Node.js服务器原理详解
2021-06-06 04:03
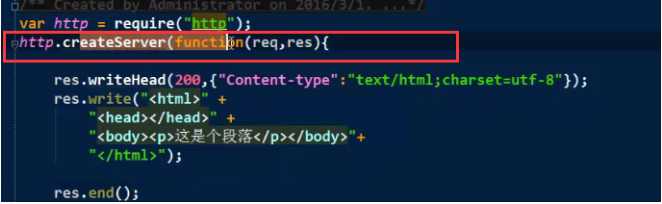
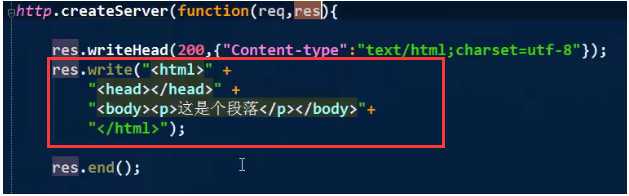
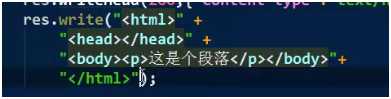
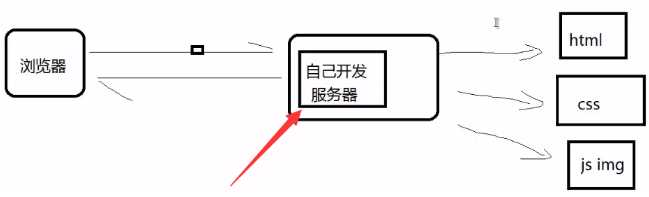
标签:span 组成 模块 应用 cal images html 原理 加载 本文和大家分享的是Node.js服务器原理相关内容,一起来看看吧,希望对大家有所帮助。 web应用搭建需要什么条件? web应用,它需要一个客户端。还需要一个服务器。客户端这边,不需要我们去开发,我们直接通过浏览器就可以实现。而服务端这边需要我们自己开发。我们都知道,我们打开浏览器,比如说我们访问麦子学院。我们打开了这个网站过后,那么这个网站可以显示一个对应的网页。这个网页底层,它应该是一些html代码和css样式+我们的js动态效果来组成我们这个页面的。这些东西,我们要通过客户端浏览器显示出来,那么这个服务器首先要把这个数据给我们显示过来。说明服务器上面有一个专门把这些文本给我写过来的一个程序来帮我实现的。 这个程序怎么实现呢? 我们前面学http这个模块的时候,这个模块里面我们说到,这个http它可以创建一个服务端。 这个服务端,它有一个函数,这个函数可以接收用户请求,并且可以相应用户请求,那么是不是我们可以把所有响应的代码写入到这个响应对象里面。 它是不是可以响应过去呢?这里我们不应该拼接这个字符串。 而是从文件里面读取出来。从文件里面读取出来,我们考虑一下,我们自己开发这个程序,它读文件,读我们什么文件呢?读我们的html文件,读我们的css文件,读我们的js文,或者是图片文件。 这些文件都需要代码来读取。并且读完了过后,还要响应到客户端这边,浏览器才能加载出来,看得到。这样来实现的话,我们每次请求都要开发这样的一个程序来读文件,并且判断这个用户请求的路径是什么。我们是不是每次都要开发这个东西呢?这个时候,我们是不是可以写一段代码,把这些读静态文件的东西全部封装在一起。它只要是请求静态文件,那我们就可以通过这段代码来自动的加载静态文件。然后把它写到浏览器这个客户端来。我们自己来开发这段代码,其实它就是我们一个简易的服务器了。 它可以将我们的静态文件直接从本地服务端读取出来,写入到浏览器这里。 其实这个服务器除了而已读取这些静态文件之外,它还有很多功能,那么这些功能,比如解析url并验证,响应静态文件等。服务器只要有了这些功能以后,对于我们开发人员来说,只要安装好这个服务器,我们就只需要开发我们对应的组件就行了。开发我们的静态页面,开发我们的css,开发我们的js,开发我们对应的业务组件逻辑。 编写这些代码,而这个解析请求参数,验证URL请求路径等等一系列任务都交给我们的服务器来执行。 所以这些,我们只需要专注于写我们自己需要写的代码,而不需要专注我们的代码到底应该怎么响应到客户端上去,怎么样让浏览器接收到。这些都是服务器来完成的事情。 原文链接:http://www.maiziedu.com/wiki/nodejs/server/ Node.js服务器原理详解 标签:span 组成 模块 应用 cal images html 原理 加载 原文地址:http://www.cnblogs.com/maizi008/p/7340341.html