HTML5——css基础语法
2021-06-10 13:03
3、手动设置盒子类型
box-sizing: border-box; 怪异盒子;
box-sizing: content-box; 标准盒子; 默认效果。
8、CSS浮动
1、标准流中的块级盒子,宽度将会自动伸展为100%;
而浮动流的块级盒子,宽度不会自动伸展,而是由内容撑开;
2、当一个盒子浮动,标准流中未浮动的其他盒子,将视浮动盒子不存在而占据浮动盒子的原来位置。(浮动盒子,会盖在这个盒子的上方)
但是浮动盒子中的文字内容,将会受到浮动盒子宽度的影响。(未浮动盒子中的内容,不会被浮动盒子盖住)
3、去掉浮动盒子的影响。常用
可以给受影响的盒子,添加clear属性,清除掉浮动盒子对自身的影响。
clear选项值:left-清除掉左浮动影响,right-清除掉右浮动影响
both-同时清除掉左右浮动影响,常选
4、父盒子没有指定高度,如果子盒子没有浮动,则父盒子的高度可以被子盒子撑开。
如果,父盒子中的所有子盒子都浮动,则父盒子高度变为0.
[解决所有子盒子浮动,父盒子高度塌陷问题]
①为父盒子添加浮动;
②给父盒子添加overflow:hidden属性:推荐使用。
③在父盒子最后,添加一个高度为0的空div。给这个div添加clear:both
9、CSS定位
1、相对定位relative
1、使用position:relative;设置元素为相对定位元素。
2、使用top、left、bottom、right调整元素位置。当left和right同时存在时,left生效,top和bottom同时存在时,top生效。
3、定位机制:
①相对定位相对于自己原来的位置定位。当top等属性不指定时,元素位置不发生改变。
②相对定位不会释放掉元素在原有文档流中的位置,不会影响其他文档流元素位置。
4、关于元素Z轴重叠:
①定位元素:默认的Z轴高于普通文档流的元素。
②同为定位元素“后来者居上”,后面的盖住前面的。
③可以使用Z-index手动调节定位元素的上下层z轴顺序。
z-index默认为0,而且只能作用于定位元素。
2、绝对定位:absolute
1、使用position:absolute;设置元素为绝对定位
2、定位机制:
①相对于第一个非static定位的祖先元素进行定位。
(既相对于使用流relative、absolute、fixed定位的祖先元素进行定位)
②如果所有的祖先元素都未定位,则相对于浏览器左上角进行定位。
③使用absolute时元素,会从文档流中完全删除,原有空间会被删除。
3、固定定位 :fixed
1、使用position:fixed;是指固定定位;
固定定位,是一种特殊的绝对定位!!只是祖先元素无法使用定位锁住。
2、定位机制:
永远相对于浏览器的左上角进行定位,而且不随滚动条的滚动而滚动。
4、z-index属性
1、作用:根据z-index属性设置的数值,决定元素在z轴方向上的层叠次序。
2、使用要求
①z-index只能给定位元素调整层叠次序。
relative、absolute、fixed
②元素的z-index要考虑父容器z-index的约束;
如果父容器设置了z-inedx属性值,则子容器的所有元素,将不能脱离父容器的约束。(既,父容器设置了z-index,则子容器只能以父容器数值为准。再给子容器设置z-index,只能调整子容器在父容器层次之内的层叠次序)
如果父容器没有设置z-index,或者设置了z-index:auto;则子容器调整z-index将不受到父容器层次约束。
3、z-index:auto;和z-index:0;的异同
①z-index:auto;是默认值,与z-index:0;在同一层。
②z-index:0;会约束子元素必须与父容器在同一平面。
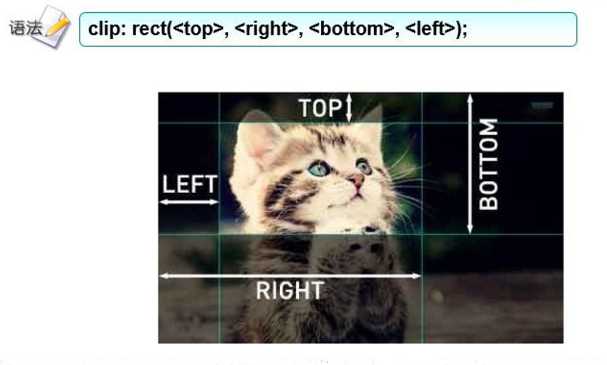
5、clip裁剪图片
1、作用:clip属性用于裁剪图片标签,显示图片的指定区域。
2、使用要求:clip属性,只能作用于有absolute或fixed定位的图片标签上。
3、clip属性:接受一个rect()函数,函数传入四个值,分别表示上、右、下、左四条切线的位置;
注意:与其他属性不同的是,rect中的四个值,上、下两个值的距离都是从上边量取;左、右两个值都是从左边量取。

10、负边距的使用
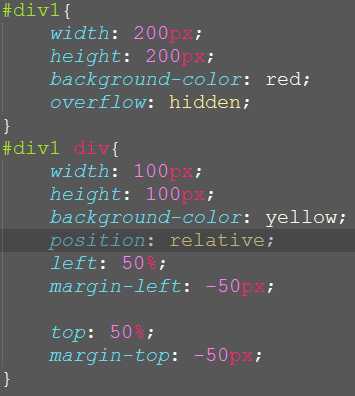
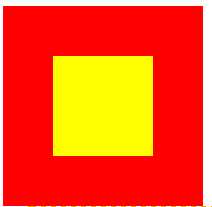
1、实现块级元素在父容器中水平垂直居中
①设置子容器为定位元素:
② left:50%; margin-left:-50px;
top:50%; margin-top:-50px;


