【开源分享:入门到精通ASP.NET MVC+EF6+Bootstrap】从这里开始,一起搭框架(1)开篇介绍
2021-06-07 22:02
标签:伪造 系统菜单 sim 日期控件 不用 strong 结构 自带 sql 这几年一直在做ASP.NET开发,几年前做项目都是老老实实一行行的写代码,后来发现那些高手基本都会有自己积累起来的代码库,现在称之为开发框架,基础代码不用再去堆,主要精力可以集中在业务逻辑实现上。这样开发效率高了,他们的待遇也会比我高出很多。我也想有自己的房子、车子、妹子,我也想成为开发高手,于是我想拥有一套自己的开发框架。 首先找的是李天平的动软代码生成器,生成实体什么的是没问题,但是UI层完全没有啊,而且里面有错误。后来有些人开始做收费版的开发框架了,做得确实专业,但是上万的东西,我穷啊,买不起,于是我开始混际于博客园、CSDN这类论坛当起了伸手党,是经常有人放开源的出来可是真是没法用!底层先不说,先说界面,不是EXT就是EasyUI要么就是这二者的衍生品。千篇一律,简直像学生练手用的根本没法拿去做项目啊! 看来指望别人是指望不上了,痛定思痛于是我开始自己积累,开发一套自己的开发框架,从UI到底层,一个个组件都自己来搭建。现在做项目真是快,而且质量还不错,好东西不能私藏,今天就拿出来分享给大家。 框架底层采用经典DDD架构,UI层采用Jquery+Bootstrap打造而成的一套符合中国式操作习惯的快速开发框架。 伸手党快滚过来!