HTML 列表标签的学习
标签:ref css linu asc tle ado www and 标签
| 列表 |
? |
|
定义一个无序列表。 |
|
定义一个有序列表。 |
|
定义一个列表项。 |
|
HTML5不再支持。 HTML 4.01 已废弃。 定义目录列表。 |
|
定义一个定义一个描述列表。 |
|
定义一个列表的条目。 |
|
定义定义列表中项目的描述。 |
|
定义菜单列表。 |
|
定义用户可能调用的命令(比如单选按钮、复选框或按钮)。 |
列表的分类
li标签:
| 属性 |
值 |
描述 |
| type |
1
A
a
I
i
disc
square
circle |
HTML5 不支持该属性。HTML 4.01 已废弃该属性。 不赞成使用。请使用样式取代它。 规定使用哪种项目符号。 |
| value |
number |
不赞成使用。请使用样式取代它。 规定列表项目的数字。 |
ol标签:
| 属性 |
值 |
描述 |
| compact |
compact |
HTML5中不支持,不赞成使用。请使用样式取代它。 规定列表呈现的效果比正常情况更小巧。 |
reversed
|
reversed |
指定列表倒序(9,8,7...) |
| start |
number |
HTML5不支持,不赞成使用。请使用样式取代它。 规定列表中的起始点。 |
| type |
1
A
a
I
i |
规定列表的类型。不赞成使用。请使用样式代替。 |
ul标签:
| 属性 |
值 |
描述 |
| compact |
compact |
HTML5 不支持。HTML 4.01 已废弃。 规定列表呈现的效果比正常情况更小巧。 |
| type |
disc
square
circle |
HTML5 不支持。HTML 4.01 已废弃。 规定列表的项目符号的类型。 |
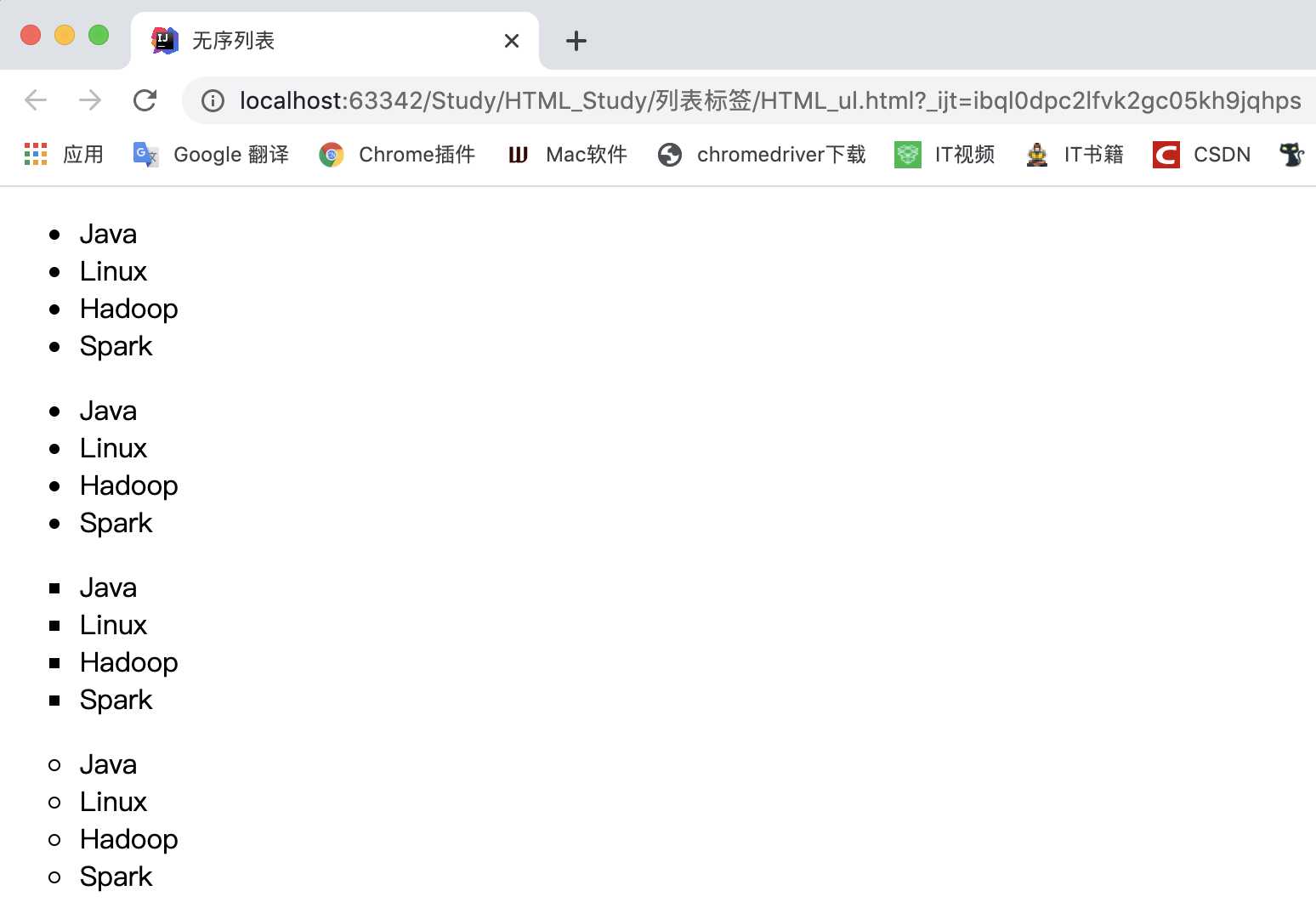
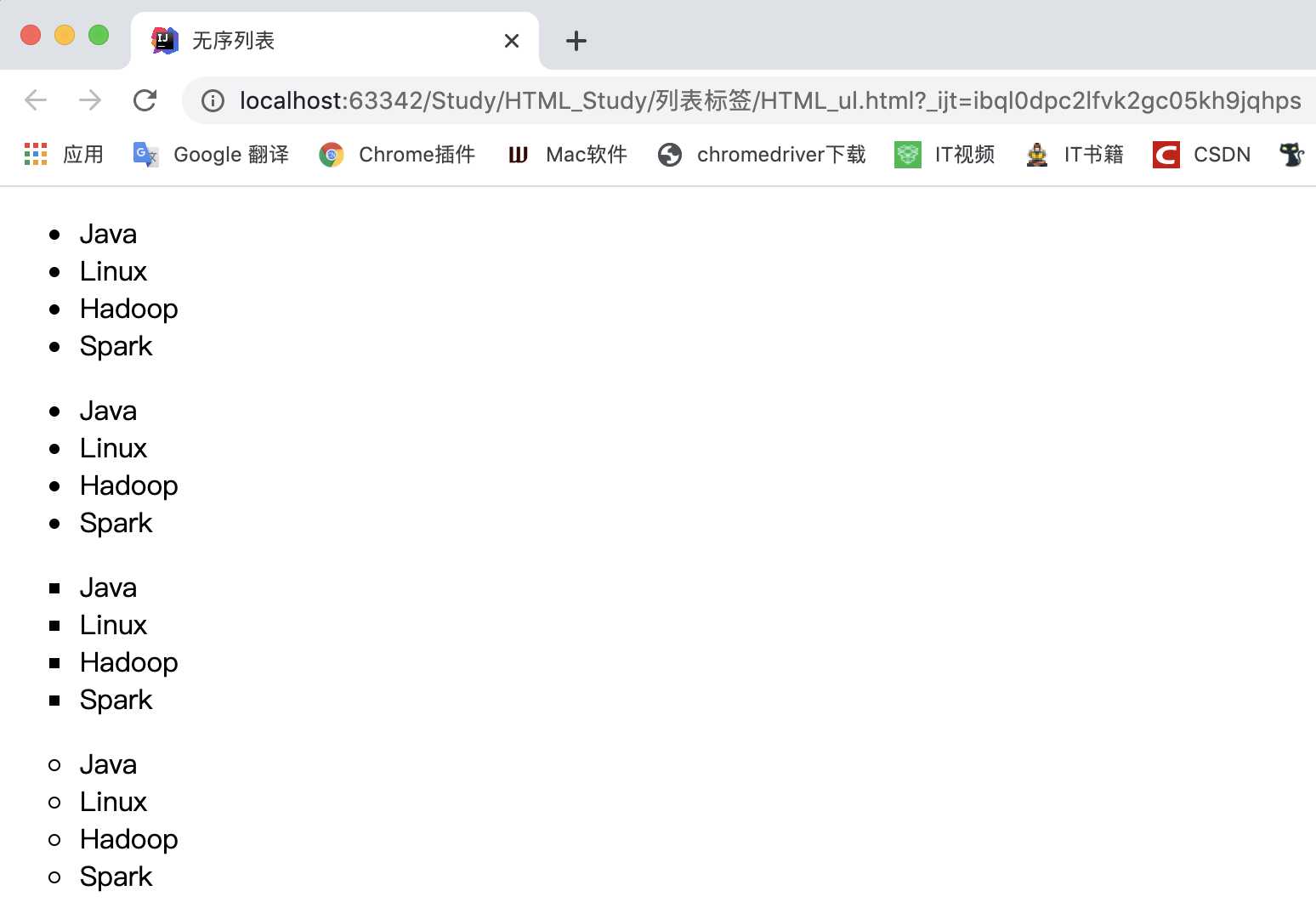
无序列表
ul标签:定义一个无序列表
将
标签与 - 标签一起使用,创建无序列表。
