nuxt.js express模板项目服务器部署
2021-06-09 16:02
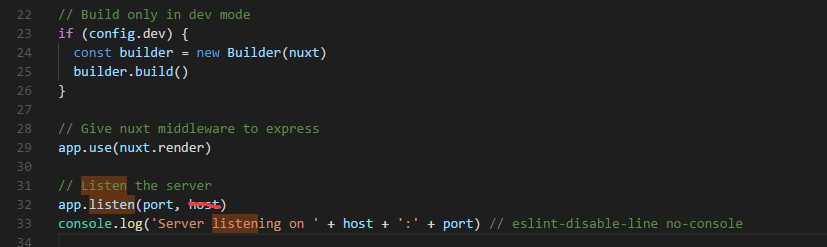
标签:cmd 发展 init 部署 发布 npm 依赖 install 客户端 nuxt版本:0.10.6 技术栈:nuxt.js, express, pm2 部署环境:windows server 之前用nuxt.js 的express的模板项目在windows下用nginx进行代理访问,其实有点多余,直接用host文件就可以达到相同的效果,仅供娱乐吧,熟悉一下nginx的基本配置也是好的,其实这段时间研究nuxt.js比较多,主要还是想提高客户端访问首页更快一点。 之前使用nuxt.js generate直接生成对应的html静态文件,这个不需要服务器安装什么特殊的环境。 以iis为例,直接把dist文件夹下生成的文件丢到对应的目录就可以了,其他的也是一样拷贝目录文件,这种方式是客户端访问最快的方式,但是生成html静态文件的过程可能有点痛苦,服务器数据有变化的时候要及时地更新对应的静态html文件,比如要跑一些增量更新数据的服务,数据更新这一块的复杂度就上去了。(后续再补充一下nuxt.js 用generate命令生成静态html的范例) 对于后端数据变化比较频繁且及时性要求高的应用来说,需要生成静态html文件很多的情况下,循环生成的方式难以满足要求,以下是一个nuxt.js在服务端世界挂在node.js的环境运行的方式。 生成模板项目 拷贝mynuxtexpress目录下的文件夹到服务器上,例如我拷贝到D:\nuxt目录下 服务器上需要安装node.js,安装好后,cmd打开D:\nuxt目录,更新依赖包 编译 运行 浏览器输入http://localhost:3000就可以正常访问了,但是在服务器上如果关掉了cmd命令行窗口,服务就自动停止了 这里介绍一个管理node.js应用进程的管理器pm2,安装也很简单 然后使用pm2启动应用 启动成功后 基本到这里环境就差不多了,nuxt.js源代码如果不想放在服务器上,可以删除除了.nuxt, build, node_modules文件夹和package.json文件的其他文件和文件夹,但是每次发布build和.nuxt两个文件夹和package.json文件需要进行更新,如有依赖包更新,直接运行更新依赖包命令就可以了 另外默认的服务是host在127.0.0.1本机上,在部分服务器上,如云服务器使用虚拟ip的服务器上,localhost和127.0.0.1都可以访问,但是使用内网的ip无法访问,这也直接导致了服务器外网即使端口开启了,也没有办法访问站点,需要更改server/index.js的host配置,去掉host参数 然后重新编译运行,发布就可以了。 nuxt.js还在发展阶段,很期待即将到来的1.0的版本,其实现在线上的项目已经开始使用了,如果觉得不错,那么试一试吧,用得人多了,发展也就更快了! nuxt.js express模板项目服务器部署 标签:cmd 发展 init 部署 发布 npm 依赖 install 客户端 原文地址:http://www.cnblogs.com/stealth7/p/7299614.htmlvue init nuxt/express mynuxtexpress

npm install
npm run build
npm run start
npm install -g pm2
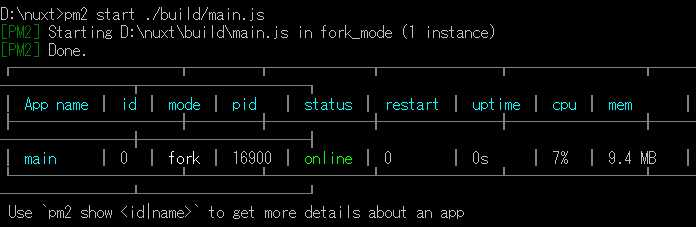
pm2 start ./build/main.js


下一篇:PHP内核定义变量的方式
文章标题:nuxt.js express模板项目服务器部署
文章链接:http://soscw.com/index.php/essay/92741.html