Web API 处理机制剖析 --- 拨开迷雾看本质
2021-06-07 14:03
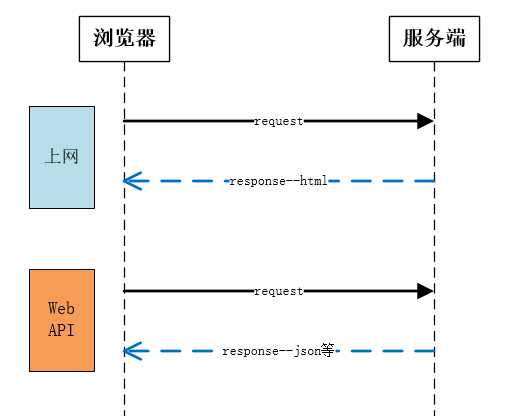
标签:自己 gzip 示例 使用 请求 ups bsp cbe upload 前言 最近开发了几个项目,用到了web api,也通过项目加深了对web api的理解。本文试图从内部原理讲解web api的本质。透过重重迷雾,看清本质,就能更好的把握和利用好web api。 1 Web API 的本质 1.1 交互说明 Web API 是基于http传输协议的函数调用。http是应用最广泛的传输协议,web服务端就实现了http服务器。由于web的流行,也带动了web服务器的完善和优化。web服务器的功能也不仅限于传输html文本,任何数据都可以通过文本传输(其实,图片,视频也可以通过变通的方式实现传输)。函数的调用就是发送数据和接收数据的过程;既然http也能发送和接收数据,当然也可以通过http实现函数调用,这就是web api。 http是传输协议,并不解释传输的内容。http协议同时也定义了一些标准的术语,方便客户端和服务端交互。一个典型的http发送和响应数据如下: ---->request
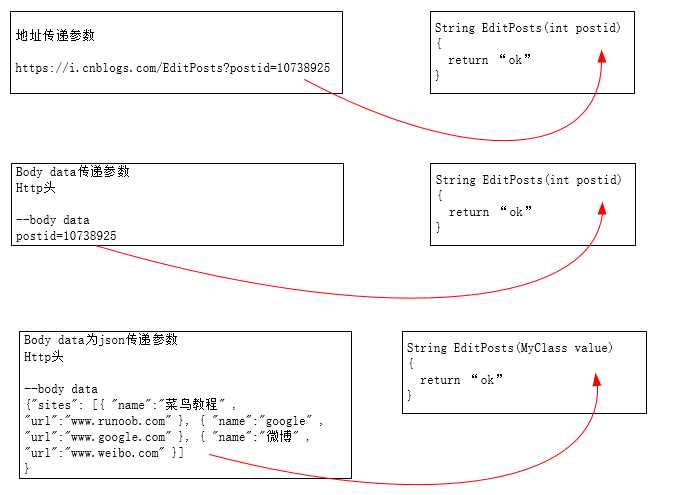
http分为包头和包体,包头包含一些关键字段,如Accept,Cookie,这些是http的保留字。你也可以通过包头传输数据,只要不使用保留字就行。如: myguid: 6F9619FF-8B86-D011-B42D-00C04FC964FF 通常包头传输一组函数公用的数据,比如有10个函数,这些函数都用到guid,可以把guid放入包头。 1.2 包体数据说明 http请求(request)数据: a)对于浏览器的表单,包体数据格式如下: key1=value1&key2=value2 就是key,value对,通过&号分割。key,value也可以是汉字,会做转义处理。这些细节不需要我们处理。只需要知道key、value可以是任何字符就行。 b)json和其他数据格式 对于web api,包体数据可以是json格式。当然不限于json,可以是任意形式的数据,只要双方对处理协议达成一致就行。 传输复杂的数据建议使用json,json函数可以把复杂的类变量序列化;对方反序列化,就可以得到一个类变量。这样,远程函数调用与本地调用区别就很小;仅仅多一层json序列化。 2 asp.net 对web API的实现 常言:巧妇难为无米之炊。对于web api,http承载的数据就是米,asp.net框架就是巧妇。web api的本质就是数据的发送和接收,asp.net 能做的的就是方便你的接收和返回。asp.net这里是好心帮程序员减轻负担,但这种好心也有副作用:很难探究web api的本质,遇到问题难以从本质上去分析解决。 2.1 数据如何变成函数参数 我们一般不处理http原始数据,这些数据一般会映射为函数参数。这种映射关系多种多样,见下图: asp.net做这种映射处理就是为了减轻开发人员的负担,但是开发人员必须了解这些映射关系。不同框架处理这种映射逻辑也是不一样的,其实,开发人员可以定制自己的映射逻辑;但是好像没必要这样做,直接处理http数据,就是从asp.net request变量抽取http数据再处理,也增加不了多少工作量;这样反而使开发人员对底层数据了解更加透彻。 2.2 asp.net 客户端调用举例 使用类WebClient做为示例: Web API 处理机制剖析 --- 拨开迷雾看本质 标签:自己 gzip 示例 使用 请求 ups bsp cbe upload 原文地址:https://www.cnblogs.com/yuanchenhui/p/web_api_inside.html
Request URL: https://www.baidu.com/
Request Method: GET
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8
Connection: keep-alive
Cookie: BAIDUID=43E2CBB543131B011BC1861E7CDD83DB:FG=1
Host: www.baidu.com
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
body data
Status Code: 200 OK
Remote Address: 111.13.100.91:443
Referrer Policy: no-referrer-when-downgrade
Bdpagetype: 1
Bdqid: 0xecff8dba0009a0bc
Cache-Control: private
Connection: Keep-Alive
Content-Type: text/html
Cxy_all: baidu+5bd9cbe0adf9080de3f7682cf8f45af1
Date: Fri, 19 Apr 2019 13:44:36 GMT
Expires: Fri, 19 Apr 2019 13:44:05 GMT
Server: BWS/1.1
Set-Cookie: BIDUPSID=43E2CBB543131B011BC1861E7CDD83DB; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
Set-Cookie: PSTM=1555681476; expires=Thu, 31-Dec-37 23:55:55 GMT; max-age=2147483647; path=/; domain=.baidu.com
body data{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}

//客户端调用
void clientPost()
{
using (var client = new System.Net.WebClient())
{
var postParam = new NameValueCollection();
//传递参数
postParam.Add("code", "123");
postParam.Add("name", "tom);
//http body部分就变为 code=123&name=tom
var responsebytes = client.UploadValues(uri, postParam);
string strResult = System.Text.Encoding.UTF8.GetString(responsebytes);
}
}
//服务端:
string ServerDeal(string code, string name)
{
//http body数据部分映射为参数:code为123,name为tom
return "ok";
}
NameValueCollection类将数据组成key、value对,并处理字符转义。通过上面的代码可以看出,web api调用其实很简单,框架帮我们做了数据映射,字符转义等常规操作,让我从繁杂的琐事中脱身,专注处理业务逻辑。
后记:对事物的了解要抓住本质,只要了解了本质,就一通百通。web api原理并不繁杂,但是由于上层的封装,使我们很难了解到底层处理原理,导致很难抓住事物的本质。本文通过自身的领悟,试图剖析其本质,希望对读者有所裨益!
文章标题:Web API 处理机制剖析 --- 拨开迷雾看本质
文章链接:http://soscw.com/index.php/essay/91772.html