ASP.NET MVC+Bootstrap 实现短信验证
2021-06-07 04:05
短信验证大家都已经非常熟悉了,基本上每天都在接触手机短信的验证码,比方某宝,某东购物。站点注冊,网上银行等等,都要验证我们的手机号码真实性。这样做有什么优点呢。
曾经咱们在做站点的时候。为了提高用户注冊的质量,防止用户恶意注冊。都会设置一些小阻碍,如网页验证码、邮件认证等等。可是道高一尺魔高一丈。非常快站点的这些设置都被一些网络黑客利用注冊机逐一攻破,这些功能也就随之变成了摆设。
可是魔高一丈道高两丈,随着移动设备的普及。短信验证的功能横空出世。他的出现轻松的排除了传统站点验证码的弊端,还提升了站点用户注冊的质量。并且能够更有效的管理站点注冊用户,随时与之保持联系和沟通。另外,用户的手机号码还能够做绑定。衍生出很多其它的应用,比方手机密码找回。手机发送指令。手机帐号和用户注冊帐号可做同步登录、同步通讯录、同步很多其它手机相关的应用等。
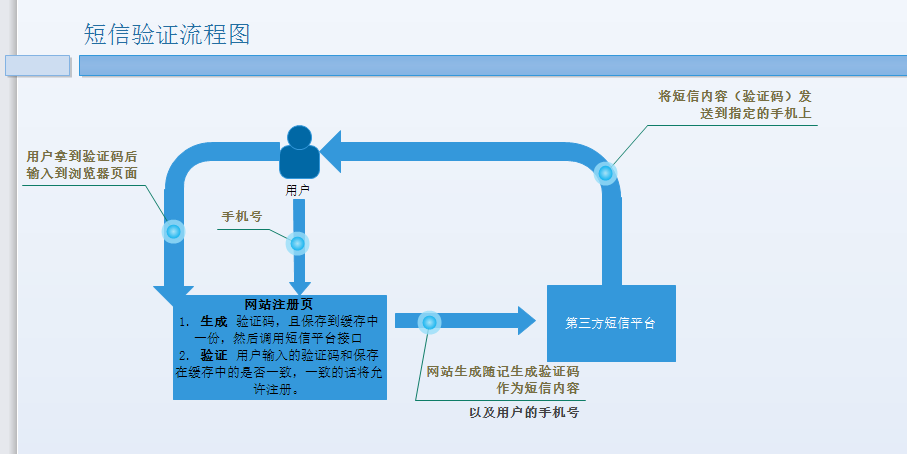
手机短信验证,听上去非常复杂的样子,可是看完以下这个图你就会恍然大悟!
原理图:

其原理就是,当用户在站点上注冊的时候,系统会要求用户输入自己的手机号码,点击发送验证码时,系统会调用第三方短信平台提供的接口,将用户手机号码和系统自己主动生成的验证码,提供给平台,然后由平台将短信验证码发送至用户的手机。当然系统在调用接口之前。会将生成的验证码保存至缓存一份;用户收到验证码后输入对话框,提交后系统验证用户输入的和缓存中保存的验证码是否一致。一致方可完毕注冊。
Demo
所用工具:Bootstrap框架,ASP.NET MVC,天下畅通平台接口。
View Code:
@{
ViewBag.Title = "Index";
}
link href="../../Content/bootstrap-3.3.0-dist/dist/css/bootstrap.min.css" rel="stylesheet" />
script src="../../Content/bootstrap-3.3.0-dist/dist/js/jquery-1.11.2.min.js">script>
script src="../../Content/bootstrap-3.3.0-dist/dist/js/bootstrap.min.js">script>
script src="../../Scripts/MyScripts/Register.js">script>
div class="hero-unit" contenteditable="true">
h1>某站点注冊h1>
p>学的不仅是技术,更是梦想!p>
p>
再牛逼的梦想,也抵不住你傻逼似的坚持!
