2、liststyle(CSS相关)
2021-06-05 10:02
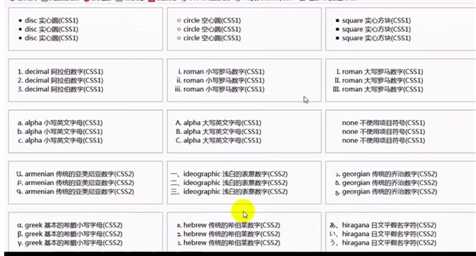
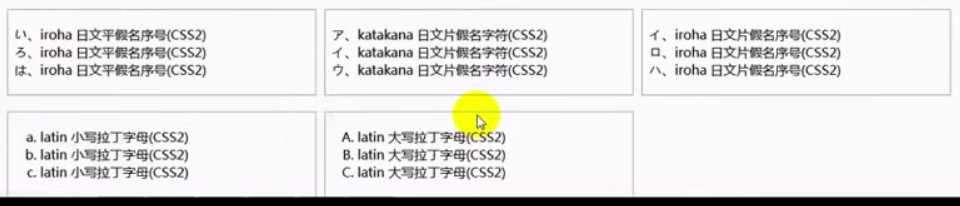
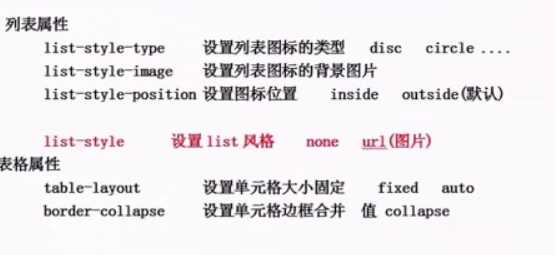
标签:lin set one style 单元格 The strong block splay 一、图标 cjk:是中日韩统一表息文字,以此开头,才可出现大写的一二三。。。 前面图标样式: 二、表格样式 table-layout: 设置单元格固定大小 auto fixed 横向 border-collapse: 设置单元格边框合并 练习代码: 三、盒模型 内容 width height 内边距 padding padding-left padding-right padding-top padding-bottom 边框 border 外边距 margin left right top bottom 元素的宽=内容的宽度+左右内边距+左右边距 元素的高=内容的高度+上下内边距+上下边框 padding: 内边距 自动改变 标签/元素/盒子 的大小 margin:①.margin相当于自身周围有股气场,让别人不能靠近 ②.上下的margin 取两个元素的最大值生效 ③.左右的margin 取两个元素之间的和 练习代码: 四、块级元素和行内元素 1、块级元素 默认换行 行内元素 默认不换行 2、块级元素 可以设置宽高 行内元素 不能设置宽高 3、块级元素 和 行内元素 都有左右的margin 但是 行内元素没有上下margin 4、块级元素和行内元素 都有四个padding 5、块级元素内部都可以嵌套任何元素 行内元素内部职能嵌套行内元素 行内元素和块级元素 可以 相互转换的 99% 行内元素->块级元素 display: 取值 block 行内->块级 inline 把块级元素->行内元素 inline-block 行内块级元素 除了可以在一排显示 剩下的所有 块级元素一样 none: 隐藏 练习代码: 2、liststyle(CSS相关) 标签:lin set one style 单元格 The strong block splay 原文地址:https://www.cnblogs.com/pandaMeng/p/12329315.html


doctype html>
html>
head>
meta charset="utf-8">
title>表格样式title>
style>
table{table-layout:fixed; border-collapse:collapse}
style>
head>
body>
table border=‘1‘ width="500" height="500">
tr>
td>111td>
td>111td>
td>111td>
td>111td>
tr>
tr>
td>111td>
td>111td>
td>111td>
td>111td>
tr>
tr>
td>111td>
td>111td>
td>111td>
td>111td>
tr>
tr>
td>111td>
td>111td>
td>111td>
td>111td>
tr>
table>
body>
html>
1 doctype html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>盒模型title>
6 style>
7 .father{
8 width:300px;
9 height:300px;
10 border:2px solid yellow;
11 padding-top:50px;
12 padding-left:40px;
13 margin-right:50px;
14 margin-bottom:50px;
15 float:left;
16 }
17 .father2{
18 width:300px;
19 height:300px;
20 border:2px solid red;
21 margin-top:55px;
22 float:left;
23 margin-left:
24
25 }
26 .son{
27 width:200px;
28 height:200px;
29 background:pink;
30 margin-left:40px;
31
32 }
33 style>
34 head>
35 body>
36 div class="father">知你心,换我心,相知相依深div>
37 div class="son">div>
38 div class="father2">div>
39 body>
40 html>
1 doctype html>
2 html>
3 head>
4 meta charset="utf-8">
5 title>块级元素和行内元素title>
6 style>
7 div{
8 border:1px solid pink;
9 width"200px;
10 height:300px;
11 margin-left:10px;
12 margin-right:10px;
13 margin-top:50px;
14 padding-left:20px;
15 padding-top:20px;
16 /*display:inline;*/
17 }
18 span{
19 border:1px solid pink;
20 width"200px;
21 height:100px;
22 margin-left:10px;
23 margin-right:10px;
24 margin-top:500px;
25 padding-left:20px;
26 padding-top:20px;
27 }
28 a{
29 border:1px solid pink;
30 width"200px;
31 height:100px;
32 margin-left:10px;
33 margin-right:10px;
34 margin-top:50px;
35 padding-left:20px;
36 padding-top:20px;
37 /*display:none;*/
38 }
39
40 style>
41 head>
42 body>
43 div>
44 亭台六七座,八九十枝花
45 div style="width:100px;height:30px;background:#ABCDEF">小白兔div>
46 div>
47 div>亭台六七座,八九十枝花div>
48 div>亭台六七座,八九十枝花div>
49 span>一去二三里,烟村四五家span>
50 span>一去二三里,烟村四五家span>咿咿呀呀span>span>
51 span>
52 一去二三里,烟村四五家
53 div style="width:100px;height:100px;background:yellowgreen;">梅花种子div>
54 span>
55 a>百度一下a>
56 a>百度一下a>
57 a>百度一下a>
58 body>
59 html>
上一篇:1.phpcmsV9
下一篇:HTTP请求消息的数据格式
文章标题:2、liststyle(CSS相关)
文章链接:http://soscw.com/index.php/essay/90820.html