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>无序列表title>
head>
body>
ul>
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ul>
ul type="disc">
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ul>
ul type="square">
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ul>
ul type="circle">
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ul>
body>
html>
Google浏览器打开:

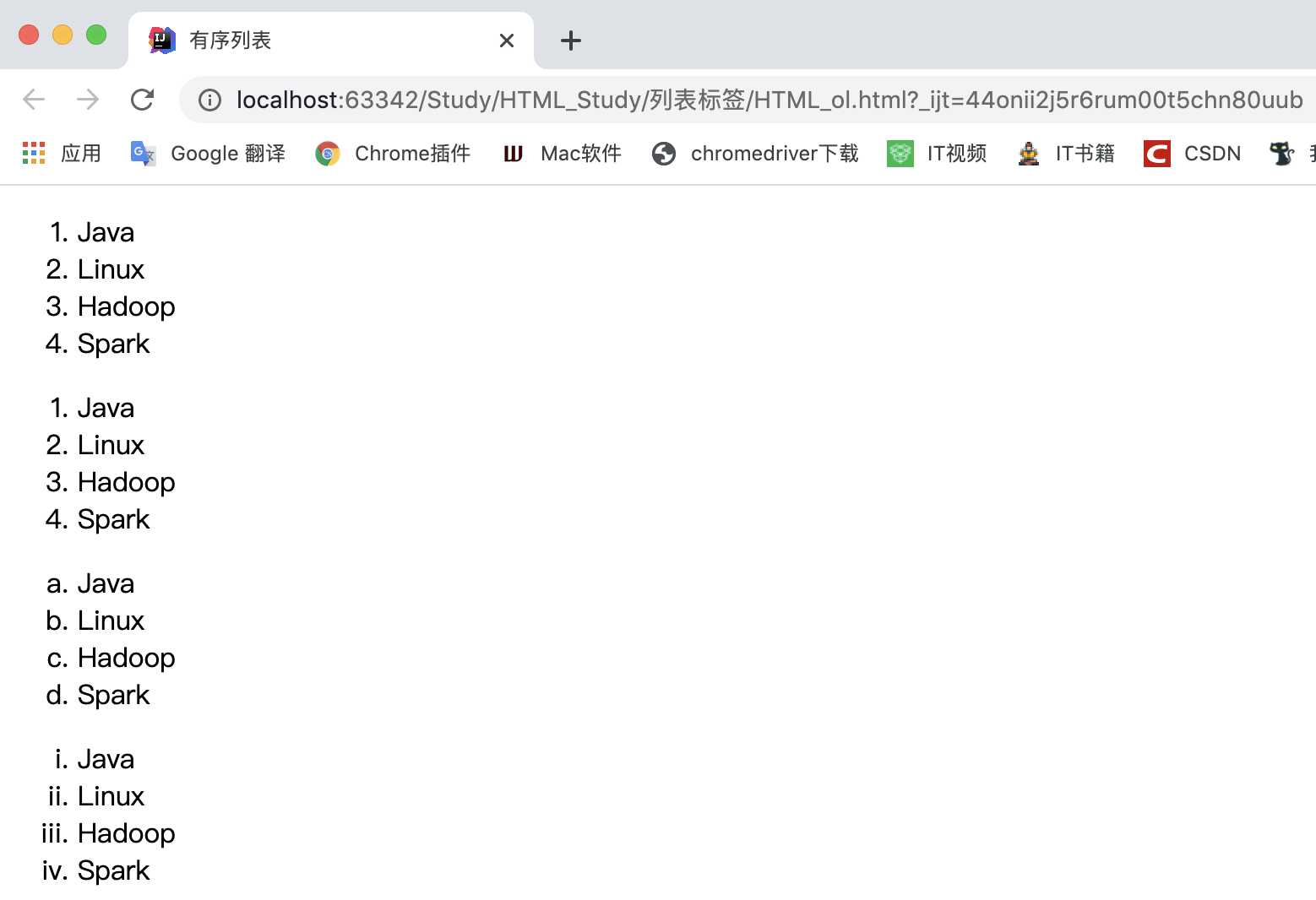
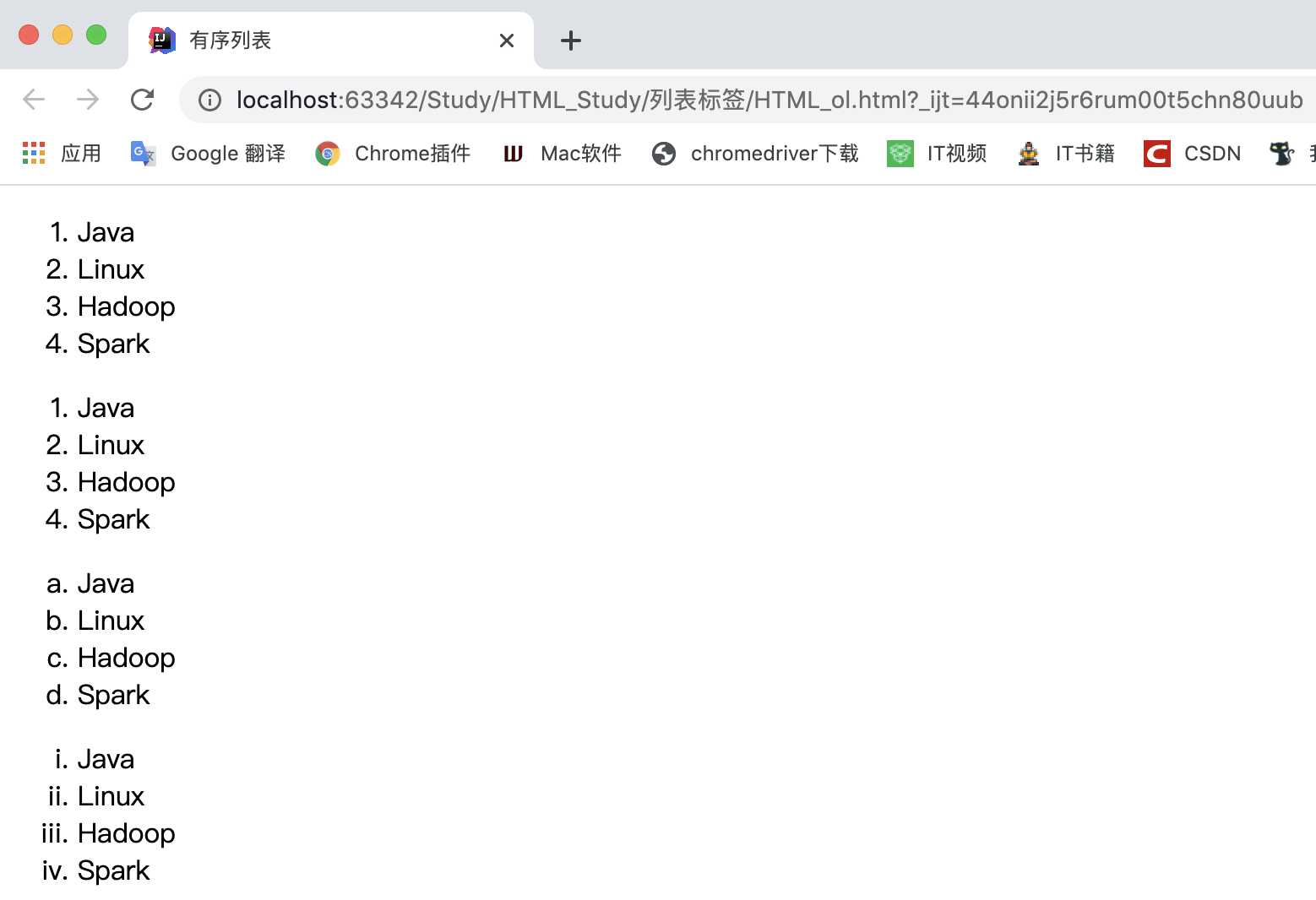
有序列表
ol:定义一个有序列表
列表排序以数字来显示。使用
-
标签来定义列表选项。
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>有序列表title>
head>
body>
ol>
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ol>
ol type="1">
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ol>
ol type="a">
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ol>
ol type="i">
li>Javali>
li>Linuxli>
li>Hadoopli>
li>Sparkli>
ol>
body>
html>
Google浏览器打开:

HTML 列表标签的学习
标签:ref css linu asc tle ado www and 标签
原文地址:https://www.cnblogs.com/liyihua/p/12337376.html
评论