WPF MVVM从入门到精通8:数据验证
2021-06-08 20:06
WPF MVVM从入门到精通1:MVVM模式简介
WPF MVVM从入门到精通2:实现一个登录窗口
WPF MVVM从入门到精通3:数据绑定
WPF MVVM从入门到精通4:命令和事件
WPF MVVM从入门到精通5:PasswordBox的绑定
WPF MVVM从入门到精通6:RadioButton等一对多控件的绑定
WPF MVVM从入门到精通7:关闭窗口和打开新窗口
WPF MVVM从入门到精通8:数据验证
完整示例代码下载LoginDemo
到目前为止,登录窗口的基本功能似乎都完成了。但我们知道,很多时候用户名的格式是有要求的,例如是只有字母数字下划线,或者字数有限制。这要求我们在登录之前,验证输入内容的正确性。在这一节,我们需要验证用户名和密码的正确性,如果上面两个框的输入非法,禁用登录按钮。
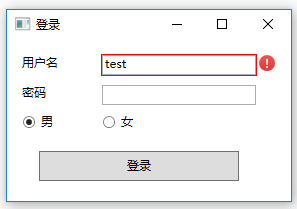
在数据验证错误的时候,我们显示一个叹号在输入框的旁边,如下图所示:

数据验证的方法有很多,我们使用了一种比较优雅的。
首先定义一些验证属性:
using System.ComponentModel.DataAnnotations;
namespace LoginDemo.ViewModel.Login
{
public class NotEmptyCheck : ValidationAttribute
{
public override bool IsValid(object value)
{
var name = value as string;
if (string.IsNullOrEmpty(name))
{
return false;
}
return true;
}
public override string FormatErrorMessage(string name)
{
return "不能为空";
}
}
public class UserNameExists : ValidationAttribute
{
public override bool IsValid(object value)
{
var name = value as string;
if (name.Contains("abc"))
{
return true;
}
return false;
}
public override string FormatErrorMessage(string name)
{
return "用户名必须包含abc";
}
}
}
第一个验证属性要求宿主的内容不能为空,第二个验证属性要求内容必须含有abc这个字符串。
然后我们又要用到Behavior了。当绑定的内容校验出异常后,它会一起冒泡,只到Window。这时候,Window的Behavior接收到异常,做出相应的处理。
using System;
using System.Collections.Generic;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Interactivity;
namespace LoginDemo.ViewModel.Common
{
///
/// 验证异常行为
///
public class ValidationExceptionBehavior : Behavior
{
///
/// 记录异常的数量
///
/// 在一个页面里面,所有控件的验证错误信息都会传到这个类上,每个控制需不需要显示验证错误,需要分别记录
private Dictionary ExceptionCount;
///
/// 缓存页面的提示装饰器
///
private Dictionary AdornerDict;
protected override void OnAttached()
{
ExceptionCount = new Dictionary();
AdornerDict = new Dictionary();
this.AssociatedObject.AddHandler(Validation.ErrorEvent, new EventHandler(OnValidationError));
}
///
/// 当验证错误信息改变时,首先调用此函数
///
private void OnValidationError(object sender, ValidationErrorEventArgs e)
{
try
{
var handler = GetValidationExceptionHandler();//插入
/// 显示错误信息提示
///
private void ShowAdorner(UIElement element, string errorMessage)
{
if (AdornerDict.ContainsKey(element))
{
AdornerDict[element].ChangeToolTip(errorMessage);
}
else
{
var adornerLayer = AdornerLayer.GetAdornerLayer(element);
NotifyAdorner adorner = new NotifyAdorner(element, errorMessage);
adornerLayer.Add(adorner);
AdornerDict.Add(element, adorner);
}
}
///
/// 隐藏错误信息提示
///
private void HideAdorner(UIElement element)
{
if (AdornerDict.ContainsKey(element))
{
var adornerLayer = AdornerLayer.GetAdornerLayer(element);
adornerLayer.Remove(AdornerDict[element]);
AdornerDict.Remove(element);
}
}
}
}
这里异常的处理方式是显示我们最开始戴图的叹号图形。这个图形由NotifyAdnoner完成显示:
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace LoginDemo.ViewModel.Common
{
///
/// 带有感叹号的提示图形
///
public class NotifyAdorner : Adorner
{
private VisualCollection _visuals;
private Canvas _canvas;
private Image _image;
private TextBlock _toolTip;
public NotifyAdorner(UIElement adornedElement, string errorMessage) : base(adornedElement)
{