p>
div>
br>
br>
br>
br>
br>
form class="form-horizontal" role="form">
div class="form-group">
label for="inputEmail3" class="col-sm-2 control-label">手机号label>
div class="col-sm-6">
div style="float: left;">
input id="phonum" type="text" class="form-control" style="width: 300px;">
div>
div style="float: left;">
input class="btn btn-info" type="button" id="getcode" value="点击获取手机验证码" />
span id="telephonenameTip">span>
div>
div>
div>
div class="form-group">
label class="col-sm-2 control-label">验证码label>
div class="col-sm-6">
input style="width: 300px;" class="form-control" id="codename">
span id="codenameTip">span>
div>
div>
div class="form-group">
label for="inputPassword3" class="col-sm-2 control-label">密码label>
div class="col-sm-6">
input type="password" style="width: 300px;" class="form-control" id="" placeholder="Password">
div>
div>
div class="form-group">
div class="col-sm-offset-2 col-sm-6">
button type="button" id="submit" class="btn btn-primary">马上注冊button>
div>
div>
form>
JS Code:
/*************************************************
作者: 牛迁迁
小组:
说明:短信验证所用到的JS方法。此实例仅作为Demo,一些验证临时省略。
创建日期:2015年8月11日 17:55:40
版本:V1.0.0
**********************************************/
window.onload = function () {
//短信验证码
var InterValObj; //timer变量,控制时间
var count = 60; //间隔函数。1秒运行
var curCount;//当前剩余秒数
var code = ""; //验证码
var codeLength = 6;//验证码长度
$("#getcode").click(function () {
//获取输入的手机号码
var phoNum = $("#phonum").val();
//alert(phoNum);
curCount = count;
//用正則表達式验证手机号是否合法
//var re = /(^1[3|5|8][0-9]{9}$)/;
//略
// 产生随记验证码
for (var i = 0; i parseInt(Math.random() * 9).toString();
}
// 设置按钮显示效果,倒计时
$("#getcode").attr("disabled", "true");
$("#getcode").val("请在" + curCount + "秒内输入验证码");
InterValObj = window.setInterval(SetRemainTime, 1000); // 启动计时器。1秒运行一次
// 向后台发送处理数据
$.ajax({
type: "POST", // 用POST方式传输
dataType: "text", // 数据格式:JSON
url: "/Register/GetCode", // 目标地址
data: { "Code": code, "phoNum": phoNum },
error: function (msg) {
alert(msg);
},
success: function (data) {
//前台给出提示语
if (data == "true") {
