如何在WPF控件上应用简单的褪色透明效果?
2021-06-05 20:19
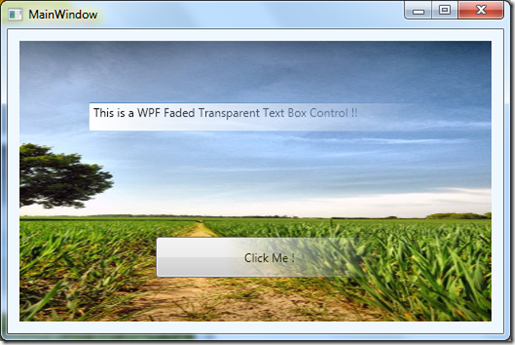
标签:sof pad nfx ica tco width name table city 原文 https://dailydotnettips.com/how-to-create-simple-faded-transparent-controls-in-wpf/ 使用 我们可以使用 让我们从GradientColorBrush开始,我已经应用了一个渐变效果,它从固体颜色移动到透明颜色,适用于TextBox控件。 因此,上面的代码块设置TextBox控件 类似地,您也可以应用其他元素,比如下面的Button控件 在运行中,我们将得到以下输出。 那么,现在你可以尝试 在完整的XAML代码块下面 希望这会有所帮助。 干杯! AJ。 如何在WPF控件上应用简单的褪色透明效果? 标签:sof pad nfx ica tco width name table city 原文地址:https://www.cnblogs.com/lonelyxmas/p/10799546.htmlOpacityMask属性,我们可以使元素的特定区域透明或部分透明。在这个技巧中,我将向您展示如何在WPF中的某些元素上应用褪色透明效果。OpacityMask与两个SolidColorBrush或GradientColorBrush。但是如果你想达到与褪色鉴于透明效果,你必须使用OpacityMask与LinearGradientBrush甚至可以使用RadialGradientBrush。
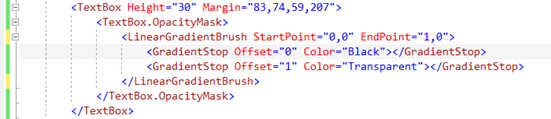
OpacityMask,LinerGradientBrush其中渐变从黑色开始到透明。

RadialGradientBrush更多的乐趣
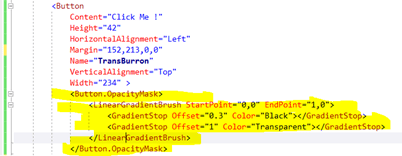
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="MainWindow" Height="350" Width="525" Background="AliceBlue">Content="Click Me !" Height="42" HorizontalAlignment="Left" Margin="152,213,0,0" Name="TransBurron" VerticalAlignment="Top" Width="234" >
文章标题:如何在WPF控件上应用简单的褪色透明效果?
文章链接:http://soscw.com/index.php/essay/90952.html