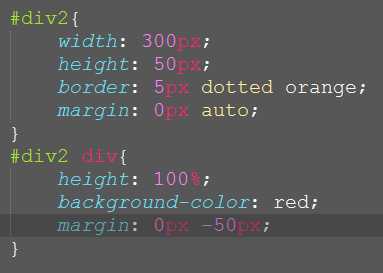
2、使用负边距增大元素的宽度
①子容器的宽度不指定,只指定高度、或由内容撑开高度
②margin:0px -50px;可以使左右两边,均超出父容器50px;


11、CSS3新增属性
1、display显示方式
可以设置元素以何种状态显示,可选值:
none:隐藏元素
block:块级元素
inline:行级元素
inline-block:显示为内联块级块级元素。本身将是一个行级元素,但是,拥有块级元素的所有属性:比如宽度、高度、margin、padding等...
例如:将a标签变为块级标签

[隐藏一个元素的方式]
1、高度或宽度设为0px;配合overflow:hidden;属性
2、display:none; 显示display:block;
3、opacity:0;设置为透明,但元素空间会占据。
4、visibility:hidden;隐藏元素,但是元素所在空间依然会占据,与opacity相似。
显示visibility隐藏的元素,visibility:visible;
2、CSS3新增的属性前缀
1、-webkit-:Chrone/Safari浏览器;
2、-moz-:火狐浏览器;
3、-ms-:IE浏览器;
3、-o-:Opera浏览器
3、CSS长度单位
1、px:表示像素,长度固定,表示占分辨率的几个像素点;
2、%:相对于默认值的百分比;
3、em:长度与元素的字号挂钩;表示几倍字号。
4、rem:与根元素的字号挂钩。即,与标签的font-size挂钩,如果不设置字号,默认字号16px;
[em和rem区别]
em是与当前自身的font-size挂钩,如果当前元素没有设置,则向上查找最近的祖先元素字号,直到根字号;
rem与当前元素字号无关,直接与根元素字号挂钩。
4、CSS3背景属性
1、background-clip:设置背景图或背景色的裁剪显示区域,
border-box从边框外缘开始显示
padding-box从边框内缘开始显示
content-box从文字内容区域开始显示
如果不在显示区域的背景图或背景色,会被裁切不显示。



2、background-origin:设置背景图从哪开始定位
border-box背景图左上角从边框外缘开始
padding-box背景图左上角从边框内缘开始
content-box背景图左上角从文字内容区域开始



3、background-origin不会改变背景图大小,只是决定背景图的左上角从哪里开始;
background-clip只负责裁切出显示区域,但是并不关心背景图定位在哪里。
4、background-attachment:背景图的附着方式:
scroll:背景图跟随区域滚动。默认效果
fixed:背景图充满整个区域,并且背景图是固定的,不随滚动条滚动。
5、background 缩写形式:
background:background-color background-imger background-repeat background-attachment background-position
5、transition:过渡属性,接受四个属性值
①设置哪个css属性,参与过渡,可以指定all/none
②过渡完成时间,通常.3s或.5s
③过渡的样式效果:通常选择ease
④过渡延时几秒后开始,可以省略不写。
transition:属性可以同时定义多个过渡效果,用逗号隔开。
eg:transition: width .3s linear,height 1.5s ease;
6、transfom定义变换属性
1、常用变换函数
translate(10px,10px)平移,第二个不写默认为0
scale(1.1)缩放,第二个不写,默认等于第一个
rotate(90deg)旋转,默认绕z轴转,可以使用rotateX()等
skew(20deg,30deg)扭曲,水平、垂直方向扭曲多少度
2、transform可以同时实现多种变换,用空格分隔
eg:transfom:skew(20deg) scale(1.3) transform(100px)
3、transfom-crigin:定义变换起点,常用与旋转变换。
可选值:left/center/right bottom/center/top
也可以指定x、y轴坐标点,第一个数为x轴
例如:transform:rotate(90deg);
transform-origin:right bottom;
表示:绕左下角旋转90度。
7、CSS3动画的使用
1、声明一个关键帧(动画)
@keyframes name{
form{}
to{}
}
阶段写法:
①可以直接使用form-to的写法;
②可以设置0%-100%的写法,但开头和结尾必须是0%和100%;
2、在CSS选择器中使用animation调用声明好的动画;
[animation的缩写形式]

Animation-name:动画名称,声明的关键帧name;
Animation-duration:动画持续时间
Animation-timing-function:动画速度曲线,常选ease;
Animation-delay:动画开始的时间,延迟几秒;
Animation-iteration-count:动画播放次数,默认为1.,infinite表示无限次播放
Animation-direction:动画在下一个是否逆向播放,默认为normal表示不进行逆行播放,alternate表示逆行播放(100%-0%);
Animation-fill-mode:表示动画结束时,停留在何种状态,要使用这个属性,动画的执行次数必须有限次,forwards:表示动画停留在结束状态,backwards:表示动画停留在开始状态。
Animation-name和Animation-duration必须设置,其他选填;
Animation可以同时设置多个动画,多个动画之间用逗号分隔
animation:frame1 1s,frame2 1s,......framen 5s;
上一篇:php.ini配置文件
下一篇:Ajax学习笔记