Node.js基础:第二篇
2021-06-04 22:02
标签:err 硬盘 int ini 压缩js 根据 image tin tle 目录 JavaScript在使用时存在两大问题 生活中的模块化 一台电脑由多个模块组成(显卡、内存、硬盘、cpu等)。 若其中某一个模块坏了(比如硬盘),只需要更换坏掉的模块即可,而不用更换整个电脑。 软件中的模块化开发 一个功能就是一个模块,多个模块可以组成完整应用,抽离一个模块不会影响其他功能的运行。 语法: 导出:exports.key=value; 导入:const 变量名 = require("模块名称"); 代码: a文件模块,导出成员 b文件模块,引入a模块并使用 语法 区别 exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准 代码 a文件模块,导出成员 b文件模块,引入a模块并使用 Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块。(比如fs文件系统模块、http系统模块等) 本章将会学习fs文件系统模块,操作本地文件(读取和写入); 更多系统模块请参考对应版本的文档:https://nodejs.org/docs/latest-v10.x/api/ 导入fs模块 写入和读取方法 代码 为什么要进行路径拼接 不同操作系统的路径分隔符不统一 路径拼接语法 代码 别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名 第三方模块有两种存在形式: npm (node package manager) : node的第三方模块管理工具,第三方模块的存储和分发仓库 npm官网 地址:https://www.npmjs.com npm的使用方式 下载: 卸载: 全局安装与本地安装 命令行工具:全局安装 库文件:本地安装 介绍 nodemon是一个命令行工具,用以辅助项目开发。 在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。 使用步骤 介绍 nrm ( npm registry manager ):npm下载地址切换工具 npm默认的下载地址在国外,国内下载速度慢。 使用步骤 介绍 Gulp的能做什么 Gulp使用方式 Gulp中提供的方法 Gulp常用的插件 具体怎么使用,可根据名称在npm官网搜索 代码 gulpfile.js 后续项目上线时,仅需要执行命令即可: 模块查找规则1-当模块拥有路径但没有后缀时 模块查找规则2-当模块没有路径且没有后缀时 Node.js基础:第二篇 标签:err 硬盘 int ini 压缩js 根据 image tin tle 原文地址:https://www.cnblogs.com/lpl666/p/12337914.html
