JS存取Cookies值,附自己写的获取cookies的一个方法
2021-06-08 07:03
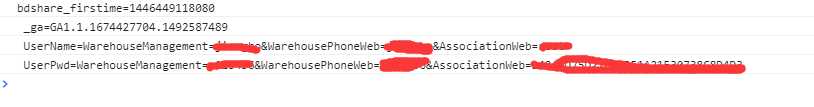
标签:基本 datetime 比较 function 它的 key tar 集合 else 参考:脚本之家 这里对cookie进行了说明,也介绍了几个方法,但是我要取我存的cookie时取不到,他的方法只是针对存的 名字-值,不涉及键,所以自己写了个方法,来满足我的需求。 ①你首先的了解Cookie的两种存法 查看 这篇文章下面的一点的位子有介绍 js存cookie: 这个太简单了。 我们获取Cookie 很明显,最后两行是账号和密码的cookie值。是不是不好处理。为了做测试,然后我又加了两个cookie 那么,我们现在网页中存在的cookie的类型有: 名称=值,名称=键=值,名称=键=值&键1=值1&键2=键3,基本情况都包含了。然后自己写了一个方法,可能比较繁琐,用的时候调用方法传递参数就可以了,返回的就是 值。 我们做测试: 数据都可以取到。 JS存取Cookies值,附自己写的获取cookies的一个方法 标签:基本 datetime 比较 function 它的 key tar 集合 else 原文地址:http://www.cnblogs.com/Sea1ee/p/7308001.html //存cookie
document.cookie = "xxx=456"; //不带子键
document.cookie = "haha=hello=123&word=456"; //带子键
var cookies = document.cookie.split(";");
$.each(cookies, function (i, item) {
console.log(item);
})

HttpCookie hcName = new HttpCookie("testName");
hcName.Value = "测试名字";
hcName.Expires = DateTime.Now.AddDays(10);
Response.Cookies.Add(hcName);
HttpCookie hcPwd = new HttpCookie("testPwd");
hcPwd["sonKey"] = "测试密码";
// hcPwd.Values["sonKey"] = 测试密码; 上下两种都可以
hcPwd.Expires = DateTime.Now.AddDays(10);
Response.Cookies.Add(hcPwd);

/* 参数说明
...rest表示可空参数
第一个参数是存的cookie名称
第二个参数是第一个参数名称下的子键
有子键就写,没有就不写
*/
function getCookie(name, ...rest) {
var dd;
var cookies = document.cookie.split(";"); //cookie的类型有很多,你要确定你需要获取什么
$.each(cookies, function (i, item) {
item = item.trim();//先把空格去了
if (item.indexOf(name) > -1) {
//你先的理解cookie这个位子才好理解 cookie可以有子键,也可以没有子键
//①格式: 名字=值
if (rest.length === 0) {
var names = item.split("=")
//console.log(`名字;${names[0]},值:${names[1]}`);
dd = names[1];
}
else {
//②格式:名字=子键=值&子键1=值1&子键2=值2
//这种的麻烦在于它的子键可以有很多
var arry = item.split("&"); //取到所有的子键和值,注意:此集合的第一项,多了个名字
if (arry.length > 1) {
$.each(arry, function (a, b) {
if (b.indexOf(rest[0]) > -1) {
var names = b.split("=");
if (names[0] == name) { //判断是否带cookie的名字
// console.log(`名字:${name},子键:${names[1]},值:${names[2]}`);
dd = names[2];
} else {
console.log(`名字:${name},子键:${names[0]},值:${names[1]}`);
dd = names[1];
}
}
});
} else {
var arry1 = arry[0].split("=");
console.log(`名字:${name},子键:${arry1[1]},值:${arry1[2]}`);
dd = arry1[2];
}
}
}
});
return dd;
};
$(function () {
var a=getCookie("testName");
var b = getCookie("testPwd", "sonKey");
var c = getCookie("UserName", "WarehouseManagement");
var d = getCookie("UserPwd", "WarehousePhoneWeb");
var e = getCookie("UserName", "WarehousePhoneWeb");
var f = getCookie("testName11");//没有就返回空
alert(`a:${a},b:${b},c;${c},d:${d},e:${e},f:${f}`);
});


文章标题:JS存取Cookies值,附自己写的获取cookies的一个方法
文章链接:http://soscw.com/index.php/essay/92106.html