在 Web 应用中创建 Node.js 应用程序
2021-06-06 16:03
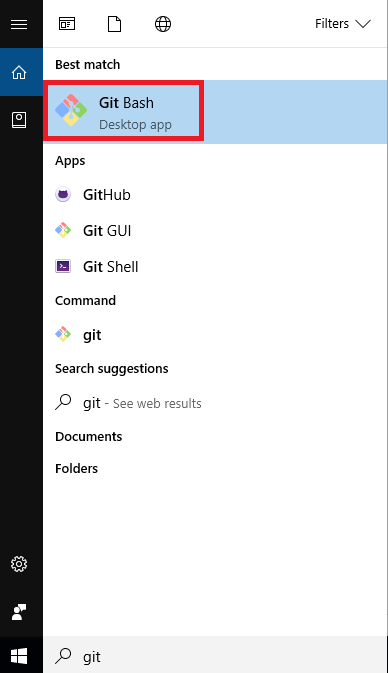
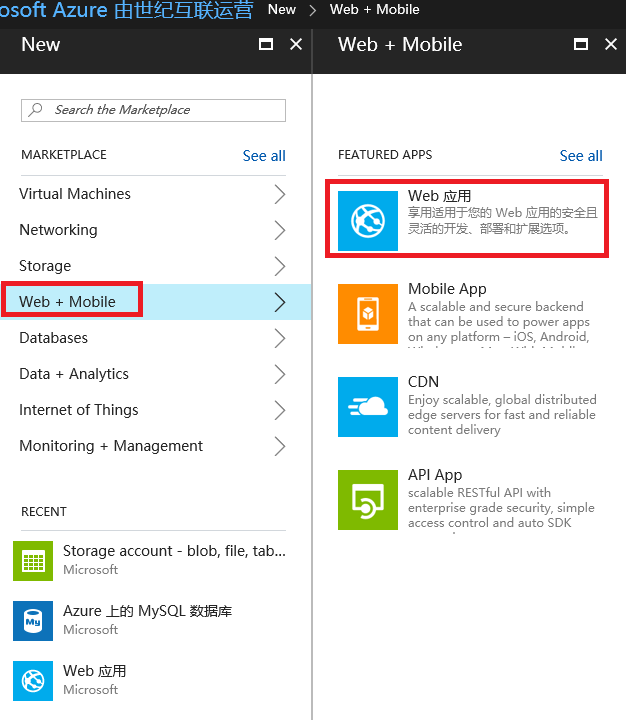
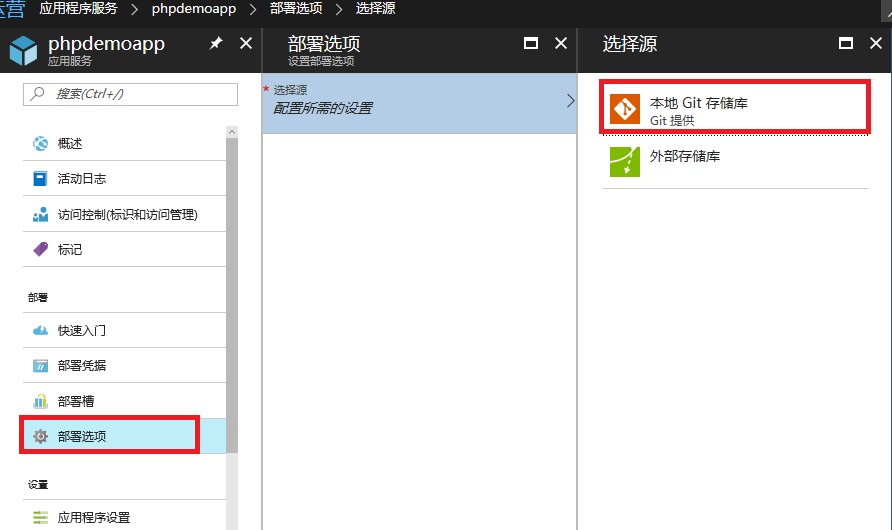
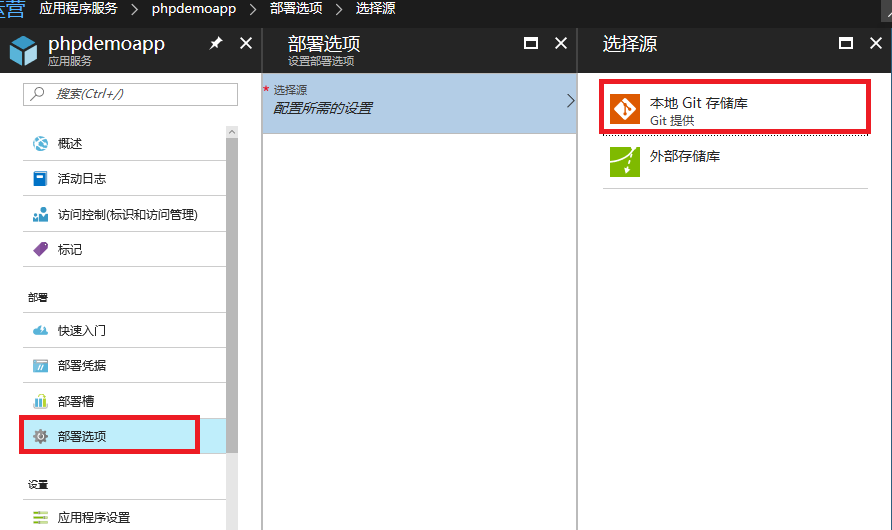
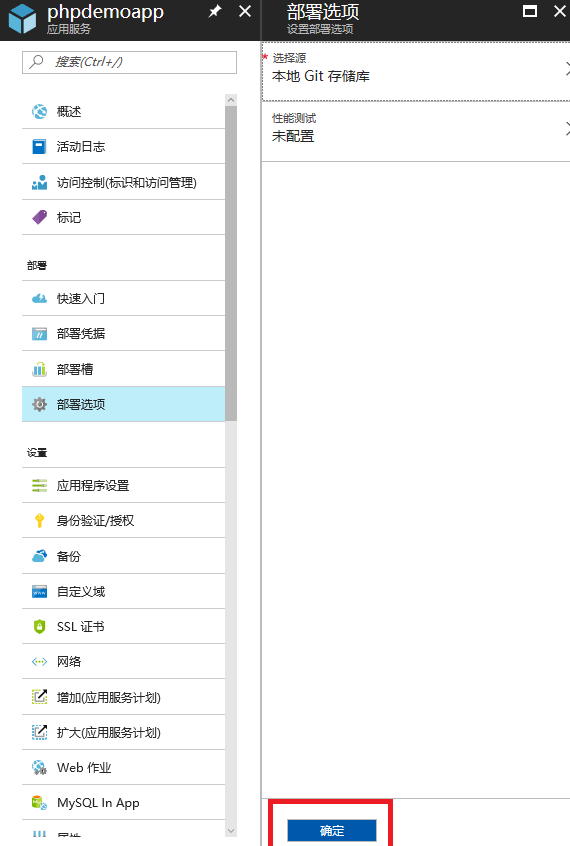
标签:contain sample amp node.js php 文章 azure python pytho 本分步指南将通过 Azure Web 应用帮助您启动并运行示例 Node.JS 应用程序。除 Node.JS 外,Azure Web 应用还支持其他语言,如 PHP、.NET、Node.JS、Python、Ruby 等,本教程重点介绍了 Java(其他语言将遵循同样的流程)。在本教程中完成的所有操作均符合 1元试用条件。 开始之前 运行本示例之前,请在本地安装以下必备组件: 如果没有 Azure 订阅,可在开始前创建一个试用帐户。 步骤1:下载示例 1. 首先在计算机中搜索并打开 Git Bash。 2. 输入以下命令将 Node.JS 示例应用克隆到本地计算机。 git clone https://github.com/Azure-Samples/nodejs-docs-hello-world 步骤2:创建 Azure Web 应用 1. 登录到 Azure 门户,新建->” Web + 移动” -> “ Web 应用”。 2. 输入”应用名称”, “应用服务计划/位置“选择默认即可。如果您想了解应用服务计划的详细信息,请访问 Azure 应用服务计划深入概述。 3. 