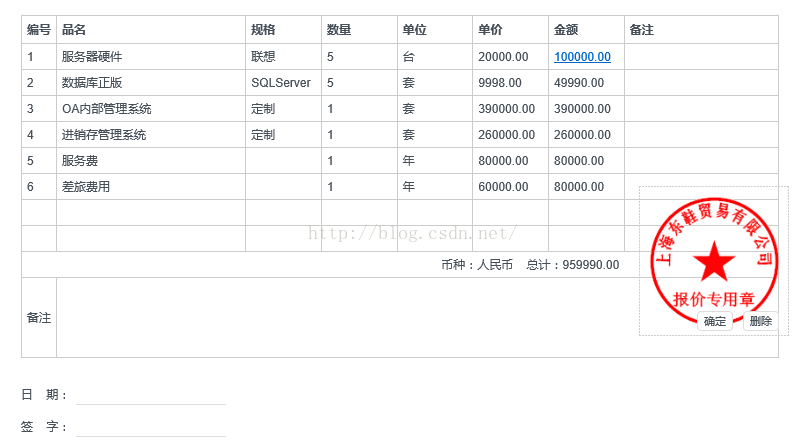
电子签章盖章之jQuery插件jquery.zsign
2021-06-05 01:04
标签:order https max cancel led show dcl ddc enter 电子签章盖章之jQuery插件jquery.zsign 标签:order https max cancel led show dcl ddc enter 原文地址:https://www.cnblogs.com/apolloren/p/12337039.html

;$.fn.zSign = function (options) {
var _s = $.extend({
img: ‘‘,
width: 150,
height: 150,
offset: 30, //边界值
callBack: null
}, options || {});
var _parent = $(this).addClass(‘zsign‘);
var range = {
minX: _s.offset,
minY: _s.offset,
maxX: $(window).width(), //扣去2个padding=8px以及2个边框1px
maxY: $(window).height()
};
var _btnPanel = $("
.zsign .panels
{
position: absolute;
top: 22px;
right: 8px;
}
.zsign .btn
{
margin-right:5px;
}
.zsign .btn[disabled]
{
cursor: default;
background-image: none;
background-color: #E6E6E6;
opacity: 0.65;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
.zsign .cursor
{
cursor: none;
}
.zsign .show
{
display: block;
}
.zsign .hide
{
display: none;
}
.zsign .sign
{
position: absolute;
cursor: move;
border: 1px dashed #ccc;
padding: 8px;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
}
.zsign .sign.ok
{
cursor: default;
border-color:transparent;
}
.zsign .sign img
{
max-height: 100%;
max-width: 100%;
}
.zsign .sign .btn
{
padding: 2px 6px;
font-size: 11px;
line-height: 14px;
position: absolute;
}
.zsign .sign .btn.del
{
bottom: 4px;
right: 4px;
}
.zsign .sign .btn.ok
{
bottom: 4px;
right: 50px;
转自:http://cj.acgn.site/data/image/soscw/2021-06-05/4a110bc0be0fdb88d6edd7b141bef759.jpg
上一篇:web第七天,标签分类
文章标题:电子签章盖章之jQuery插件jquery.zsign
文章链接:http://soscw.com/index.php/essay/90655.html