开源地址在这里:http://www.oschina.net/p/nfine 1:NFine.Code 底层核心类(开发时不涉及,可编绎成dll提供) 2:NFine.Data 数据层(开发时不涉及,可编绎成dll提供) 3:NFine.Application 主要是html。 4:源码里还有两个空的工程项目:Web.Entity和Web.Utility( 预留给不懂怎么规划存放项目类的新手) 1、前端技术 JS框架:jquery-2.1.1、Bootstrap.js、JQuery UI CSS框架:Bootstrap v3.3.4(稳定是后台,UI方面根据需求自己升级改造吧)。 客户端验证:jQuery Validation Plugin 1.9.0。 在线编辑器:ckeditor、simditor 上传文件:Uploadify v3.2.1 动态页签:Jerichotab(自己改造) 数据表格:jqGrid、Bootstrap Talbe 对话框:layer-v2.3 下拉选择框:jQuery Select2 树结构控件:jQuery zTree、jQuery wdtree 页面布局:jquery.layout.js 1.4.4 图表插件:echarts、highcharts 日期控件: My97DatePicker 2、后端技术 核心框架:ASP.NET MVC5、WEB API 持久层框架:EntityFramework 6.0 定时计划任务:Quartz.Net组件 安全支持:过滤器、Sql注入、请求伪造 服务端验证:实体模型验证、自己封装Validator 