【WPF新手快速入门系列】1.布局
2021-06-10 05:02
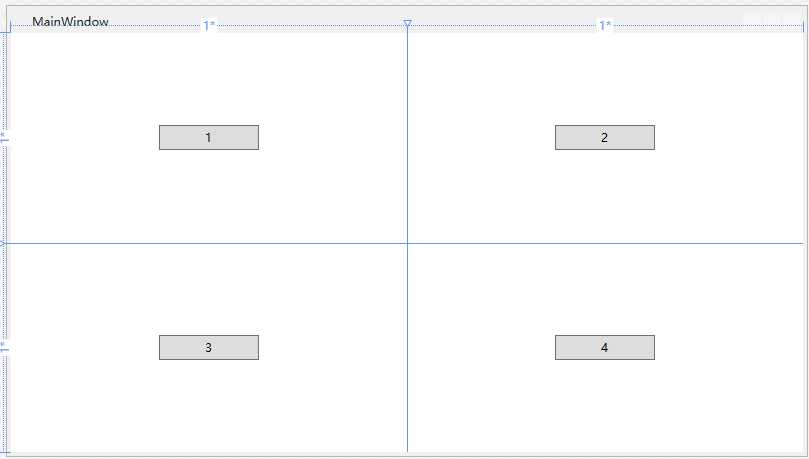
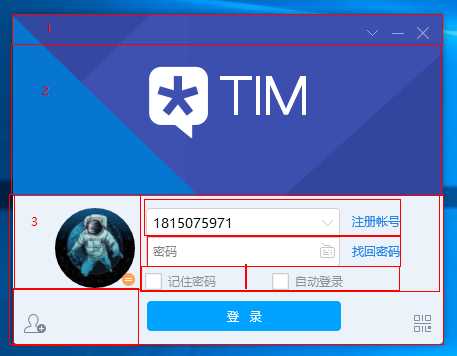
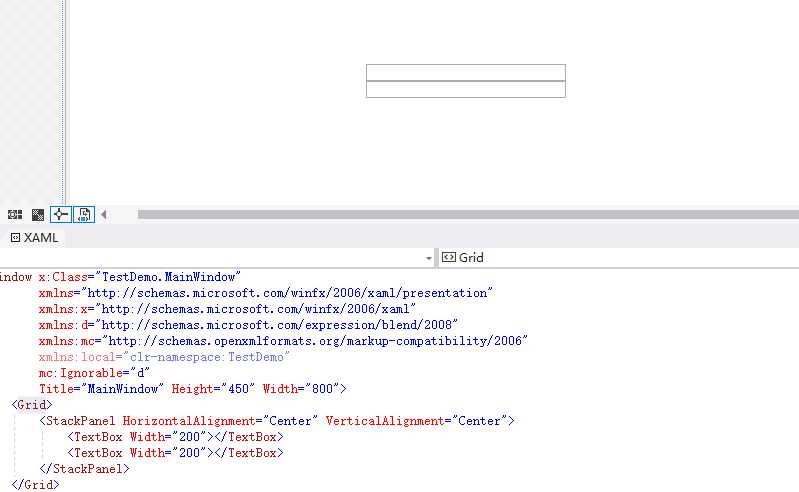
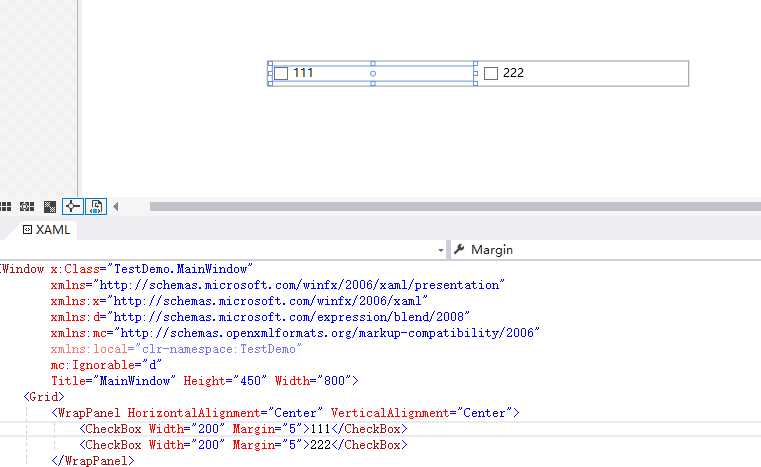
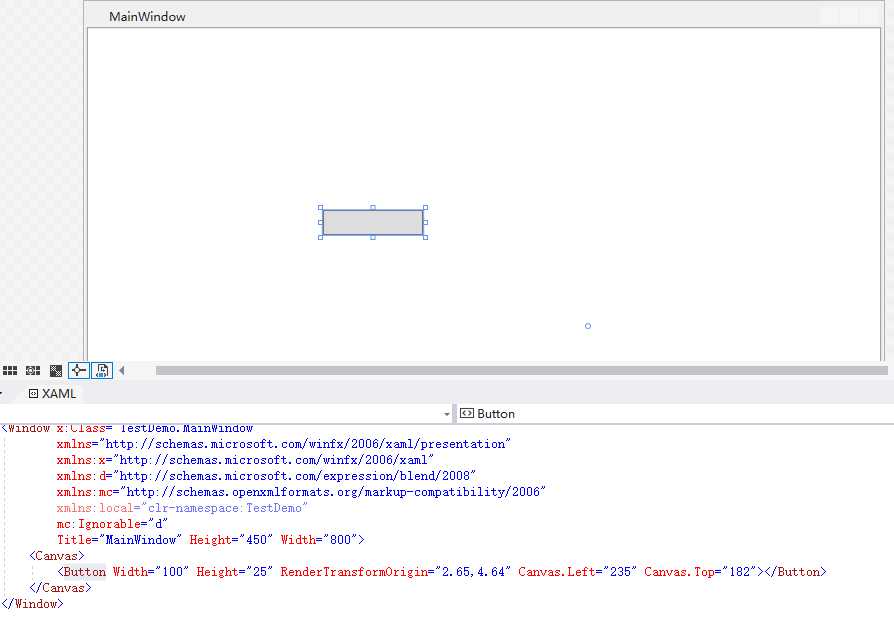
标签:方案 答案 必须 9.png 文本 color 效果 第一个 wpf 【概要】 该系列文章主要描述,新手如何快速上手做wpf开发。看过网上部分的教程,主要讲述的是介绍控件。这并没有问题,但是没有把自己的使用经验也完整的描述出来。 所以特此编写此系列文章希望能帮助到,因为一些工作原因或想入门的朋友们。如有学习过程中想交流学习、疑惑解答可以来此QQ群交流:580749909。 希望加群的人提问时尽量想清楚自己的问题,愿意钻研而不是等现成的答案而不去思考。祝各位同仁早日学会WPF这项技术。 【布局控件介绍】 Gird -- 新手的话建议第一个必须掌握的布局控件就是grid,能熟练使用它能应付大部分布局需求。 1.理解gird并不难,它其实就是一个表格。把你想要的控件指定到某一行的某一列,如果不指定则是默认在第一行的第一列。 接下演示一下,如何创建行和列 以上代码创建了一个两行两列的grid,然后再看看如何把控件放置到布局中。 效果就是这样了。默认不指定的Row或者Column都是0也就是第一个。如果单单讲解这些就没有达到我写文章的效果了接下来讲解拿到需求之后如何分析布局。接下来拿QQ登陆来举例。 假设拿到这样需求之后,主要布局结构用数字标记分为三行。 第一行,用来放关闭、最小化按钮 第二行,用来放TIM图片,这时候有人会问了,那TIM这个背景图片明显是把第一行也占了。这个问题很好有一个属性可以解决叫跨行 Grid.RowSpan="2" 在图片上附加上这个属性就能达到效果了。 举一反三,跨列能应付跨列的需求。Grid.RowSpan="2" 第三行,这个行主要是放下头像、文本框、密码框、登陆按钮、复选框、文字等控件的。那这一行如何布局呢这么复杂。解决方案就是,在第三行里再嵌套一个Grid然后在设定行列等。 这一块留给大家自己分析考虑如果学会了做这个并不难。 StackPanel 继续QQ登陆的图接着讲,这个控件可以用来实现第3行的内容。比如实现那文本框、密码框的布局。 WrapPanel 这个控件呢,主要是让控件自动的在一行里,如果需要换行则规定好WrapPanel的布局控件的宽度,如果布局内容超出了这个宽度则会自动换行,应用于QQ登陆界面对应就是两个复选框。