$("#telephonenameTip").html("√ 短信验证码已发到您的手机,请查收(30分钟内有效)");
} else if (data == "false") {
$("#telephonenameTip").html("× 短信验证码发送失败,请又一次发送");
return false;
}
}
});
});
//timer处理函数
function SetRemainTime() {
if (curCount == 0) {
window.clearInterval(InterValObj);// 停止计时器
$("#getcode").removeAttr("disabled");// 启用按钮
$("#getcode").val("又一次发送验证码");
code = ""; // 清除验证码。假设不清除。过时间后,输入收到的验证码依旧有效
} else {
curCount--;
$("#getcode").val("请在" + curCount + "秒内输入验证码");
}
}
//提交注冊按钮
$("#submit").click(function () {
var CheckCode = $("#codename").val();
// 向后台发送处理数据
$.ajax({
url: "/Register/CheckCode",
data: { "CheckCode": CheckCode },
type: "POST",
dataType: "text",
success: function (data) {
if (data == "true") {
$("#codenameTip").html("√");
} else {
$("#codenameTip").html("× 短信验证码有误,请核实后又一次填写");
return;
}
}
});
});
}
Controller Code:
public class RegisterController : Controller
{
//短信验证码接口的測试数据(天下畅通平台给參数)
public static String url = "http://xtx.telhk.cn:8080/sms.aspx";
public static String userid = "****";
public static String account = "****";
public static String password = "****";
public ActionResult Index()
{
return View();
}
#region GetCode()-获取验证码-牛迁迁-2015年8月8日 11:12:37
/// 短信验证码和手机号码
string code = Request["Code"];
string phoNum = Request["phoNum"];
// 短信验证码存入session(session的默认失效时间30分钟)
//也可存入Memcached缓存
Session.Add("code", code);
// 短信内容+随机生成的6位短信验证码
String content = "【欢迎注冊今日开讲】 您的注冊验证码为:" + code + ",如非本人操作请忽略。有疑问请联系我们:http://blog.csdn.net/u010028869";
// 单个手机号发送短信
if (!SendMessage(content, phoNum, url, userid, password, account))
{
result = false;// 失败
}
else
{
result = true;// 成功
}
return Json(result, JsonRequestBehavior.AllowGet);
}
catch (Exception ex)
{
throw ex;
}
}
#endregion
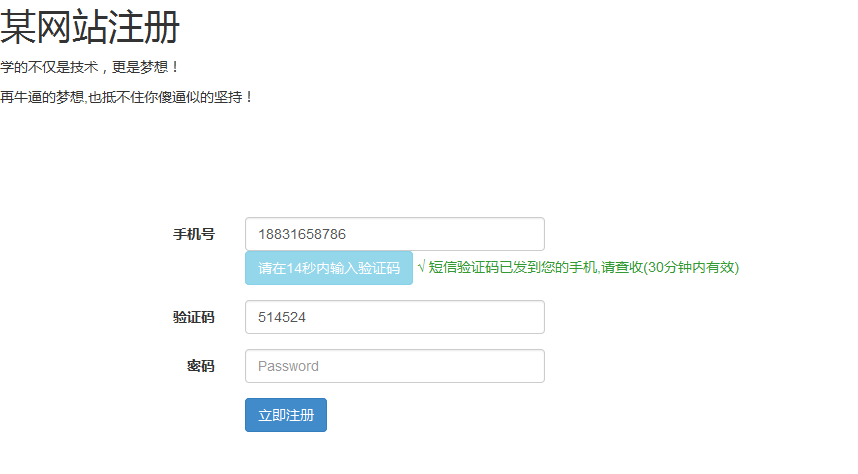
/// 显示效果:
发送短信:

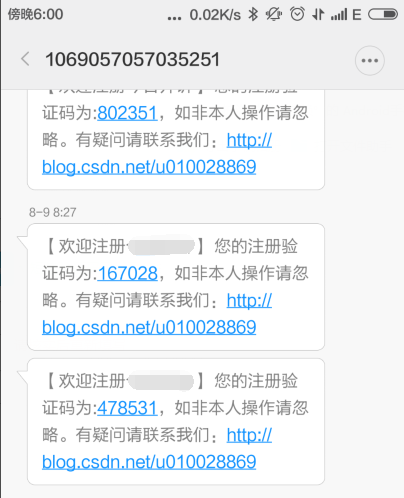
接收短信:

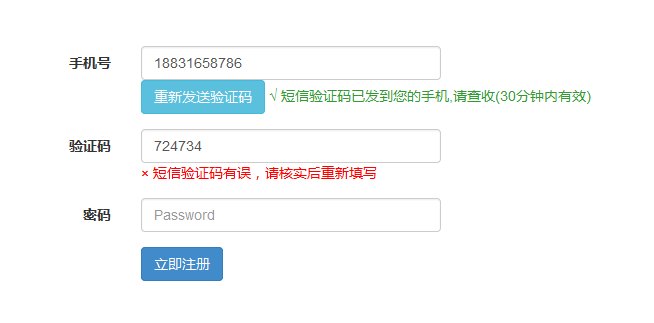
验证短信:

非常easy的短信验证功能就实现了。如今网上有非常多提供短信验证码服务的公司,并且也都会提供一定的免费发送次数。大家能够做个Demo尝试一下。
点击下载博客Demo源码
文章标题:ASP.NET MVC+Bootstrap 实现短信验证
文章链接:http://soscw.com/index.php/essay/91589.html