CSS 盒模型
2021-06-10 07:03
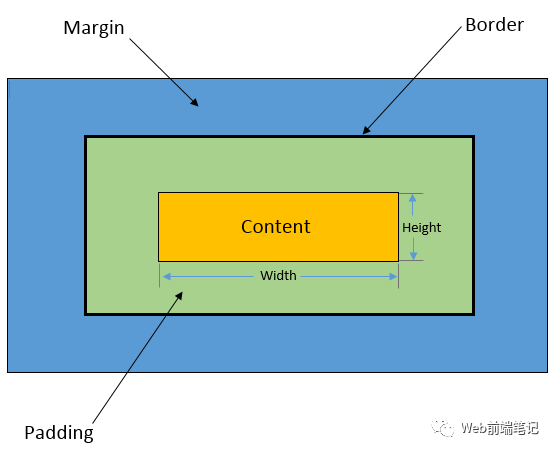
标签:宽度 外边距 清除 盒模型 行内元素 其他 dip data lis CSS盒模型也叫框模型,具备内容(content)、内边距(padding)、边框(border)、外边距(margin)这些属性。在CSS中,每一个元素都被视为一个框,而每个框都有三个属性: border:元素的边框(可能不可见),用于将框的边缘与其他框分开; margin:外边距,表示框的边缘与相邻框之间的距离; padding:内边距,表示框内容和边框之间的空间。 盒模型的结构如下图所示: 由上图可以看出,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。 元素的占地尺寸: 元素总宽度=左右外边距 + 左右边框 + 左右内边距 + width; 元素总高度=上下外边距 + 上下边框 + 上下内边距 + height; 元素的可视化尺寸(边框内): 边框内宽度=左右边框+左右内边距+width; 边框内高度=上下边框+上下内边距+height; 因此,如果在一个具有边框的元素中放置文本,往往需要设置一些内边距,以便文本的边缘不要接触边框,这样更便于阅读,而外边距则可以在多个元素之间创建空白,避免这些框都挤在一起。因此,在设计页面时,经常会使用padding和margin属性来设置页面的布局。但是,必须注意的是,一旦用padding属性或者margin属性设置了元素的边距以后,会增加元素在页面布局中所占的面积。 以下常用元素在页面中具备默认外边距,开发中,通过 CSS Reset的方式将默认的外边距全部都清除: body,h1,h2,h3,h4,h5,h6,p,ul,ol,dl,dd,pre{ margin:0; } 特殊问题: 1、外边距的合并 当两个垂直外边距相遇时,他们将形成一个外边距,合并后的外边距值等于两个元素外边距中较大的数值。 2、外边距的溢出 在某些特殊的情况下,为子元素设置上外边距时,有可能会作用到父元素上: 条件:父元素没有上边框,第一个子元素被设置了上外边距。 3、为行内元素和行内块元素 设置上下外边距时: 行内元素:上下外边距无效(img除外); 行内块元素:设置上下外边距时,整行元素都跟着动。 4、为行内元素和行内块元素增加上下内边距时不会影响元素的高度,即对相对其它元素的距离不会因此改变,如a元素。 CSS 盒模型 标签:宽度 外边距 清除 盒模型 行内元素 其他 dip data lis 原文地址:http://www.cnblogs.com/gaoxinwu/p/7296412.html