jQuery节点创建与属性的处理 创建节点
2021-06-08 10:04
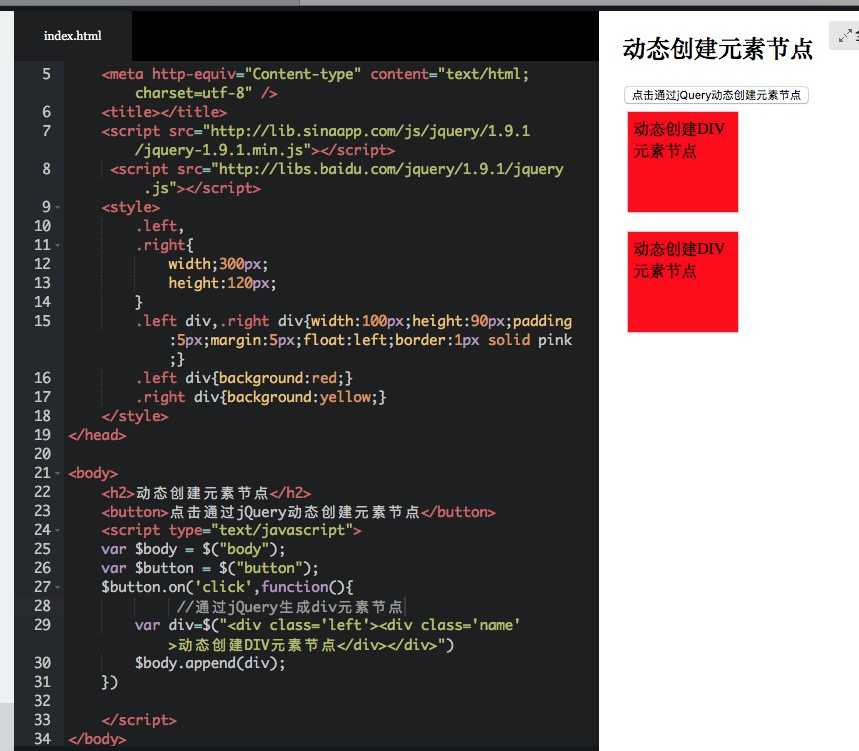
标签:pre bsp blog nbsp logs http .com 节点 style 创建元素节点: 可以有几种方式,后面会慢慢接触。常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过$()函数处理,$("html结构") 创建为本节点: 与创建元素节点类似,可以直接把文本内容一并描述 创建为属性节点: 与创建元素节点同样的方式 我们通过jQuery把上一届的代码改造一下,如右边代码所示 一条一句就搞定了,跟写HTML结构方式是一样的 jQuery节点创建与属性的处理 创建节点 标签:pre bsp blog nbsp logs http .com 节点 style 原文地址:http://www.cnblogs.com/liaolijun/p/7306570.html$("")
$("
$("
$("
这就是jQuery创建节点的方式,让我们保留HTML的结构书写方式,非常的简单、方便和灵活

文章标题:jQuery节点创建与属性的处理 创建节点
文章链接:http://soscw.com/index.php/essay/92170.html