缓存框架:微软自带Cache、Redis 日志管理:Log4net、登录日志、操作日志 工具类:NPOI、Newtonsoft.Json、验证码、丰富公共类似 后续我会介绍一下这个框架的设计及原理,请继续关注! 在线演示地址:http://www.nfine.cn 【开源分享:入门到精通ASP.NET MVC+EF6+Bootstrap】从这里开始,一起搭框架(1)开篇介绍 标签:伪造 系统菜单 sim 日期控件 不用 strong 结构 自带 sql 原文地址:http://www.cnblogs.com/zxtceq/p/7323968.html框架简介
框架功能:
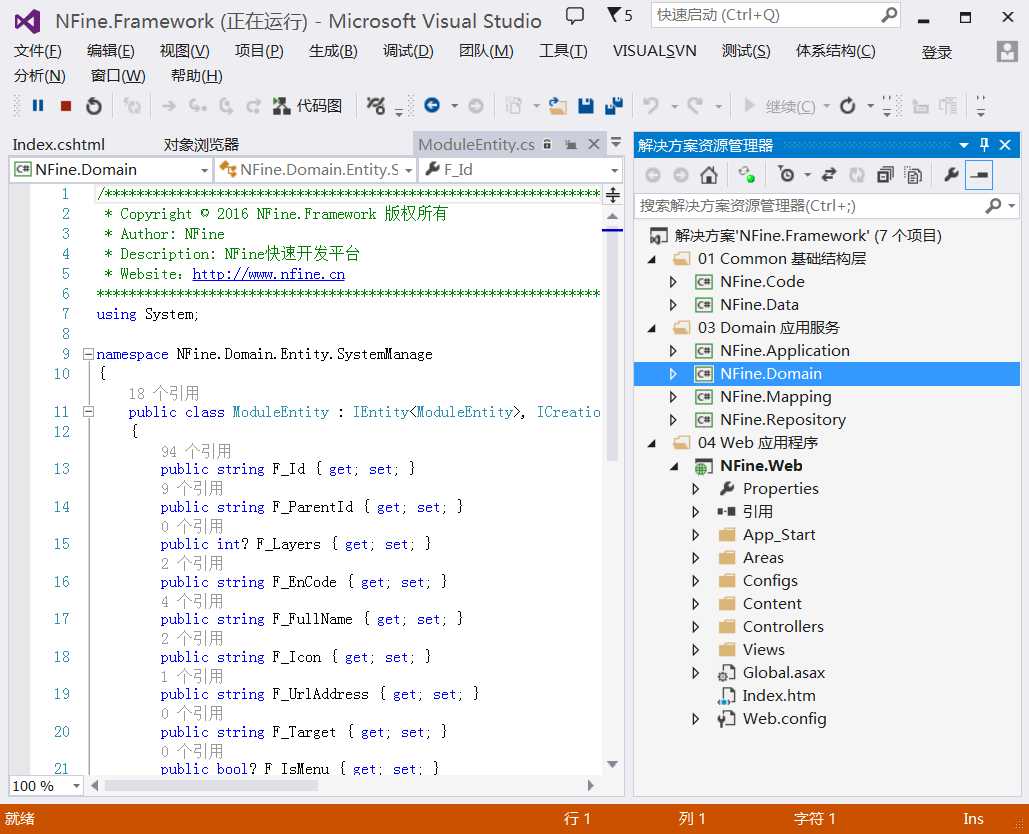
框架工程:

前后端使用技术:
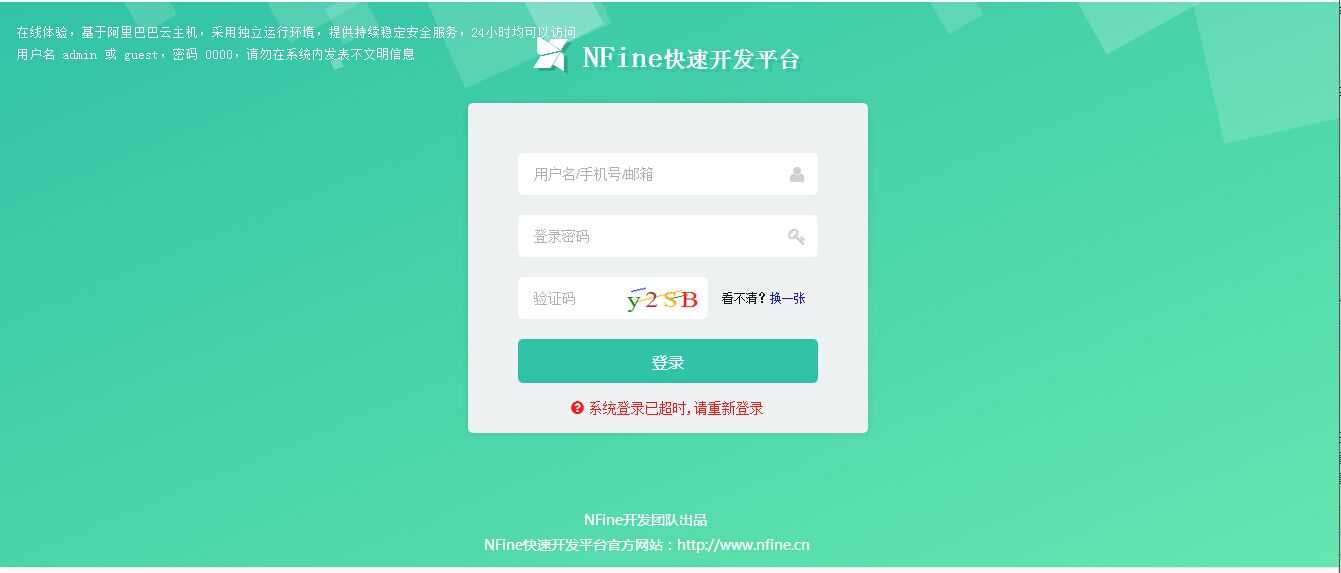
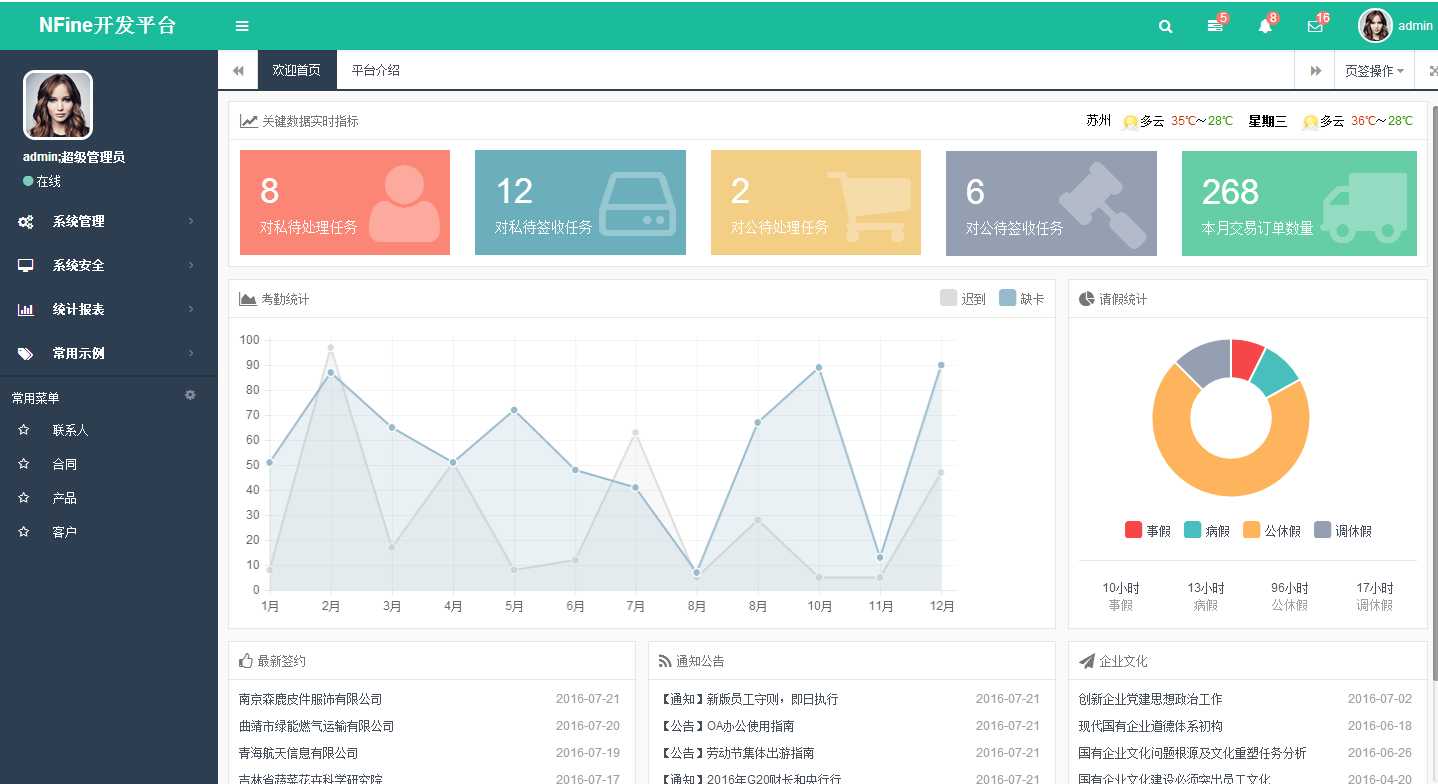
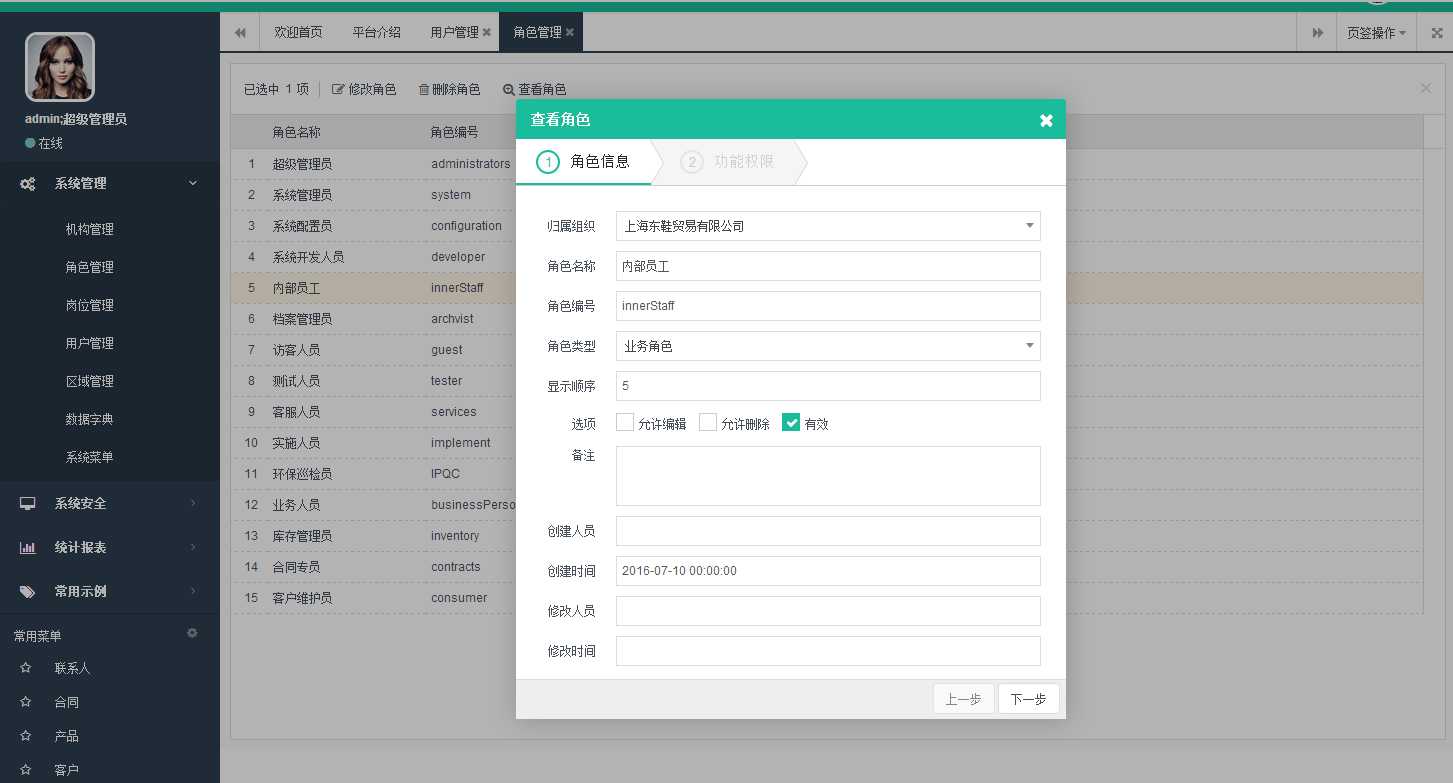
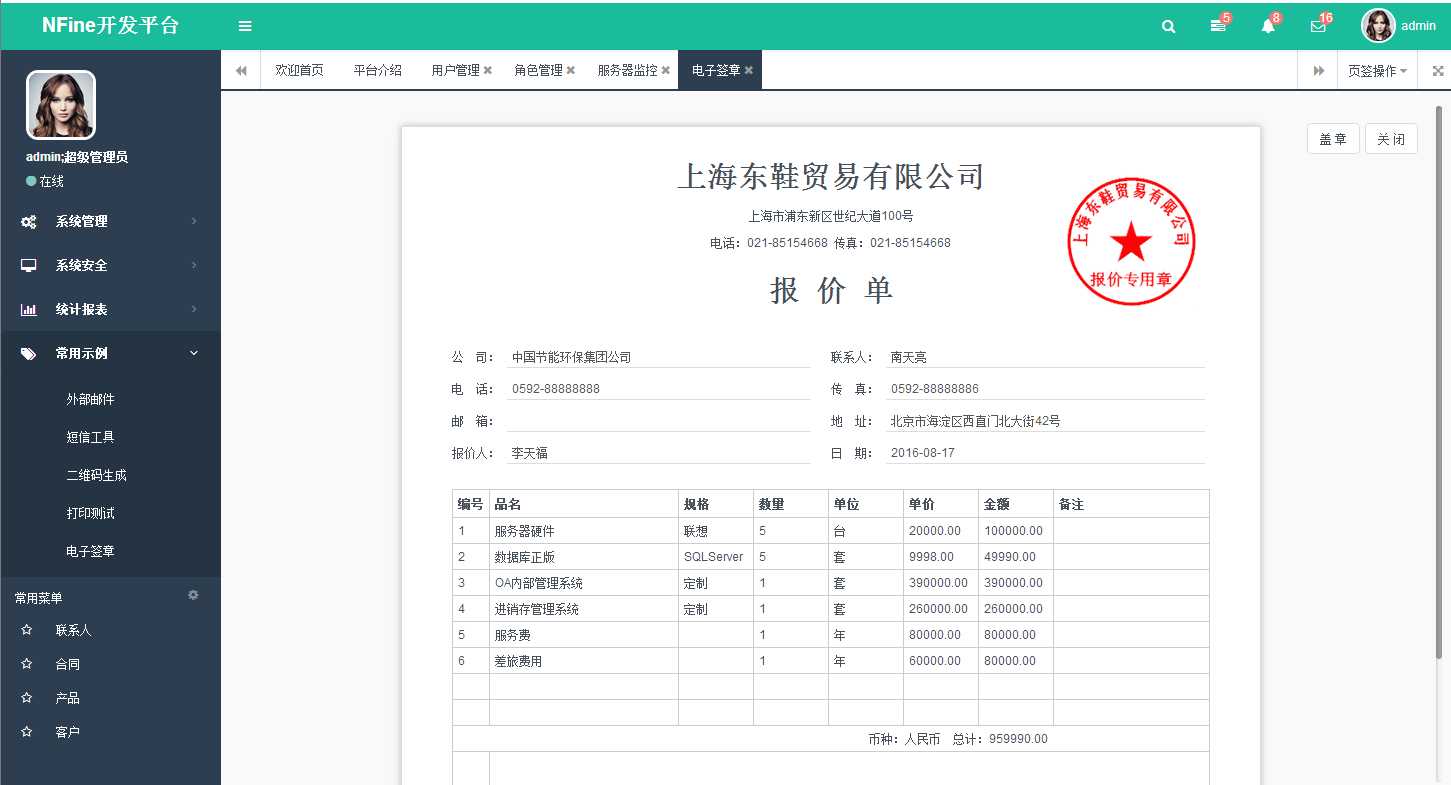
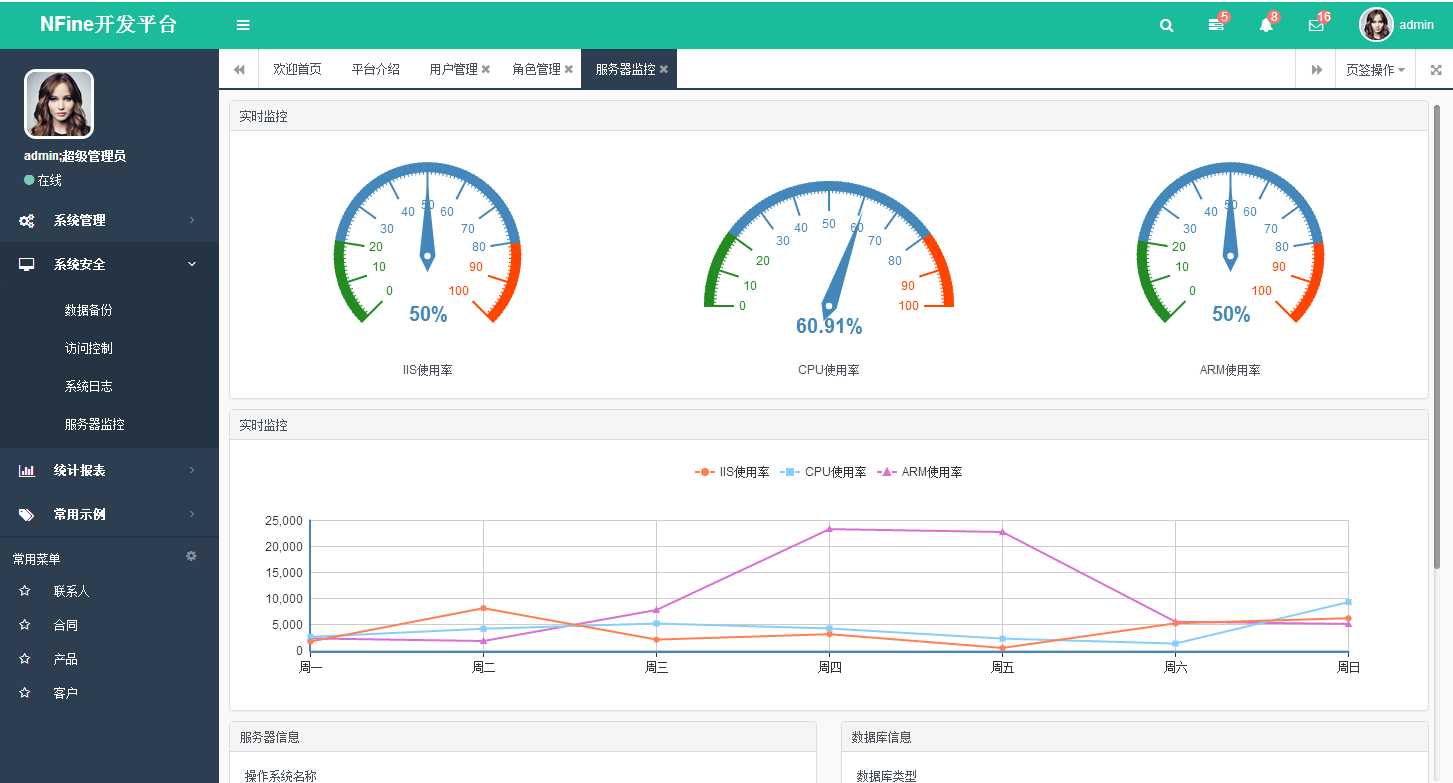
框架界面展示:





文章标题:【开源分享:入门到精通ASP.NET MVC+EF6+Bootstrap】从这里开始,一起搭框架(1)开篇介绍
文章链接:http://soscw.com/index.php/essay/91923.html