原创jQuery插件之图片自适应
2021-06-11 05:04
阅读:649
效果图例如以下:

功能:使图片自适应居中位于容器内
限制:容器须要给定大小
用法:
1、引入jQuery。然后引入fitimg插件
2、给须要图片自适应的容器固定宽高
3、header .account .img { width: 40px; height: 40px; margin: 5px 5px; float: left; }4、加入data-src属性
这里并没有写img标签,插件会自己主动生成img,把容器当成你想要呈现的图片就能够了5、调用
$(".img").fitimg(‘/Images/捕获.png‘)括号内为假设data-src指向的图片载入失败的替补图片,假设该图片也载入失败,则该容器会清空容器内全部内容
源码:
(function ($)
{
$.fn.extend({
fitimg: function (errorimg)
{
$(this).each(function ()
{
if ($(this).data(‘src‘))
{
$(this).empty()
var img = document.createElement(‘img‘)
$(this).append($(img))
$(img).load(function ()
{
var parent = $(this).parent()
var pWidth = parent.width()
var pHeight = parent.height()
var oWidth = $(this).width()
var oHeight = $(this).height()
if (oWidth / pWidth > oHeight / pHeight)
{
$(this).height(pHeight)
var nWidth = pHeight * oWidth / oHeight
$(this).width(nWidth)
$(this).css(‘margin-left‘, -(nWidth - pWidth) / 2)
}
else
{
$(this).width(pWidth)
var nHeight = pWidth * oHeight / oWidth
$(this).height(nHeight)
$(this).css(‘margin-top‘, -(nHeight - pHeight) / 2)
}
parent.css(‘overflow‘, ‘hidden‘)
}).error(function ()
{
if (errorimg)
{
$(this).parent().data(‘src‘, errorimg).fitimg()
}
else
{
$(this).parent().empty()
}
})
$(img).attr(‘src‘, $(this).data(‘src‘))
}
})
return $(this)
}
})
})(jQuery)
近期(20150831)又加了两个新的功能
1、等图片载入完毕才显示出来,以免因网络问题导致图片刚開始非常大,然后再由js缩放到恰当大小。这个过程不应让用户看见,所以做了一点小小的处理
2、加入图片自适应选项。曾经仅仅同意拉伸到和容器一样大,如今添加可选參数能够缩小到被容器包裹
新增的參数名叫iszoomin,默觉得放大,也就是说假设不传这个值表示进行放大操作
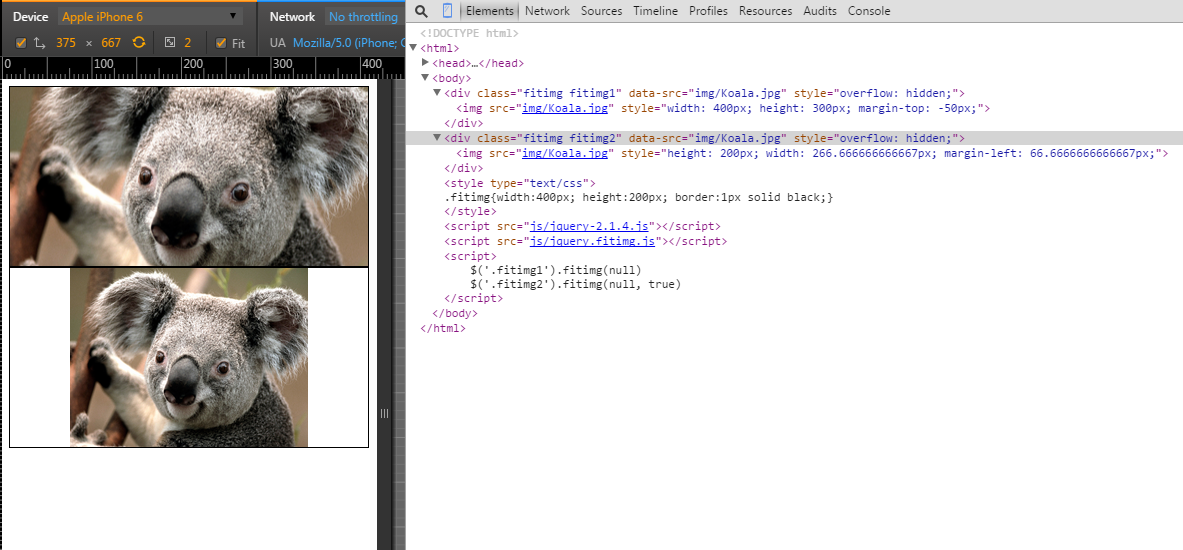
两种效果对照图例如以下

下面为插件最新的代码
(function ($)
{
$.fn.extend({
fitimg: function (errorimg, iszoomin)
{
$(this).each(function ()
{
$(this).empty()
var img = document.createElement(‘img‘)
$(this).append($(img))
img.style.display = ‘none‘
$(img).load(function ()
{
var parent = $(this).parent()
var pWidth = parent.width()
var pHeight = parent.height()
var oWidth = $(this).width()
var oHeight = $(this).height()
if (oWidth / pWidth > oHeight / pHeight)
