MVC 强类型传值Model。和弱类型传值ViewData[""]。及用EF进行增删查改(母版页的使用)
2021-06-10 16:03
!DOCT YPE html>
控制器
using MvcTest.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcTest.Controllers
{
public class TestController : Controller
{
salesEntities1 db = new salesEntities1(); //ADO实体模型类
//-----以下的Model接收的是一个泛型对象-------//
public ActionResult Index()
{
var query = from r in db.T_User // 查询id为2的一条数据 ,尽管仅仅是查询一条数据,可是这个query是一个泛型对象。
where r.Id==2
select r;
ViewData.Model = query;
return View();
}
//-----以下的Model接收的是一个普通对象-------//
public ActionResult Index2()
{
T_User u = db.T_User.Single(m => m.Id == 2); // 在T_User表(类)中查询id等于2的一条数据(有且仅有一条) u是一个对象
return View(u);
}
//-----上面两个都是强类型传值。以下的是弱类型传值的使用------//
public ActionResult Index3()
{
T_User u = db.T_User.Single(m => m.Id == 2);
ViewData["userinfo"] = u;
return View();
}
//=========================以上是演示样例强类型与弱类型的传值方式=============================//
//-----------------增-----------------//
[HttpGet]
public ActionResult Add()
{
return View();
}
[HttpPost]
public ActionResult Add(T_User u)
{
db.T_User.Add(u); //加入一条数据
//db.Entry(u).State = System.Data.EntityState.Added; //假设以下的不行,就改成这条试试。(2015-4-26測试的)
//db.Entry(u).State = System.Data.Entity.EntityState.Added; //用这就也能够实现加入数据
db.SaveChanges();
return RedirectToAction("List");//加入数据后跳转到List这种方法
}
//-----------------删-----------------//
public ActionResult Delete(int id)
{
T_User u = db.T_User.Single(r => r.Id == id);
ViewData.Model = u;
return View();
}
[HttpPost]
public ActionResult Delete(T_User u)
{
//EntityState:是描写叙述实体的状态,它是一个枚举类型;它有5个值
//Deleted:实体将由上下文跟踪并存在于数据库中。可是已被标记为在下次调用 SaveChanges 时从数据库中删除。
//db.Entry(u).State = System.Data.EntityState.Deleted; //假设以下的不行,就改成这条试试。
(2015-4-26測试的)
db.Entry(u).State = System.Data.Entity.EntityState.Deleted; //删除此条数据
db.SaveChanges();
return RedirectToAction("List");// 删除数据后跳转到List这种方法
}
//---------------改(更新数据)-----------//
[HttpGet]
public ActionResult Edit(int id)
{
T_User u = db.T_User.Single(r => r.Id == id); //编辑数据之前,将要编辑的数据查询出来展示在页面上,以便改动
ViewData.Model = u;
return View();
}
[HttpPost]
public ActionResult Edit(T_User u)
{
//EntityState是一个枚举类型。它是描写叙述实体的状态。
//Modified:实体将由上下文跟踪并存在于数据库中,已改动当中的一些或全部属性值
//db.Entry(u).State = System.Data.EntityState.Modified; //假设以下的不行,就改成这条试试。(2015-4-26測试的)
db.Entry(u).State = System.Data.Entity.EntityState.Modified; //更新此条数据
//除了上面这样的跟新数据外。还能够採用以下这样的方式来更新数据
//T_User s = db.T_User.Single(r => r.Id == u.Id);
//UpdateModel(s); //注意假设用要UpdateModel来更新实体类对象数据,那么这个实体类对象一定要来自于db 即:s是从db中查询出来的
db.SaveChanges();
return RedirectToAction("List"); //编辑完后跳转到List这种方法
}
//---------------展示数据-----------//
public ActionResult List()
{
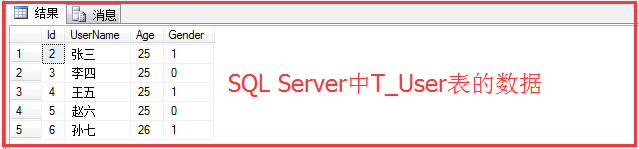
var q = db.T_User; //查出T_User这个表(类)的数据。让它展示在页面上
ViewData.Model = q;
return View();
}
}
}

