JavaScript回调函数(callback)概念和应用,千万别错过!
2021-06-08 18:03
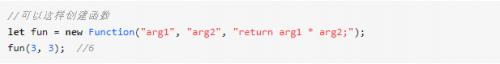
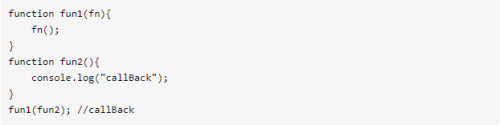
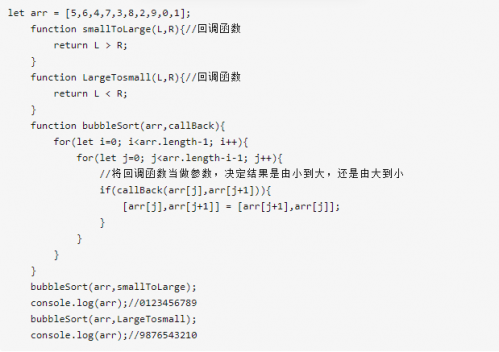
标签:函数调用 image 完整 code 问题 方便 alt 冒泡 重要 在前端开发中,回调函数是一个非常重要的概念,我们经常会在项目中使用到它,但对于一些初学者来说比较难以理解。今天小千就来给大家介绍一下回调函数的概念和使用,千万不要错过了。 回调函数的概念 什么是回调函数? 一个被当做参数的函数,即为回调函数。 首先我们要清楚一个概念,在JS中万物皆为对象。函数本身也是一个对象,既然是对象,所以函数当然可以当做函数的参数。 如上述代码,fun函数就是一个对象。 上述代码中,fun2做为fun1的参数,fun2即为回调函数。 在这里肯定会有小伙伴有疑问,为什么在fun1中不去直接调用fun2,而是通过回调函数进行传参?下一小节,我们将详细讨论这个问题。 回调函数的作用 几乎所有的第三方函数我们都无法修改函数的内部实现, 比如数组的forEach,map等。那么我们也就无法在这样的函数体中,调用自己所写的功能模块。所以此时,回调函数就提供了这样的能力,使我们可以将自己所书写的函数传入第三方函数中,从而实现完整的功能。 回调函数的使用 下面我们将通过冒泡排序,来展示回调函数的使用方式。 函数bubbleSort拥有一个参数callBack,而smallToLarge与LargeTosmall均为回调函数,当我们在bubbleSort函数调用时,传入smallToLarge与LargeTosmall就可以非常方便的控制排序的规则。 JavaScript回调函数(callback)概念和应用,千万别错过! 标签:函数调用 image 完整 code 问题 方便 alt 冒泡 重要 原文地址:https://www.cnblogs.com/xiaoxijing/p/14522305.html


文章标题:JavaScript回调函数(callback)概念和应用,千万别错过!
文章链接:http://soscw.com/index.php/essay/92318.html