这样不需要指定任何属性他们就自动的站到你想要的位置上了。 Canvas 这个控件需要拿出来单独的讲一讲,它比较特殊。它属于“任意布局”的一种概念,就是你拖控件到UI上的时候你把它放在哪里它就在那里了。接下来我演示一下 Canvas.Left="235" Canvas.Top="182" 这两句主要描述了,button 在canvas控件中距离左侧235px,距离顶部182px。 RenderTransformOrigin 这个属性表示对象中心点 用来定义所有RenderTransform变换中相对位置的的参考点,默认为图形的左上即(0,0),该属性值为相对值,即x和y方向的(0-1)分别指以本图形所在矩形(在Expression blend中可以看到 )的长和宽为参照的百分比。 具体数值不需要关心,因为你拖到地方系统会自动根据你最后放置的点给你自动生成。 【WPF新手快速入门系列】1.布局 标签:方案 答案 必须 9.png 文本 color 效果 第一个 wpf 原文地址:https://www.cnblogs.com/justzhuzhu/p/10628411.html Grid.RowDefinitions>
RowDefinition>RowDefinition>
RowDefinition>RowDefinition>
Grid.RowDefinitions>
Grid.ColumnDefinitions>
ColumnDefinition>ColumnDefinition>
ColumnDefinition>ColumnDefinition>
Grid.ColumnDefinitions>
Grid>
Grid.RowDefinitions>
RowDefinition>RowDefinition>
RowDefinition>RowDefinition>
Grid.RowDefinitions>
Grid.ColumnDefinitions>
ColumnDefinition>ColumnDefinition>
ColumnDefinition>ColumnDefinition>
Grid.ColumnDefinitions>
Button Width="100" Height="25">1Button>
Button Grid.Column="1" Width="100" Height="25">2Button>
Button Grid.Row="1" Width="100" Height="25">3Button>
Button Grid.Row="1" Grid.Column="1" Width="100" Height="25">4Button>
Grid>