opcenter8 使用webapi+Angular.js+bootstrap 开发
2021-06-06 02:01
YPE html>
标签:private request frame als param img static optional bsp
opcenter8的开发方式跟之前的camstar7版本差不多,自带的UI开发上手难度大,调试困难,开发周期变得很长,所以此文章再不添加任何第三方插件的情况下使用系统自带的Angular.js+bootstrap做开发
1.添加WEBAPI支持
添加WebApiConfig.cs
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API 配置和服务
// Web API 路由
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
在Global.asax的Application_Start方法添加代码
System.Web.Http.GlobalConfiguration.Configure(WebApiConfig.Register);
在Global.asax的Application_BeginRequest方法添加代码,设置在webapi中使用session
HttpContext.Current.SetSessionStateBehavior(SessionStateBehavior.Required);
在webconfig的runtime节点添加json依赖
添加控制器ValuesController.cs
public class ValuesController : ApiController
{
public IEnumerable Get()
{
return new string[] { "value1", "value2" };
}
}
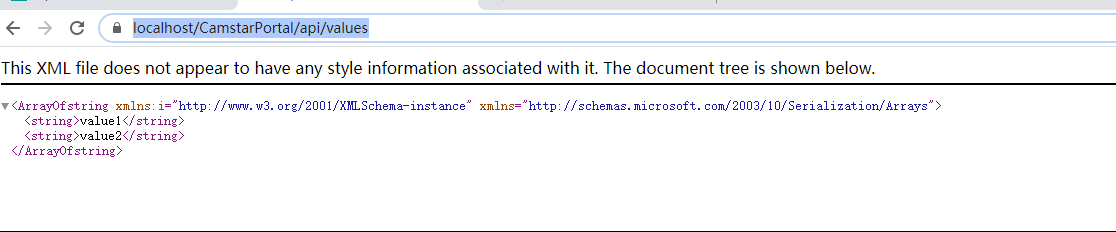
在浏览器界面上调用 https://localhost/CamstarPortal/api/values

2.添加前端界面和菜单
自定义界面
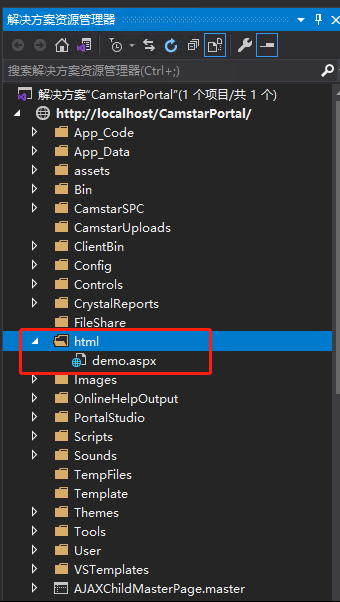
添加页面在主目录下添加文件夹html,再添加自定义页面demo.aspx