_visuals = new VisualCollection(this);
_image = new Image()
{
Width = 16,
Height = 16,
Source = new BitmapImage(new Uri("/warning.png", UriKind.RelativeOrAbsolute))
};
_toolTip = new TextBlock() { Text = errorMessage };
_image.ToolTip = _toolTip;
_canvas = new Canvas();
_canvas.Children.Add(_image);
_visuals.Add(_canvas);
}
protected override int VisualChildrenCount
{
get
{
return _visuals.Count;
}
}
protected override Visual GetVisualChild(int index)
{
return _visuals[index];
}
public void ChangeToolTip(string errorMessage)
{
_toolTip.Text = errorMessage;
}
protected override Size MeasureOverride(Size constraint)
{
return base.MeasureOverride(constraint);
}
protected override Size ArrangeOverride(Size finalSize)
{
_canvas.Arrange(new Rect(finalSize));
_image.Margin = new Thickness(finalSize.Width + 3, 0, 0, 0);
return base.ArrangeOverride(finalSize);
}
}
}
我们的ViewModel也要对数据验证做出支持。由于我们先前让ViewModel继承了NotificationObject,它并不是一个接口,我们不能继承两个类。所以,我们在NotificationObject里面加入验证有内容(虽然这样不太好)。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Linq;
namespace LoginDemo.ViewModel.Common
{
public abstract class NotificationObject : INotifyPropertyChanged, IDataErrorInfo
{
#region 属性修改通知
public event PropertyChangedEventHandler PropertyChanged;
///
/// 发起通知
///
/// 属性名
public void RaisePropertyChanged(string propertyName)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
#region 数据验证
public string Error
{
get { return ""; }
}
public string this[string columnName]
{
get
{
var vc = new ValidationContext(this, null, null);
vc.MemberName = columnName;
var res = new List();
var result = Validator.TryValidateProperty(this.GetType().GetProperty(columnName).GetValue(this, null), vc, res);
if (res.Count > 0)
{
return string.Join(Environment.NewLine, res.Select(r => r.ErrorMessage).ToArray());
}
return string.Empty;
}
}
///
/// 页面中是否所有控制数据验证正确
///
public virtual bool IsValid { get; set; }
#endregion
}
}
至此,准备就绪。我们修改ViewModel里面的UserName和Password属性:
///
/// 用户名
///
[NotEmptyCheck]
[UserNameExists]
public string UserName
{
get
{
return obj.UserName;
}
set
{
obj.UserName = value;
this.RaisePropertyChanged("UserName");
}
}
///
/// 密码
///
[NotEmptyCheck]
public string Password
{
get
{
return obj.Password;
}
set
{
obj.Password = value;
this.RaisePropertyChanged("Password");
}
}
没错,就是加了头上中括号的内容。这样的话,UserName就被要求非空和包含abc,而密码则被要求非空。由于我们在NotificationObject里加入了IsValid虚属性,还必须实现一下:
///
/// 数据填写正确
///
public override bool IsValid
{
get
{
return obj.IsValid;
}
set
{
if (value == obj.IsValid)
{
return;
}
obj.IsValid = value;
this.RaisePropertyChanged("IsValid");
}
}
这个IsValid的设置是在ValidationExceptionBehavior里完成的。登录按钮只要绑定这个属性,就能在出现验证异常时,变成禁用。
我们修改XAML文件的用户名、密码和登录按钮:
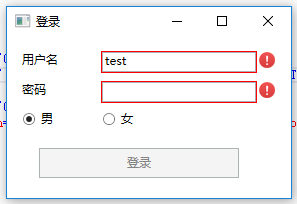
窗口刚打开的时候是这样的,登录按钮被禁用:

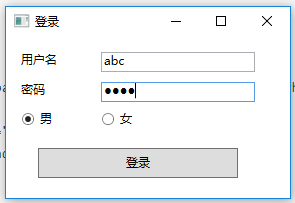
当数据都输入正确,登录按钮被启用:

至此,登录窗口的所有功能就介绍完了。也恭喜你,你已经能熟练地使用MVVM模式了。
上一篇:WPF MVVM从入门到精通7:关闭窗口和打开新窗口
下一篇:[Windows Hyper-V-Server]Enable disable firewall rules under powershell / powershell下启用禁用防火墙规则
文章标题:WPF MVVM从入门到精通8:数据验证
文章链接:http://soscw.com/index.php/essay/92363.html