第一章:Node.js模块化开发
1.1-JavaScript开发弊端

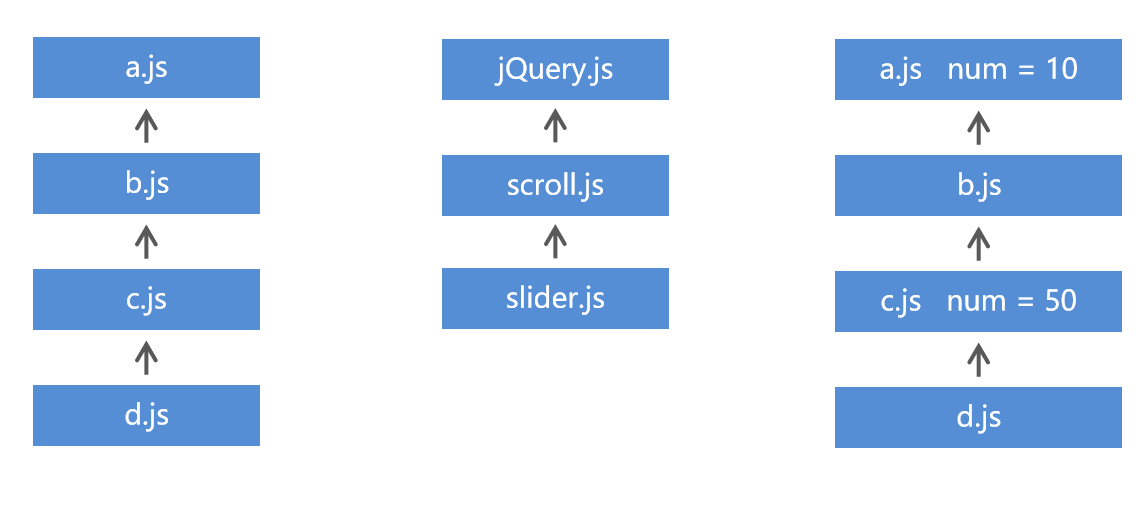
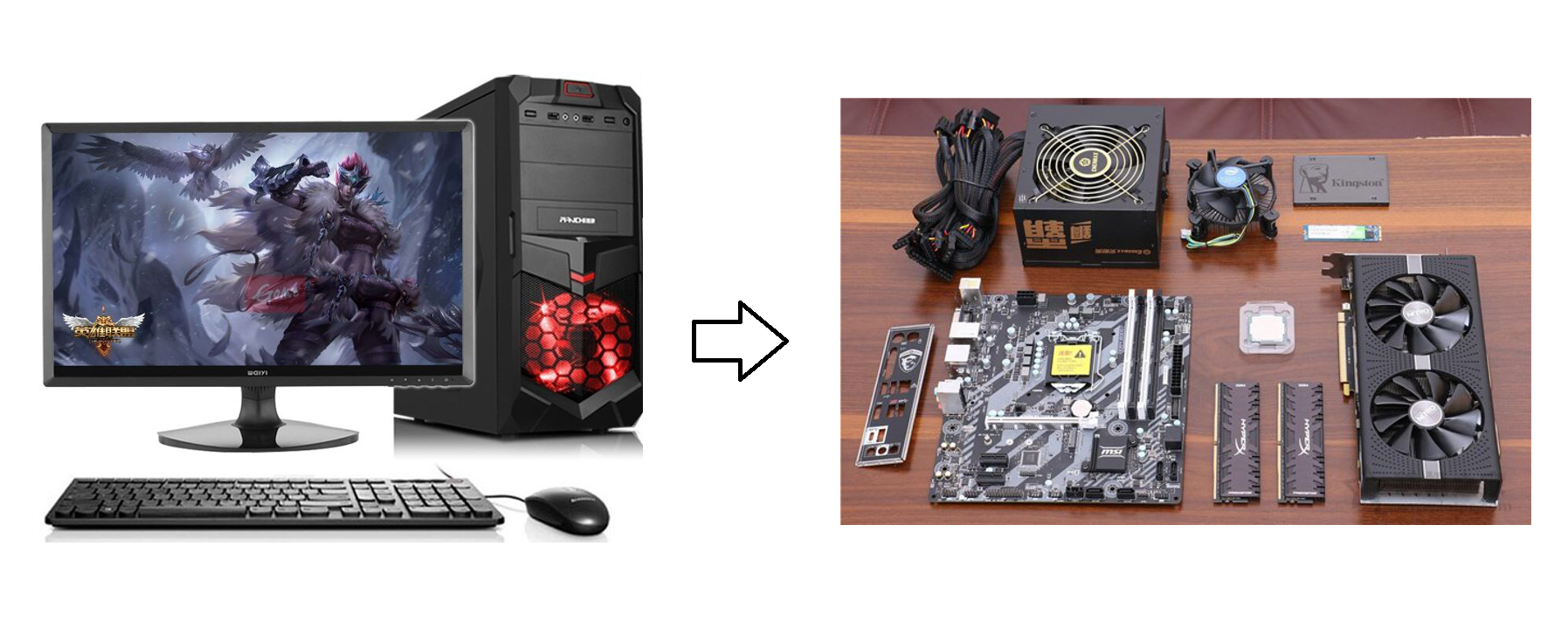
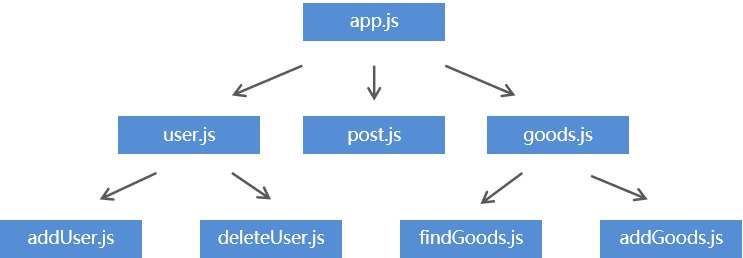
1.2-模块化开发的好处


1.3-Node.js中模块化开发规范

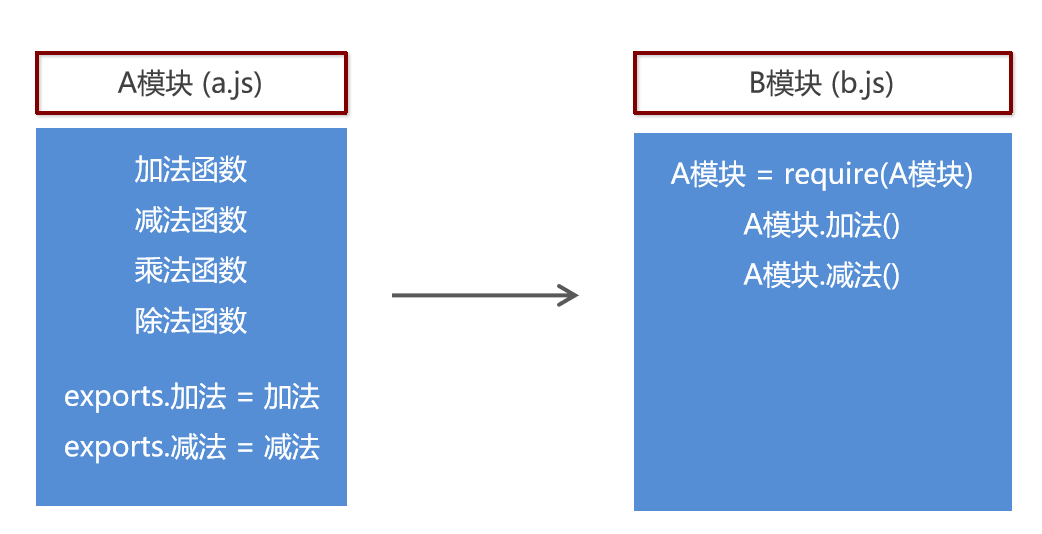
1.4-模块内成员的导入和导出
const version = "1.0";
let name = "bruce";
let age = 10;
let printInfo =(){
console.log(`姓名:${name}`);
console.log(`年龄:${age}`);
}
// 【导出成员】
exports.printInfo = printInfo;
exports.version = version;// 【导入模块,并使用】
const moduleA = require("a.js");
moduleA.printInfo();
console.log(moduleA.version);1.5-导出的第二种方式
const version = "1.0";
let name = "bruce";
let age = 10;
let printInfo =(){
console.log(`姓名:${name}`);
console.log(`年龄:${age}`);
}
// 【导出成员】
exports.printInfo = printInfo;
exports.version = version;
module.exports={test:123}// 【导入模块,并使用】
const moduleA = require("a.js");
console.log(moduleA);
// 结果:{test:123}第二章:系统模块
2.1-什么是系统模块

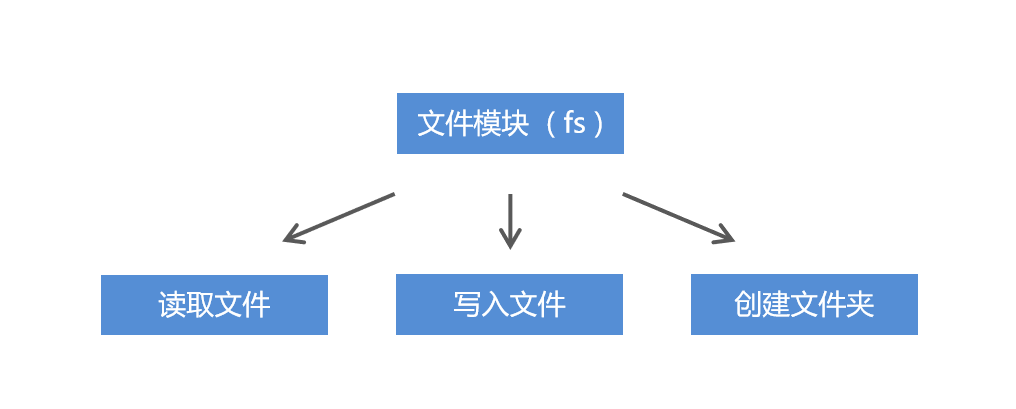
2.2-系统模块fs文件操作
const fs = require('fs');
// 读取
fs.reaFile('文件路径/文件名称'[,'文件编码'], callback);
// 写入
fs.writeFile('文件路径/文件名称', '数据', callback);
const fs = require("fs");
// 读取文件
fs.readFile("note/a.txt", "utf-8", (err, data) => {
