vue.js开发环境搭建
2021-06-10 10:02
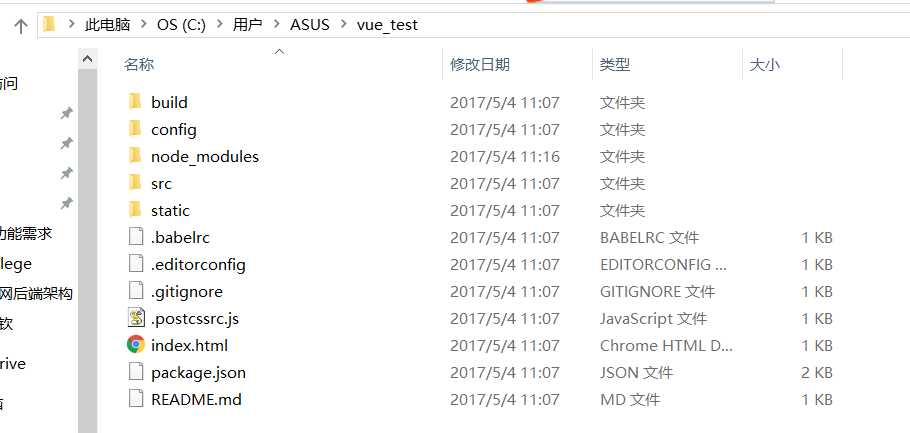
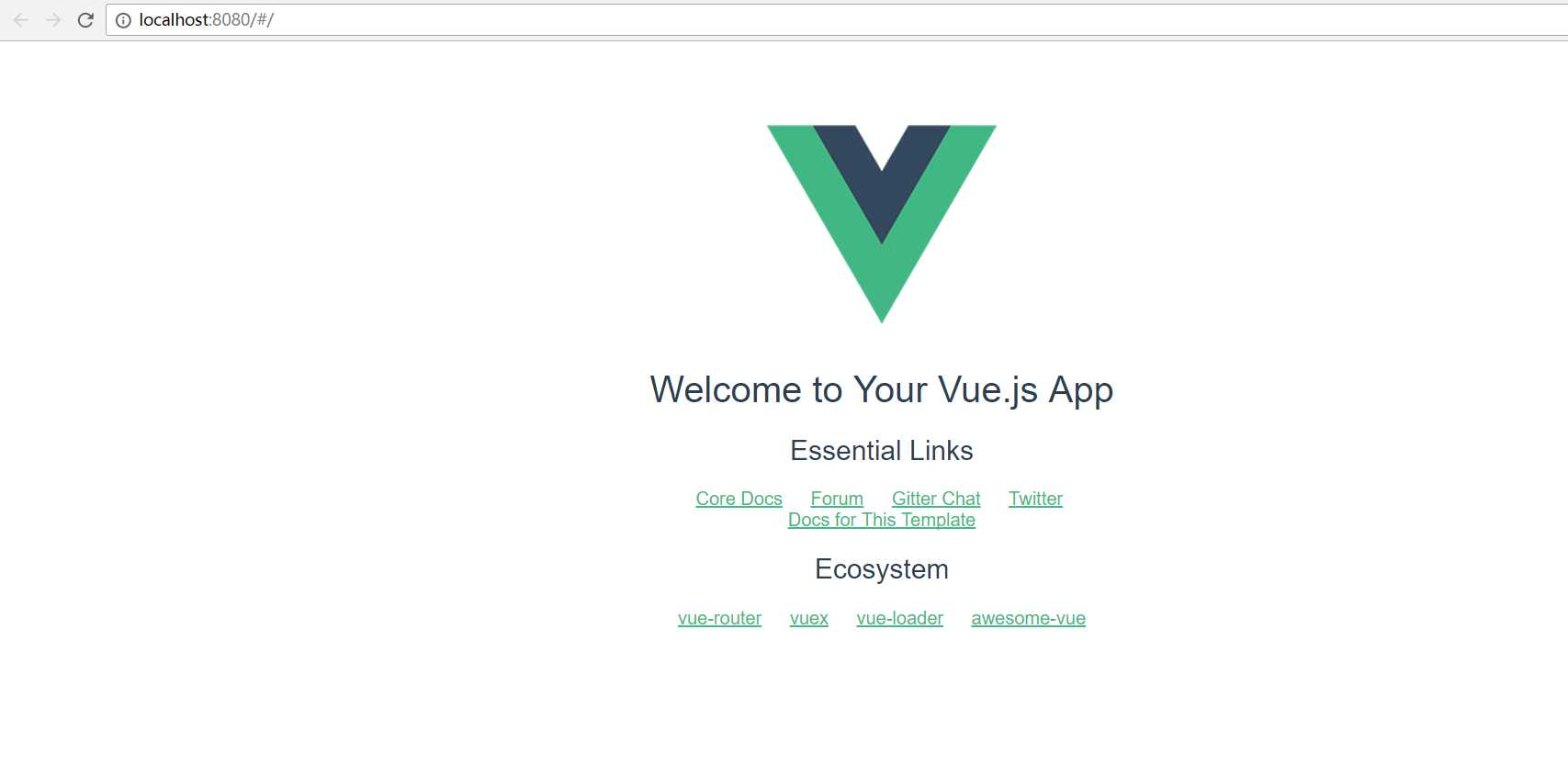
标签:帮助 webp article 内容 width org node.js install art 1、安装node.js,忽略 2、基于node.js,利用淘宝npm镜像安装相关依赖 在cmd里直接输入:npm install -g cnpm –-registry=https://registry.npm.taobao.org,回车,等待安装... 3、安装全局vue,用于帮助搭建所需的模板框架 在cmd里, 4、创建vue项目 在cmd里输入:vue init webpack vue_test(项目文件夹名),回车,等待一小会儿,依次出现‘git‘下的项 5.安装依赖 在cmd里, 回到项目文件夹,会发现项目结构里,多了一个node_modules文件夹(该文件里的内容就是之前安装的依赖) 基于vue-cli创建的默认项目结构如下图所示: 6.测试环境是否搭建成功 方法1:在cmd里输入:cnpm run dev 运行起来后的效果如下图所示: 至此,vue.js开发环境搭建完毕 vue.js开发环境搭建 标签:帮助 webp article 内容 width org node.js install art 原文地址:http://www.cnblogs.com/oumi/p/7296000.html
1).输入:cnpm install -g vue-cli,回车,等待安装...
2).输入:vue -V,回车,若出现vue信息说明表示成功
1).输入:cd vue_test(项目名),回车,进入到具体项目文件夹
2).输入:cnpm install,回车,等待一小会儿
方法2:在浏览里输入:localhost:8080(默认端口为8080)
上一篇:AngularJS自整理