选择创建。 步骤3:配置部署凭据 待 Web 应用创建完成后,点击“部署凭据“, 输入”用户名“和密码,点击”保存“。由于 Git 和 FTP 无法使用你的登录帐户进行身份验证,因此我们需要使用此处新建的用户名和密码来部署 Java 应用。 步骤4:配置本地 Git 部署选项 点击“部署选项“,”选择源“为”本地 Git 存储库“,点击确定。 步骤5:配置为使用Node.js 使用 az appservice web config update 命令将 Web 应用配置为使用 Node.js 版本 6.9.3。 Tip 以这种方式设置 Node.js 版本会使用平台提供的默认容器。如果你想要使用自己的容器,请参阅 az appservice web config container update 命令的 CLI 参考文章。 az appservice web config update --linux-fx-version "NODE|6.9.3" --startup-file process.json --name --resource-group myResourceGroup 更多步骤 请即刻点击前往 欢迎交流 A究院研究生 Azurecommunity@qq.com 在 Web 应用中创建 Node.js 应用程序 标签:contain sample amp node.js php 文章 azure python pytho 原文地址:http://www.cnblogs.com/Azurecommunity/p/7338460.html





上一篇:css点击轮播
下一篇:用CSS绘制简单图形
文章标题:在 Web 应用中创建 Node.js 应用程序
文章链接:http://soscw.com/index.php/essay/91348.html