if (err== null) {
console.log(data);
} else {
console.log(err);
}
});
// 写入文件
fs.writeFile("note/a.txt", "你好!", (err) => {
if (err == null) {
console.log("写入成功!");
} else {
console.log(err);
}
})2.3-相对路径和绝对路径
2.4-系统模块path 路径操作
\、 /
/
// 导入path模块
const path = require('path');
// 路径拼接
let finialPath = path.join('lpl666', 'a', 'b', 'c.css');
// 输出结果 lpl666\a\b\c.css
console.log(finialPath);
第三章:第三方模块
3.1-什么是第三方模块
包。
3.2-获取第三方模块
npm install 模块名称npm unintall package 模块名称
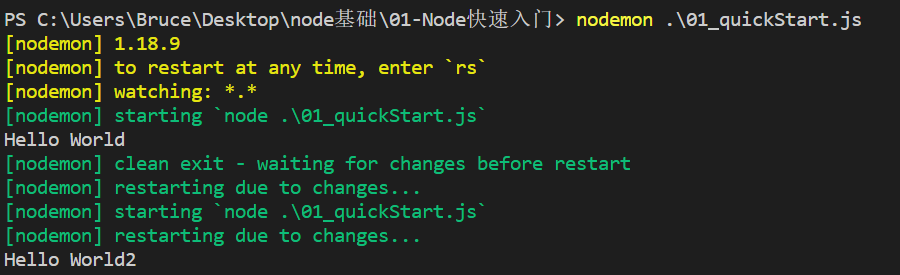
3.3-第三方模块 nodemon

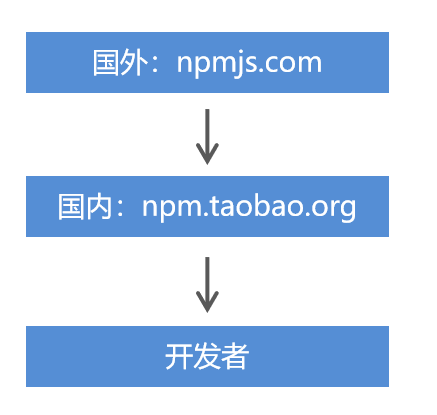
3.4-第三方模块 nrm

npm install nrm –g 下载它nrm ls
nrm use 下载地址名称
3.5-第三方模块 Gulp
npm -install -g gulp-cli
npm install gulp下载gulp库文件gulpfile.js文件gulp 任务名称
const gulp = require("gulp");
const htmlmin = require("gulp-htmlmin");
const fileinclude = require('gulp-file-include');
const less = require('gulp-less');
const csso = require('gulp-csso');
const babel = require('gulp-babel');
const uglify = require('gulp-uglify');
// 【1. gulp的基本使用】
gulp.task("first", () => {
// 获取要处理的文件
gulp.src("./src/css/base.css")
// 输出到指定的目录
.pipe(gulp.dest("./dist/css"))
});
// 【2. gulp处理html任务】
gulp.task("htmlmin", () => {
// 获取要处理的文件