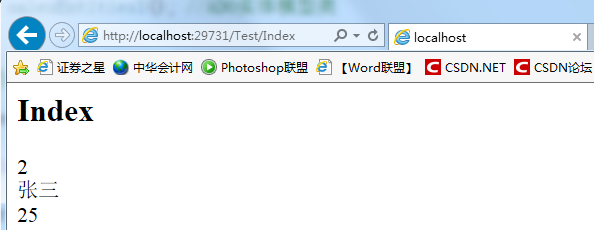
Index视图 --------控制器中传递的是一个泛型对象
@model IEnumerable@{ ViewBag.Title = "Index"; } Index
@foreach (var i in Model) {@i.Id@i.UserName@i.Age}

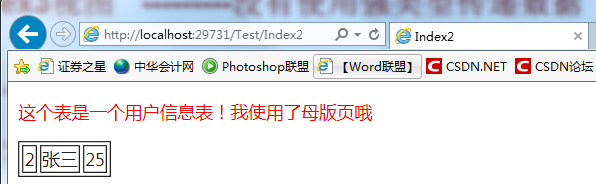
Index2视图 --------控制器中传递的是一个普通对象
@model MvcTest.Models.T_User
@{
ViewBag.Title = "Index2";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section UserInfo{ 这个表是一个用户信息表!我使用了母版页哦 }
@Model.Id @Model.UserName @Model.Age

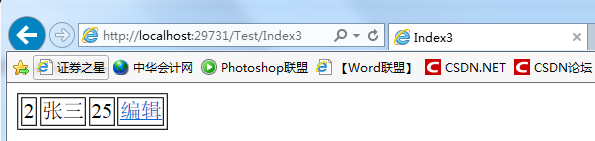
Index3视图 ---------没有使用强类型传递数据
@{
Layout = null;
}
@using MvcTest.Models @*这里是引入T_User类的命名空间*@Index3
@{T_User u = ViewData["UserInfo"] as T_User;}
@u.Id
@u.UserName
@u.Age
@Html.ActionLink("编辑", "Edit", new { id=u.Id})

Index2视图使用的模板页
@ViewBag.Title @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") @using (Html.BeginForm()) { @Html.AntiForgeryToken() //布局页面还有节(Section)的概念。也就是说,假设某个视图模板中定义了一个节(事实上就是在某一块地方占个位置), //那么能够把它单独呈现出来为了防止因缺少节而出现异常,能够给RenderSection()提供第2个參数: //第一个參数:谁便定义,相当于给这个节取个名字 。 //第二个參数:指定子页面这个节是否是必需的,假设在这里设为true;可是在子页面没有给这个名称的节的话。编译是通只是的。 //如今想在子页面写一段话,来介绍以下这个table的内容信息。@RenderSection("UserInfo", true)
Add视图 (加入数据)
@model MvcTest.Models.T_User
@{
Layout = null;
}
加入数据
@using (Html.BeginForm())
{
| username | @Html.TextBoxFor(m => m.UserName) |
|---|---|
| 性别 | @Html.TextBoxFor(m => m.Gender) |
| 年龄 | @Html.TextBoxFor(m => m.Age) |

Delete 视图 (删除数据)
@model MvcTest.Models.T_User
@{
Layout = null;
}
您确定要删除此条数据吗?
@using (Html.BeginForm("Delete","Test",FormMethod.Post)) {
| id | @Html.TextBoxFor(m=>m.Id) |
|---|---|
| username | @Html.TextBoxFor(m => m.UserName) |
| 性别 | @Html.TextBoxFor(m => m.Gender) |
| 年龄 | @Html.TextBoxFor(m => m.Age) |

Edit 视图 (编辑数据。更新数据)
@model MvcTest.Models.T_User
@{
Layout = null;
}
编辑

List 视图 (展示数据)
@model IEnumerable@{ Layout = null; } List @Html.ActionLink("加入数据", "Add")
@foreach (var item in Model) { username 年龄 性别 操作 } @Html.DisplayFor(modelItem => item.UserName) @Html.DisplayFor(modelItem => item.Age) @Html.DisplayFor(modelItem => item.Gender) @Html.ActionLink("编辑", "Edit", new { id=item.Id }) | @Html.ActionLink("具体", "Details", new { id=item.Id }) | @Html.ActionLink("删除", "Delete", new { id=item.Id })

下一篇:css 初级总结
文章标题:MVC 强类型传值Model。和弱类型传值ViewData[""]。及用EF进行增删查改(母版页的使用)
文章链接:http://soscw.com/index.php/essay/93213.html