原生Ajax的使用——含开放API接口
2021-06-09 11:04
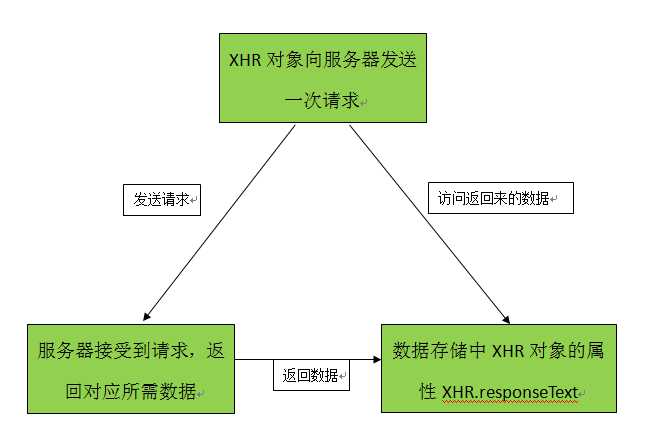
标签:有一个 页面 ... 启动 div 服务器 核心 set 响应 Ajax能够在向服务器请求额外的数据时,不必重新加载/卸载整个页面,实现一小块区域性的刷新,也是常说的异步更新。 它的核心是XMLHttpRequest对象(简称XMR对象)。 从对服务器的请求到接受返回来的数据,可以从上图简单先了解一下。 open(); 有三个参数 第一个是method,请求的方式: "POST,GET..." 这两个比较常用 第二个是请求的URL,可以是绝对路径或者相对路径,当要遵循同域原则 第三个是true和false,true表示异步请求,false是同步请求。默认是true; xhr有这样一个属性; xhr.status; 存储着响应的HTTP状态 如果它的值是200,表示请求成功。 如果它的值为304 表示请求的资源并没有被修改,可以直接使用浏览器中缓存的版本; 到此为止,以上是可以成功发送同步请求的。 但问题来了,我们是发送异步请求,让JS代码继续执行不必等待响应。 还有一个属性 XHR对象的readyState;五个值 0:未初始化,未调用open(); 1:启动,但并未发送请求; 2:发送,已经发送请求; 3:接受,已经接受到部分响应数据; 4:完成所有数据的接受,并可以在客户端使用了。 只要readyState属性的值变成另外一个值,就会触发readystatechange事件。 我们来利用这个事件做操作 完整代码 在做Ajax的实验时,找到一个老哥分享的接口,可以拿来练练手; 在此,也感谢这位老哥分享的文章! 原生Ajax的使用——含开放API接口 标签:有一个 页面 ... 启动 div 服务器 核心 set 响应 原文地址:https://www.cnblogs.com/learnRoad/p/10655783.html看了两天关于Ajax的使用,总感觉云里雾里的。
故在此总结梳理一下,如果疏漏错误还请纠正支出。

第一步,先新建一个XHR对象
//这里新建一个XHR对象
var xhr;
//如果你想兼容IE5的浏览器,那你必须先判断
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest(); //比较常用的
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP"); //兼容IE的写法
}
第二步,调用XHR对象的方法open()来初始化
xhr.open("GET","example.php",true);
//这里只是初始化请求条件!并未发送请求
//这里发送了一次请求。
//send();可以发送数据,但如果不,建议传入null,以便一些浏览器报错;xhr.send(null);
第三步,发送完请求然后呢?判断请求失败了还是成功了。
xhr.status;
//因为有的浏览器会错误报告204状态代码
if (xhr.status >= 200 && xhr.status console.log("请求成功");
alert(xhr.responseText); // 弹出请求到的数据
} else {
alert(xhr.status); //请求失败,弹出失败的状态
}xhr.onreadystatechange = function() {
if (xhr.readyState == 4) { //说明可以使用了
if (xhr.status >= 200 && xhr.status alert(xhr.responseText);
} else {
alert("请求失败了呢");
}
}
}var xhr;
//因为有的浏览器会错误报告204状态代码
if (window.XMLHttpRequest) {
xhr = new XMLHttpRequest(); //比较常用的
} else {
xhr = new ActiveXObject("Microsoft.XMLHTTP"); //兼容IE的写法
}
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) { //说明可以使用了
if (xhr.status >= 200 && xhr.status xhr.open("GET","example.php",true);
xhr.send(null);
免费开放接口API-https://blog.csdn.net/c__chao/article/details/78573737
文章标题:原生Ajax的使用——含开放API接口
文章链接:http://soscw.com/index.php/essay/92653.html