gulp.src("./src/*.html")
// 操作公共代码
.pipe(fileinclude())
// html代码压缩
.pipe(htmlmin({ collapseWhitespace: true }))
// 输出到指定目录
.pipe(gulp.dest("./dist"))
});
// 【3. gulp处理css任务】
gulp.task("cssmin", () => {
// 获取要处理的文件
gulp.src(["./src/css/*.less", "./src/css/*.css"])
// 将less语法转换成css语法
.pipe(less())
// 压缩css
.pipe(csso())
// 输出到指定目录
.pipe(gulp.dest("./dist/css"))
});
// 【4. gulp处理js任务】
gulp.task("jsmin", () => {
// 获取要处理的文件
gulp.src("./src/js/*.js")
// 将ES6转为ES5
.pipe(babel({
// 判断当前的执行环境
presets: ['@babel/env']
}))
// 压缩js代码
.pipe(uglify())
// 输出到指定目录
.pipe(gulp.dest("./dist/js"))
});
// 【4. gulp复制文件夹】
gulp.task("copy", () => {
gulp.src("./src/images/*")
.pipe(gulp.dest("./dist/images"));
gulp.src("./src/lib/*")
.pipe(gulp.dest("./dist/lib"));
});
// 【5. gulp执行多个任务】
gulp.task("default", ["htmlmin", "cssmin", "jsmin", "copy"]);
第四章:package.json文件
4.1-node_modules文件夹的问题
4.2-package.json文件的作用
npm init -y命令生成。4.3-项目依赖
{
"dependencies": {
"jquery": "^3.3.1“
}
}
4.4-开发依赖
npm install 包名 --save-dev命令将包添加到package.json文件的devDependencies字段中npm install --production4.5-package-lock.json文件的作用
第五章:Node.js中模块的加载机制
// require('./find.js');
require('./find');
require('./find');
上一篇:CSS布局
下一篇:搭建Hexo实现个人网站详细教程