格式化生成一个控件。 例如url,email等类型要求格式正确,我们也可以自己设置对数据格式的要求,例如maximum,maxlength等等。在jsonform表单给出过对字段的描述,如下图 jsonform的链接 https://github.com/jsonform/jsonform/wiki 当然还有一些其他的数据类型。而且可以加载其他编辑工具,可以增加Json Editor 的数据的样式。 编辑器选项 对editor样式的改变。 依赖 字段的值依赖于另一个,通过watch监视字段是否改变。 模板 模板的作用是告诉编辑器 JSON Editor的学习和使用 标签:smi src ace maximum 缩进 err Edito length 排序 原文地址:https://www.cnblogs.com/shjblog/p/12335956.html





// Set default options---JSON Editor 的CSS 框架
JSONEditor.defaults.options.theme = ‘bootstrap2‘;
// Initialize the editor---JSON Editor 的初始化
var editor = new JSONEditor(document.getElementById("editor_holder"),{
schema: {
type: "object",
properties: {
name: { "type": "string" }
}
}
});
// Set the value---赋值
editor.setValue({
name: "John Smith"
});
// Get the value---取值
var data = editor.getValue();
console.log(data.name); // "John Smith"
// Validate---检查数据是否有效
var errors = editor.validate();
if(errors.length) {
// Not valid
}
// Listen for changes---监听事件,当editor的数据改变的时候,触发
editor.on("change", function() {
// Do something...
});




,full_name的值可能是fname [space] lname 的格式。下图是一个模板的例子{
"type": "object",
"properties": {
"first_name": {
"type": "string"
},
"last_name": {
"type": "string"
},
"full_name": {
"type": "string",
"template": "{{fname}} {{lname}}",
"watch": {
"fname": "first_name",
"lname": "last_name"
}
}
}
}
上一篇:css之font
下一篇:vue的JS动画——动画钩子