html
2021-06-08 10:02
YPE html>
标签:index padding amp 规则 文件 针对 import source opened
HTML 初识
web服务本质
import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind((‘localhost‘,8081)) sock.listen(5) while True: print("server is working.....") conn, address = sock.accept() request = conn.recv(1024) conn.sendall(bytes("HTTP/1.1 201 OK\r\n\r\nHello Yuan
","utf8")) conn.close() if __name__ == ‘__main__‘: main()
html是什么?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
html不是什么?
HTML 不是一种编程语言,而是一种标记语言 (markup language)
HTML 使用标记标签来描述网页


html结构

- 告诉浏览器使用什么样的html或者xhtml来解析html文档
- 是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部和主体。
- 元素出现在文档的开头部分。与之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
-
定义网页标题,在浏览器标题栏显示。 - 之间的文本是可见的网页主体内容
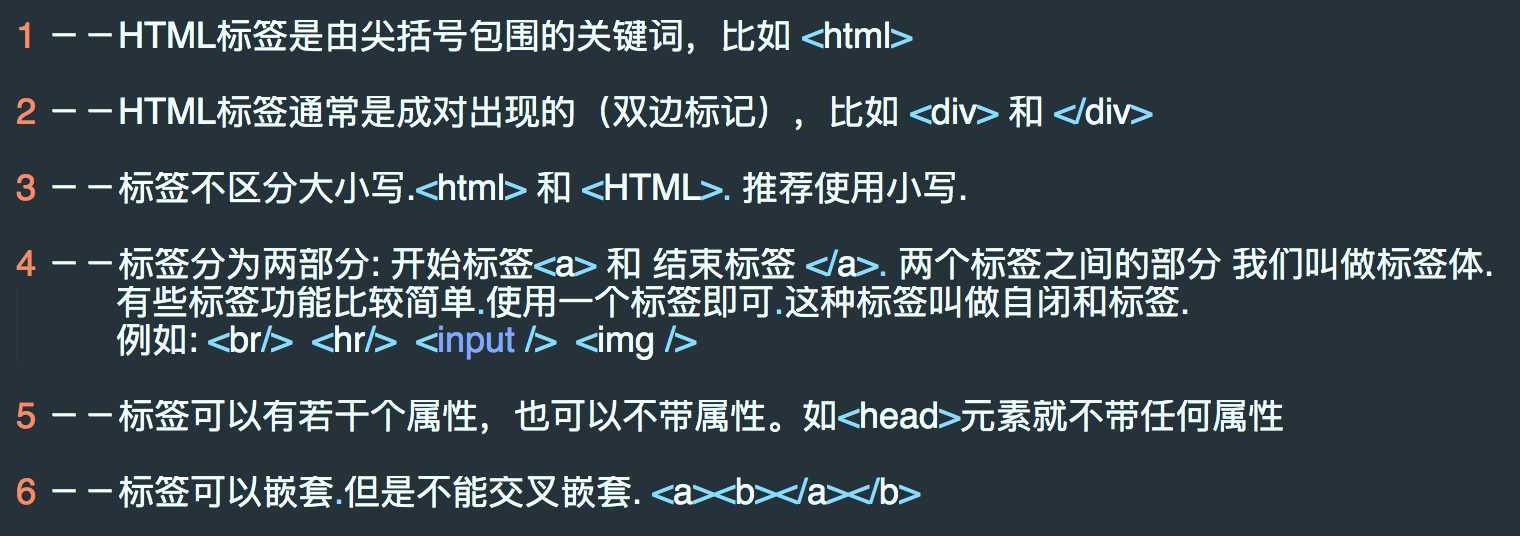
html标签格式

标签的语法:
内容部分标签名>
常用标签
标签
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
内常用标签
标签
meta介绍
元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。
提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
"keywords" content="meta总结,html meta,meta属性,meta跳转"> "description" content="老男孩培训机构是由一个很老的男孩创建的">
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
"Refresh" content="2;URL=https://www.oldboy.com"> //(注意后面的引号,分别在秒数的前面和网址的后面) "content-Type" charset=UTF8"> "X-UA-Compatible" content = "IE=EmulateIE7" />
非meta标签
oldboy "icon" href="http://www.jd.com/favicon.ico"> "stylesheet" href="css.css">
内常用标签
基本标签(块级标签和内联标签)


‘‘‘: n的取值范围是1~6; 从大到小. 用来表示标题. : 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. : 加粗标签.
: 为文字加上一条中线. : 文字变成斜体. 和: 上角标 和 下角表.
:换行.
:水平线 特殊字符: < >;";©® ‘‘‘
和


:
只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
: 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
View Code
图形标签: 
‘‘‘
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
‘‘‘
超链接标签(锚标签):
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
URL
列表标签
‘‘‘
: 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
: 有序列表
-
:列表中的每一项.
定义列表
- 列表标题
-
列表项
‘‘‘
表格标签:
表格概念
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
标题
标题
内容
内容
属性:
‘‘‘
: table row
: table head cell
: table data cell
属性:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)
‘‘‘
表单标签:


:只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现. : 表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现. 块级元素与行内元素的区别 所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。 这两个元素是专门为定义CSS样式而生的。View Code
图形标签: 
‘‘‘ src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. width: 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.) ‘‘‘
超链接标签(锚标签):
什么是URL? URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。 URL举例 http://www.sohu.com/stu/intro.html http://222.172.123.33/stu/intro.html URL地址由4部分组成 第1部分:为协议:http://、ftp://等 第2部分:为站点地址:可以是域名或IP地址 第3部分:为页面在站点中的目录:stu 第4部分:为页面名称,例如 index.html 各部分之间用“/”符号隔开。 URL
列表标签
‘‘‘
- : 无序列表 [type属性:disc(实心圆点)(默认)、circle(空心圆圈)、square(实心方块)]
-
: 有序列表
-
:列表中的每一项.
-
定义列表
- 列表标题
- 列表项 ‘‘‘
表格标签:
| 标题 | 标题 |
| 内容 | 内容 |
属性:
‘‘‘: table row : table head cell : table data cell 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. width: 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格) ‘‘‘ 表单标签: