WPF之路-键盘与鼠标事件 - 简书
2021-06-08 17:04

键盘事件
事件类型分为以下几个类型
- 生命周期事件:在元素加载与卸载的时候发生
- 鼠标事件:鼠标动作
- 键盘事件:键盘动作
- 手写笔事件:适用于win7以上的系统
- 多点触控事件:一个手指或多个手指的触控动作
键盘事件
键盘事件的执行顺序:
PrevieKeyDown
KeyDown
PreviewTextInput
TextInput
PreviewKeyUp
KeyUp
下面以实例代码证实:
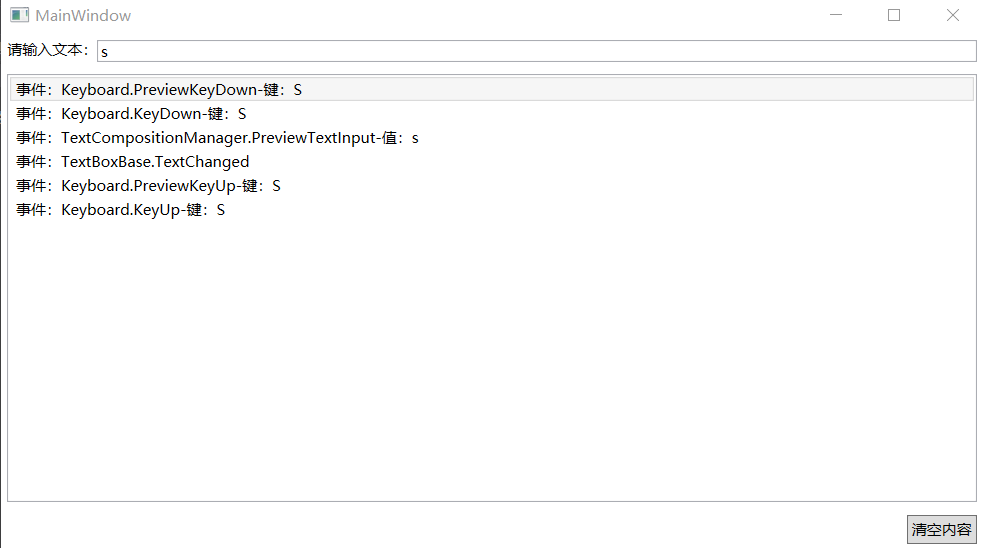
在TextBox中分别添加PreviewKeyDown/KeyDown/PreviewTextInput/PreviewKeyUp/KeyUp/TextChanged事件
Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="800">
Grid>
Grid.RowDefinitions>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="*">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
Grid.RowDefinitions>
DockPanel Margin="5">
TextBlock >请输入文本:TextBlock>
TextBox Name="txt_input"
PreviewKeyDown="txt_input_KeyEnvent"
KeyDown="txt_input_KeyEnvent"
PreviewTextInput="txt_input_TextInput"
PreviewKeyUp="txt_input_KeyEnvent"
KeyUp="txt_input_KeyEnvent"
TextChanged="txt_input_TextChanged" >
TextBox>
DockPanel>
ListBox Name="list_box" Margin="5" Grid.Row="1">ListBox>
Button Name="btn_clear" Content="清空内容" Grid.Row="2" Margin="5" Padding="3" HorizontalAlignment="Right" VerticalAlignment="Bottom" Width="Auto" Click="btn_clear_Click"/>
Grid>
Window>
事件对应自带程序代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// 运行程序,查看结果:

在文本框中输入"s",从ListBox中的输出可以看出,先执行的是“按下事件”,然后是“文本输入事件”,然后是“键的释放事件”,对应的隧道事件总先于对应的冒泡事件
以上示例有助于理解隧道事件与冒泡事件、还有键盘事件
鼠标事件
鼠标单击
捕获鼠标
鼠标拖放
鼠标事件有:
- MouseEnter事件
- MouseLeave事件,这两个事件都是直接事件
- PreviewMouseMove事件
- MouseMove事件,这两个会提供MouseEventArgs属性
鼠标移动事件MouseMove
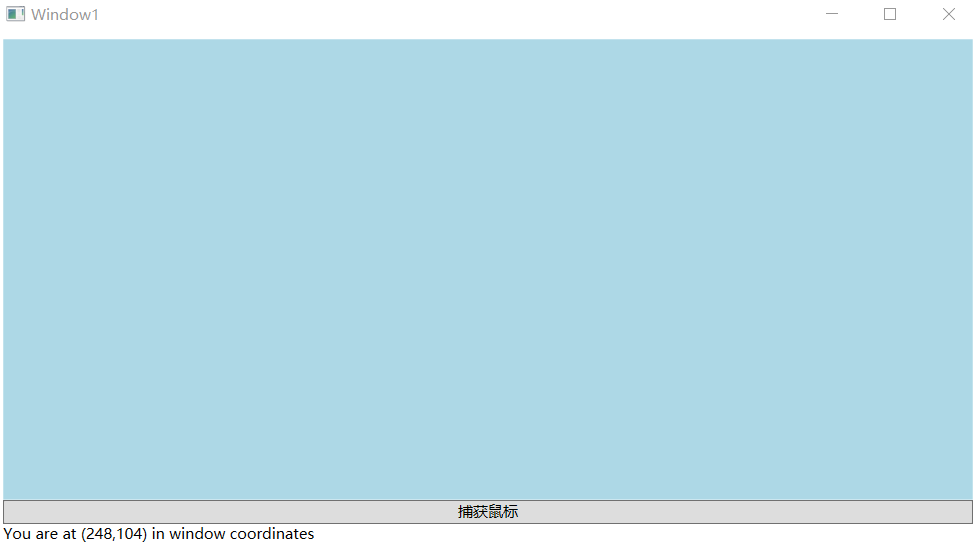
在界面定义一个矩形,在该矩形上绑定鼠标移动事件,将鼠标的坐标点里时时的显示在一个TextBox中,这样,便能清晰的看出鼠标移动事件的作用
"WpfApp1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="800">
Grid Margin="5">
Grid.RowDefinitions>
RowDefinition>RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
Grid.RowDefinitions>
Rectangle Name="rect" Fill="LightBlue" MouseMove="Event_MouseMove">Rectangle>
Button Grid.Row="1" Name="cmdCallpture">捕获鼠标Button>
TextBlock Name="lblInfo" Grid.Row="2">TextBlock>
Grid>
Window>
鼠标移动事件处理程序代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1
{
/// 运行效果:

