MvcPager ajaxForm 传参
2021-06-05 10:03
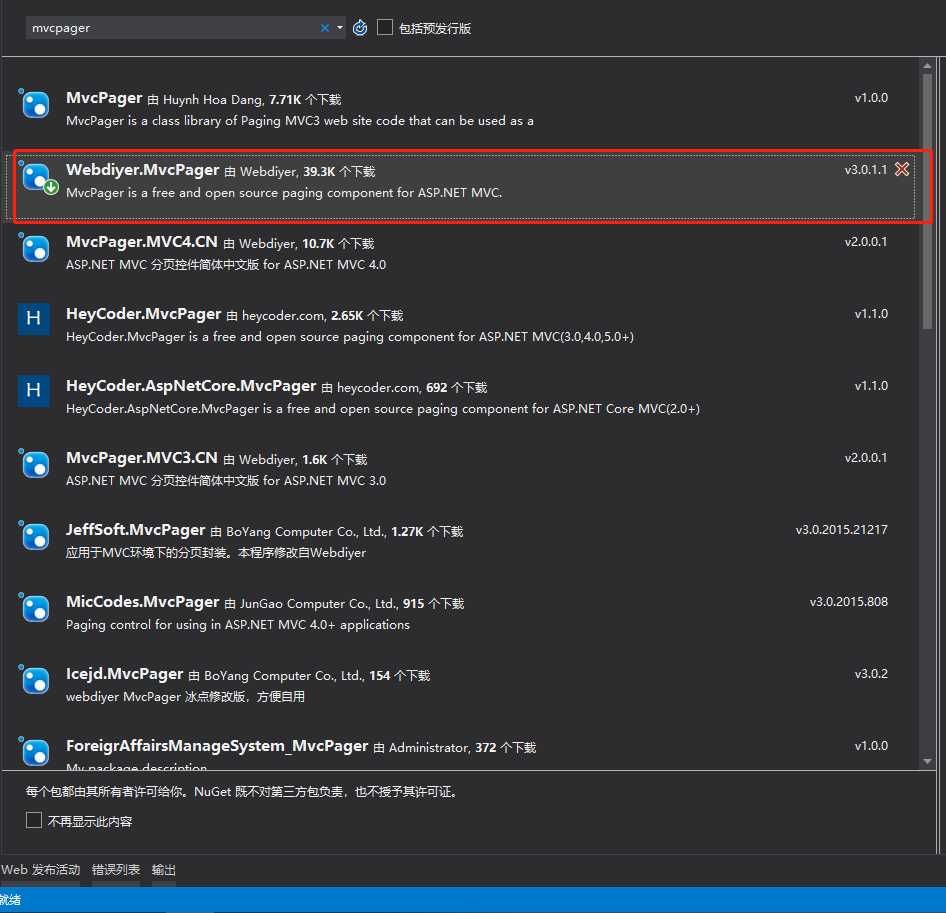
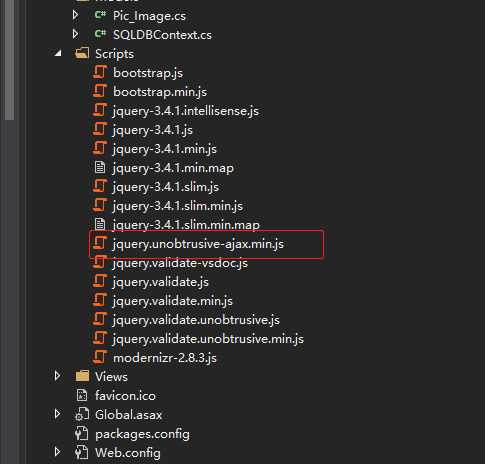
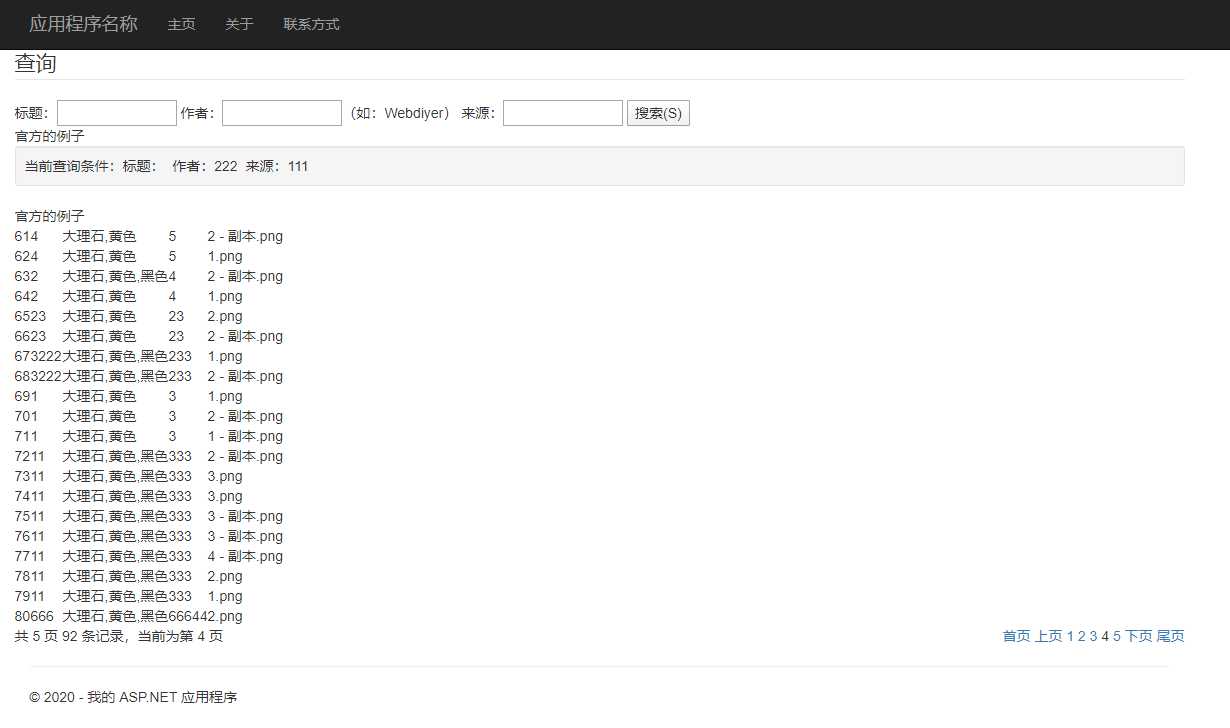
标签:arch title start jquer orm gen EDA http color 网上关于webpager的介绍很多,对着做着做着,就发现有问题了,有的说要引用 x.pagelist.mvc或 pagelist.mvc或mvcpager,但最后发现之后部分功能被实现了,要不就是分页可以了,带参数的查询参数不能传到后台。经过自己的一番摸索终于搞定了,记录一下。希望后面的朋友看到可以少走弯路。如有不足之处可以指出共同探讨。 首先要nuget引用 WebPager.MvcPageer js 引用 jquery.unobtrusive-ajax.min.js 1、Controller 内容 2、Model 内容 3、视图 (视图直接抄官网demo可以直接使用) 注意点在分布视图中要添加引用命名空间 上面第3点的例子 ,是把分布视图合并了,没有使用分布视图。官方例子 MvcPager ajaxForm 传参 标签:arch title start jquer orm gen EDA http color 原文地址:https://www.cnblogs.com/youmingkuang/p/12334259.html使用前踩过的坑
代码开撸


public class HomeController : Controller
{
public ActionResult Index(string title, int id = 1)
{
return AjaxSearchGet(title, id);
}
public ActionResult AjaxSearchGet(string title, int id = 1)
{
SQLDBContext db = new SQLDBContext();
PagedList
public class Pic_Image
{
public string ID { get; set; }
public string Pic_MenuId { get; set; }
public string Title { get; set; }
public string KeyWork { get; set; }
public string Description { get; set; }
public string ImageName { get; set; }
public string ImageName_New { get; set; }
public string Extend { get; set; }public int IsDel { get; set; }
}
@using Webdiyer.WebControls.Mvc;
@model PagedList
@{ int i = 0;}
@foreach (var item in Model)
{
}
@(Model.StartItemIndex + i++)
@Html.DisplayFor(modelItem => item.Title)
@Html.DisplayFor(modelItem => item.BiaoQian)
@Html.DisplayFor(modelItem => item.Description)
@Html.DisplayFor(modelItem => item.ImageName)
_AjaxSearchGet.cshtml (分布视图)
@using Webdiyer.WebControls.Mvc;
@model PagedList
@{ int i = 0;}
@foreach (var item in Model)
{
}
@(Model.StartItemIndex + i++)
@Html.DisplayFor(modelItem => item.Title)
@Html.DisplayFor(modelItem => item.BiaoQian)
@Html.DisplayFor(modelItem => item.Description)
@Html.DisplayFor(modelItem => item.ImageName)

文章标题:MvcPager ajaxForm 传参
文章链接:http://soscw.com/index.php/essay/90825.html