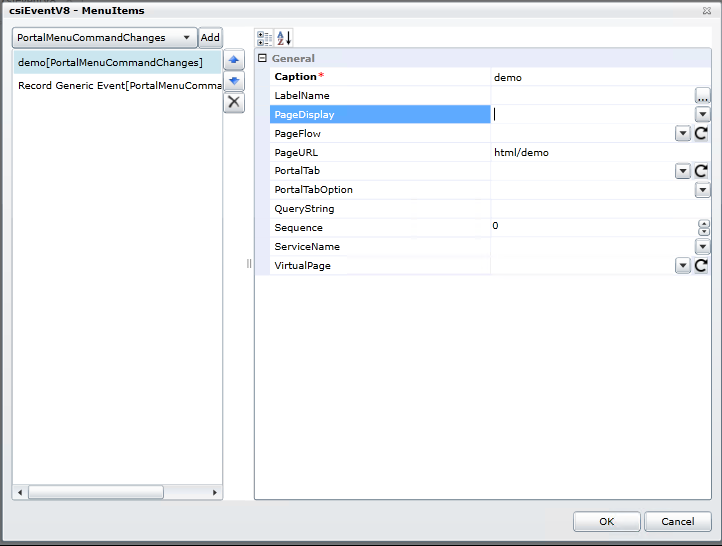
添加菜单

这个时候点击菜单页面并不会显示出来,修改PortalService.cs的GetChildMenuItems方法,添加三行代码(黄色底色部分)
private ApolloMenuItem[] GetChildMenuItems(string parentName, Row[] menuItems)
{
var resultMenuItems = new List();
if (string.IsNullOrEmpty(parentName))
return resultMenuItems.ToArray();
var session = FrameworkManagerUtil.GetFrameworkSession();
var items = menuItems.Where(i => i.Values[11] == parentName).ToArray();
foreach (var item in items)
{
var pageFlowName = item.Values[7];
var virtualPageName = item.Values[9];
var url = item.Values[3];//添加的代码1
var navigateToUrl = (!string.IsNullOrEmpty(virtualPageName) ? virtualPageName : pageFlowName);
navigateToUrl = string.IsNullOrEmpty(navigateToUrl) ? url : navigateToUrl;//添加的代码2
pageFlowName = !string.IsNullOrEmpty(url) ? item.Values[1] : pageFlowName;//添加的代码3
var queryString = string.Empty;
if (item.Values[4] != null)
{
queryString += item.Values[4].ToString();
}
if (item.Values[5] != null)
{
queryString += queryString.EndsWith("&") ? "" : "&";
queryString += "ServiceName=" + item.Values[5];
}
var newItem = new ApolloMenuItem()
{
Id = item.Values[0],
DisplayName = item.Values[1],
DisplayValue = item.Values[2],
QueryString = queryString,
UIPageFlowName = item.Values[7],
UIVirtualPageName = navigateToUrl,
ParentName = item.Values[11],
Order = item.Values[16],
ApolloIcon = item.Values[17]
};
var children = this.GetChildMenuItems(newItem.DisplayValue, menuItems);
if (children != null)
newItem.Children = children;
if (string.IsNullOrEmpty(newItem.UIVirtualPageName) || session.GetAuthorizationManager().IsUIComponentAuthorized(newItem.UIVirtualPageName) || !string.IsNullOrEmpty(pageFlowName))
{
resultMenuItems.Add(newItem);
}
}
// Set home page
var homePage = session.SessionValues.UserPortalProfile.PortalV8HomePage;
var rootMenuName = session.SessionValues.UserPortalV8MenuName;
var homePageLbl = FrameworkManagerUtil.GetLabelValue(_homePageLbl) ?? "Home Page";
if (!string.IsNullOrEmpty(homePage))
{
var homeMenuItem = resultMenuItems.FirstOrDefault(hmi => hmi.UIVirtualPageName == homePage) ?? null;
if (homeMenuItem != null)
{
homeMenuItem.IsHomePage = true;
homeMenuItem.DisplayValue = homePageLbl;
}
else if (resultMenuItems != null && parentName == rootMenuName) // add home menu item if configured and parent is root and not included in menu items
{
resultMenuItems.Add(new ApolloMenuItem
{
UIVirtualPageName = homePage,
DisplayName = homePageLbl,
DisplayValue = homePageLbl,
Children = new ApolloMenuItem[0],
ParentName = rootMenuName,
IsHomePage = true
});
}
}
return resultMenuItems.ToArray();
}
修改demo.aspx内容
@@example.com
这个时候再去点击菜单,页面就显示内容出来了,同样道理如果喜欢其他前端框架的可以自己加到项目里。
opcenter8 使用webapi+Angular.js+bootstrap 开发
标签:private request frame als param img static optional bsp
原文地址:https://www.cnblogs.com/lidezhen/p/14851454.html
下一篇:C# Unicode 转中文
文章标题:opcenter8 使用webapi+Angular.js+bootstrap 开发
文章链接:http://soscw.com/index.php/essay/91062.html