鼠标的单击事件
PreviewMouseLeftButtonDown
PreviewMouseRightButtonDown
MouseLeftButtonDown
MouseRightButtonDown
PreviewMouseLeftButtonUp
PreviewMouseRightButtonUp
MouseLeftButtonUp
MouseRightButtonUp
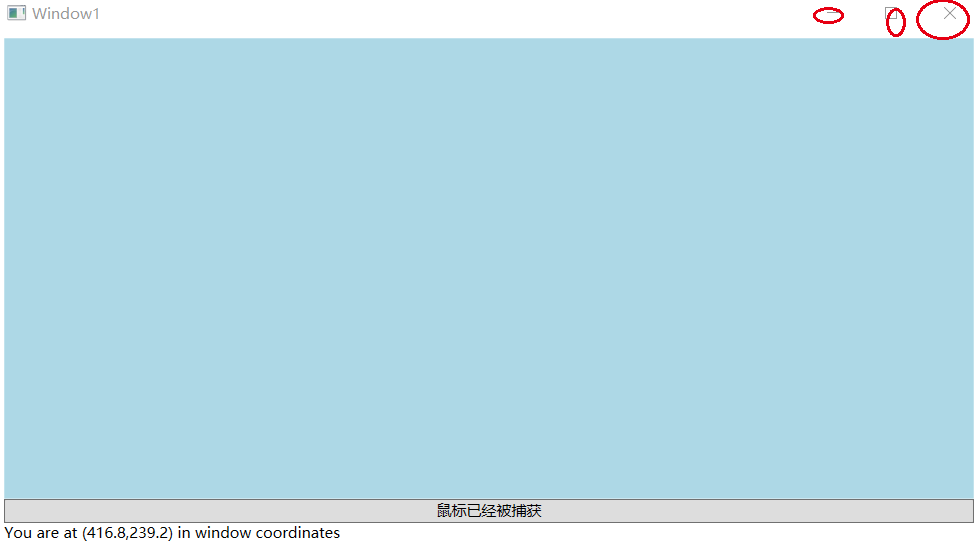
捕获鼠标
当鼠标被捕获以后,鼠标便不能再点击容器的其它元素
"WpfApp1.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="450" Width="800">
Grid Margin="5">
Grid.RowDefinitions>
RowDefinition>RowDefinition>
RowDefinition Height="Auto">RowDefinition>
RowDefinition Height="Auto">RowDefinition>
Grid.RowDefinitions>
Rectangle Name="rect" Fill="LightBlue" MouseMove="Event_MouseMove">Rectangle>
Button Grid.Row="1" Name="cmdCapture" Click="Event_Click">捕获鼠标Button>
TextBlock Name="lblInfo" Grid.Row="2">TextBlock>
Grid>
Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1
{
/// 如图,当鼠标被捕获以后,点击窗口的最大化最小化都无法工作了

鼠标拖动
鼠标的拖动指将鼠标从一个元素上按下鼠标左键,然后拖动到另一个元素上,释放鼠标左键,从而将相应的内容移动到第二个元素上去
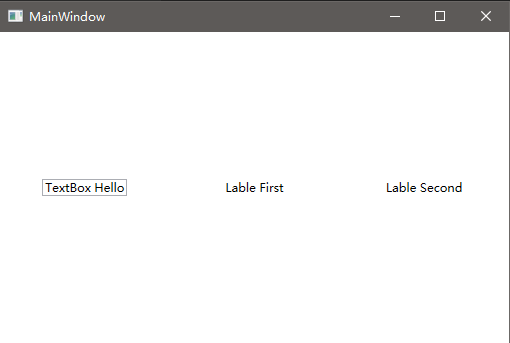
TextBox控件默认支持鼠标拖动,请看示例:
"WPF_CODE.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
Grid>
Grid.ColumnDefinitions>
ColumnDefinition>ColumnDefinition>
ColumnDefinition>ColumnDefinition>
ColumnDefinition>ColumnDefinition>
Grid.ColumnDefinitions>
TextBox Name="txt_1" Grid.Column="0" Width="Auto" HorizontalAlignment="Center" VerticalAlignment="Center">TextBox HelloTextBox>
Label Name="lab_fir" AllowDrop="True" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" MouseDown="lab_fir_MouseDown">Lable FirstLabel>
Label Name="lab_sec" AllowDrop="True" Grid.Column="2" HorizontalAlignment="Center" VerticalAlignment="Center" Drop="lab_sec_Drop">Lable SecondLabel>
Grid>
Window>
后端代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Markup;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPF_CODE
{
/// 
效果是:
文本框的内容可以拖拽到第一个和第二个lable上
第一个lable的内容可以拖拽到文本框和第二个lable上
第二个lable可以拖拽到文本框上
文章标题:WPF之路-键盘与鼠标事件 - 简书
文章链接:http://soscw.com/index.php/essay/92302.html