Wpf binging(一)
2021-06-08 17:05
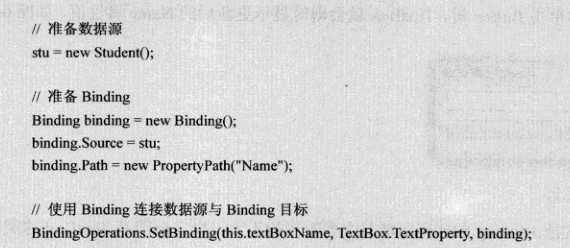
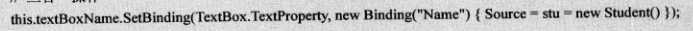
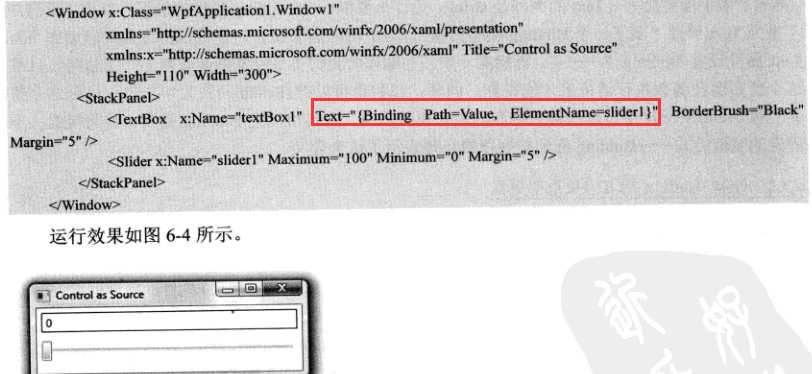
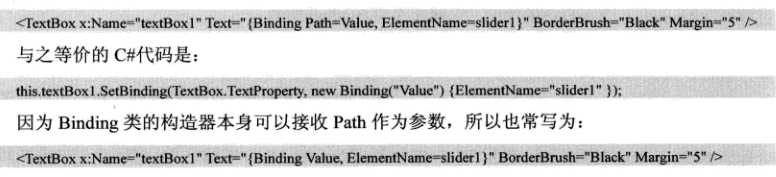
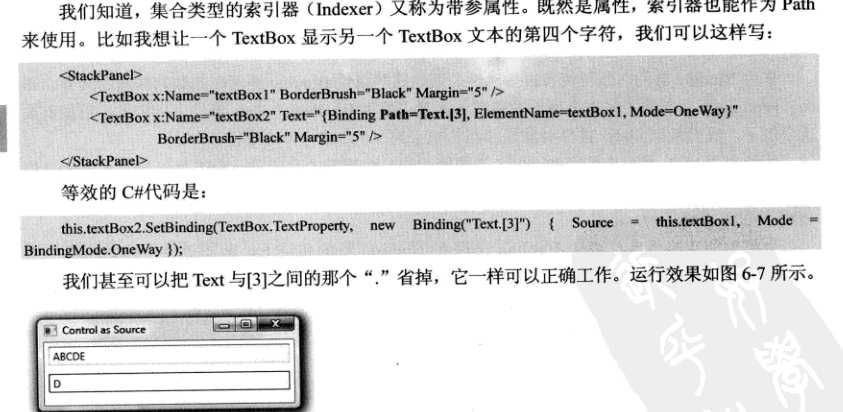
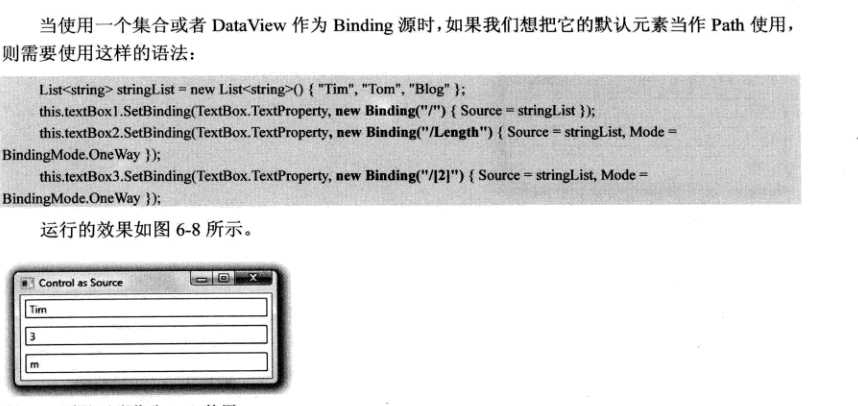
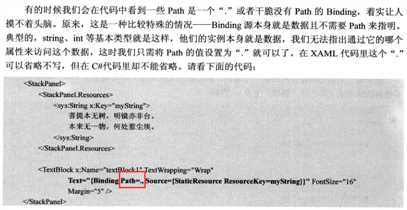
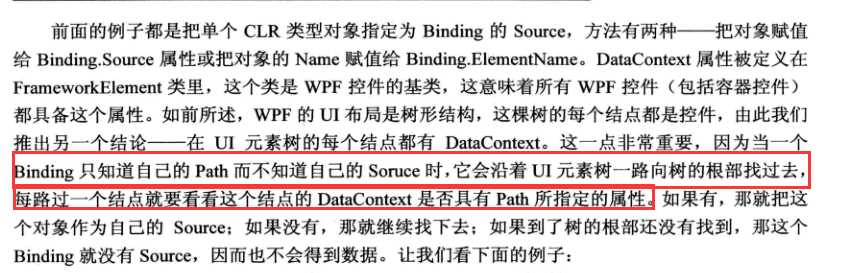
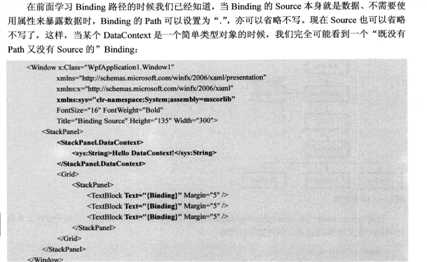
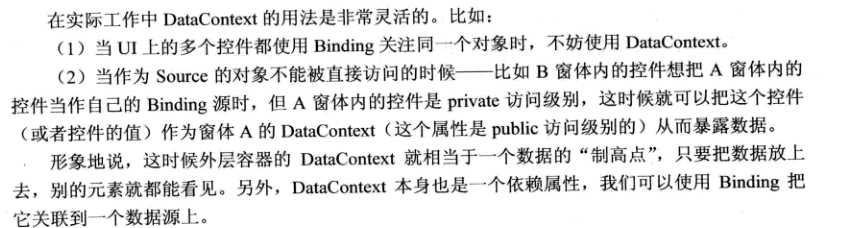
标签:变量 mode 前端 source name nbsp http src upd 1.C# 代码后台绑定 分别步骤为 1. 准备数据源 2.实例化 binging对象 以及设置 该对象的 数据源 和数据源的访问路径(也就是该数据源的什么属性绑定) 3. 把前端ui控件的 Text 属性与 binging 映射起来 上面代码可以简写为 wpf中 后台可以访问前端的元素,但前端无法访问后台声明的变量,所以 与这句对应的前端代码需要 用到 “资源” 需要在 “资源”里实例化 数据源 然后前端绑定 2.前端绑定 ElementName=需要绑定的控件元素名称 Path =需要与该控件的哪个属性绑定 Text = 自己的Text属性 3.binging的方向以及数据更新 binging 的mode 属性来设置 绑定对象的数据同步方向, UpdateSourceTrigger 更新数据由什么事件触发,一般为修改后失去焦点时触发, 4. Path Path 属性: 集合代表本身 用 “/”表示 如果数据不是集合 是个简单类型 用 “.”来代表自己 ,在前端可以不用写,C#后台必须要写 “.” 5.Source Wpf binging(一) 标签:变量 mode 前端 source name nbsp http src upd 原文地址:https://www.cnblogs.com/xiongyang123/p/10684166.html














上一篇:windows小技巧
下一篇:C#对文件进行加密解密源码