WPF学习:3.Border & Brush
2021-06-10 05:04
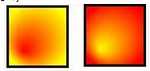
标签:rect blur 这一 width reg 支持 右上角 最大的 第一个 上一章《WPF学习:2.Layout-Panels-Countainers》主要介绍了布局,容器和面板。这一章主要开始介绍Border(边界)和Brush(画刷)。 代码地址:http://www.cnblogs.com/keylei203/archive/2013/03/12/keylei203.html 在任何WPF的程序设计中,Border都占主要部分,一般都会使用很多Border装饰用户界面。从直接在window上放置borders到在ListBoxItem上放置Borders,boarder在美化界面方面起到了重要的作用。 Border确切来说只是一个可以放置UI元素的矩形区域,但是Border和Rectangle最大的不同是Border允许放置一个简单的子元素在其中,看下面例子: 效果图: Board.Effect使用了一个DrowShaowEffect来增加阴影效果,需要注意的属性如下: 1.Color:阴影颜色 2.Opacity:透明度,范围0-1,0完全透明。 3.BlurRadius:模糊半径,可以增加这个系数来增加阴影的程度。0: 4.Direction:方向,0-360. 0: 5.ShdaowDepth:阴影深度,值越大,阴影被拖的就越远。0: 讨论更多的例子: 第一个例子中,使用SolidColorBrush指定一个3步的LinearGradientBrush,StartPoint和EndPoint必须指定,StartPoint是梯度开始的点,(0,0)代表左上角,(1,1)代表右下角第一个0代表X的偏置,第二个0代表Y的偏置, 我使用了坐标是(0,0)-(1,1)从从左上角到右下角,Gradient是直线变化,GradientStops定义了Gradient的颜色。offset是相对量表示,表示此点的位置是在开始位置向重点位置相对比列, 这里我定义所有的颜色从0到1,效果是坐标(0,0)为红色,坐标(0.5,0.5)为粉红色,(1,1)为蔚蓝色,颜色呈斜下的渐变。 再看这一个例子: 这里我改变了渐变顺序,从左下角到右上角。同时改变了阴影效果的角度和颜色。 在前面我们已经讨论了使用常见的LinearGradient和SolidColorBrush的画刷,现在看下其他画刷。 1.RadialGradientBrush:提供一个圆形的渐变,以一个起始点呈椭圆状向外散发渐变,GradientOriginal表示渐变的源点,默认位置为(.5,.5),即GradientOriginal和Center默认在一起,RadiusX和RadiusY表示椭圆的半径,其均值为0.5.,Offset表示离源点距离指定位置的颜色,将下列代码中的offset对换一下,可以获得第二幅图像。 2.ImageBrush:提供能图片的画刷处理,需要指定图片,负责将位图填充到目标区域,Opacity设定图像的透明度。 使用OuterGlowEffect给图像加上一个效果。 使用Visual对象来填充目标区域,所有控件都派生自Visual。那就意味着无论是一个按钮和RadioButton都完全可以填充到目标区域当中。但是需要注意的是VisualBrush仅仅是绘制了Visual的外观,填充到目标区域的按钮都是不能点击的,RadioButton也是不能选中的。 以我先前使用Border的经验来看,一些主要的Border效果是经常用到的。 所有Border元素派生于支持两种边界效果的Border。 1.Effect:应用与整个Border,任何在Border内的子元素都会受到效果的影响。 你能够使用BlurEffrct模糊Border内的文本,代码如下: 2. DropShawEffect:作用于Border之外,如上面部分讨论的。 Border也能定义BitmapEffect,我在上面部分介绍了OuterGlowBitmapEffect和BevelBitmapEffect,接下来介绍剩下的。 1.EmbossBitmapEffect:使边界突出,LightAngle指定了突出的角度。 2.DropShadowBitmapEffect:指定dropshadows, 可以附加写噪声。 在实际的软件中,Effect和BitmapEffect会严重影响软件的性能,最好避免使用,或者对小元素使用效果,不能将BitmapEffect使用于整个窗体。 文章来自似水无痕:http://www.cnblogs.com/keylei203/ WPF学习:3.Border & Brush 标签:rect blur 这一 width reg 支持 右上角 最大的 第一个 原文地址:https://www.cnblogs.com/Im-Victor/p/10615022.html引言

1

 ,仔细分析上面的代码,Width/Height指定了Border的的尺寸,Board.Background通过Brush指定背景的颜色,
,仔细分析上面的代码,Width/Height指定了Border的的尺寸,Board.Background通过Brush指定背景的颜色,SolidColorBrush可以设置任何颜色的Brush,它的属性待会讨论。 ,50:
,50:
 ,90:
,90:
 ,20:
,20:


1



1

更多的画刷


1
2



1

VisualBrush:

1

Bord Effects


1

Border BitmapEffects

1


注意点
文章标题:WPF学习:3.Border & Brush
文章链接:http://soscw.com/index.php/essay/92998.html