webpack 构建项目入门
2021-06-07 07:02
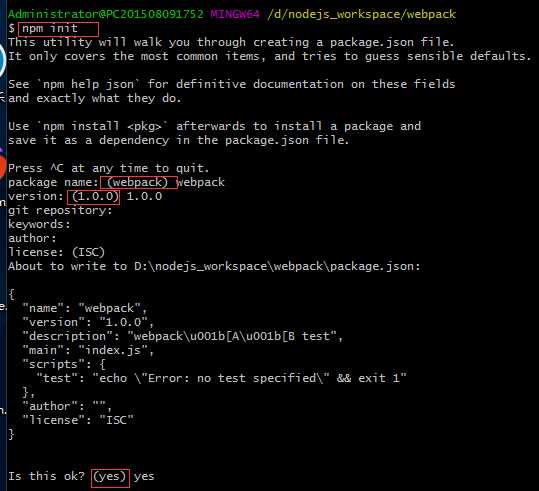
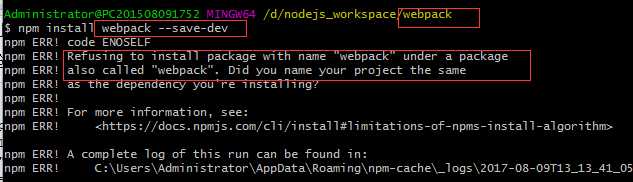
标签:安装 查看 npm 报错 目录文件 ini 运行 save 构建 参考http://www.cnblogs.com/eyunhua/p/6398885.html --------------------------------------------------------------------- 已安装node.js,利用npm输入命令全局安装(-g) 安装完后,输入 webpack -v 查看当前webpack的版本号。 进入项目目录,输入命令:npm init,生成package.json文件(可以安装命令一步步操作 也可以自己建一个package.json文件) 命令方式的话 按照小括号 的提示输入内容即可,没有提示的可以不写。 输入完yes 可以看到在工程目录下有了此package.json文件。 非命令式 直接自己创建一个package.json,内容即 .输入命令:npm install webpack --save-dev 为项目添加webpack依赖。 有个插曲,有报错 (package.json工程名是webpack 而此工程的目录文件夹也是webpack,所以把package.json中的 ) 创建一个静态文件hello.js,里面包含一个hello函数和通过require引入world.js word.js内容 运行命令之前,hello.bundle.js不存在 运行命令:webpack hello.js hello.bundle.js,将hello.js编译并打包到hello.bundle.js Webpack 会分析入口文件,解析包含依赖关系的各个文件。这些文件(模块)都打包到 bundle.js 。Webpack 会给每个模块分配一个唯一的 id 并通过这个 id 索引和访问模块 webpack 构建项目入门 标签:安装 查看 npm 报错 目录文件 ini 运行 save 构建 原文地址:http://www.cnblogs.com/zyjzz/p/7327722.htmlnpm install webpack -g
正式使用Webpack

{
"name": "webpack",
"version": "1.0.0",
"description": "webpack\u001b[A\u001b[B test",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.5.2"
}
}
"name": "webpack" --》 "name": "webpack——project"


function world() {
return {
};
}
上一篇:mxnet 源码阅读 6
下一篇:Hibernate的关联关系映射