{
if (!iszoomin)
{
$(this).height(pHeight)
var nWidth = pHeight * oWidth / oHeight
$(this).width(nWidth)
$(this).css(‘margin-left‘, -(nWidth - pWidth) / 2)
}
else
{
$(this).width(pWidth)
var nHeight = pWidth * oHeight / oWidth
$(this).height(nHeight)
$(this).css(‘margin-top‘, (pHeight - nHeight) / 2)
}
}
else
{
if (!iszoomin)
{
$(this).width(pWidth)
var nHeight = pWidth * oHeight / oWidth
$(this).height(nHeight)
$(this).css(‘margin-top‘, -(nHeight - pHeight) / 2)
}
else
{
$(this).height(pHeight)
var nWidth = pHeight * oWidth / oHeight
$(this).width(nWidth)
$(this).css(‘margin-left‘, (pWidth - nWidth) / 2)
}
}
parent.css(‘overflow‘, ‘hidden‘)
img.style.display = ‘‘
}).error(function ()
{
if (errorimg)
{
$(this).parent().data(‘src‘, errorimg).fitimg(null, iszoomin)
}
else
{
$(this).parent().empty()
}
})
$(img).attr(‘src‘, $(this).data(‘src‘))
})
return $(this)
}
})
})(jQuery)
2016/12/11更新
jQuery3.1已经公布,为了适配jQuery3.1,代码改动例如以下
(function ($) {
$.fn.extend({
fitimg: function (errorimg, iszoomin) {
iszoomin = typeof iszoomin === ‘undefined‘ ? false : iszoomin
$(this).each(function () {
$(this).empty()
var img = document.createElement(‘img‘)
$(this).append($(img))
img.style.display = ‘none‘
$(img).on(‘load‘, function () {
var parent = $(this).parent()
var pWidth = parent.width()
var pHeight = parent.height()
var oWidth = $(this).width()
var oHeight = $(this).height()
if (oWidth / pWidth > oHeight / pHeight) {
if (!iszoomin) {
$(this).height(pHeight)
var nWidth = pHeight * oWidth / oHeight
$(this).width(nWidth)
$(this).css(‘margin-left‘, -(nWidth - pWidth) / 2)
}
else {
$(this).width(pWidth)
var nHeight = pWidth * oHeight / oWidth
$(this).height(nHeight)
$(this).css(‘margin-top‘, (pHeight - nHeight) / 2)
}
}
else {
if (!iszoomin) {
$(this).width(pWidth)
var nHeight = pWidth * oHeight / oWidth
$(this).height(nHeight)
$(this).css(‘margin-top‘, -(nHeight - pHeight) / 2)
}
else {
$(this).height(pHeight)
var nWidth = pHeight * oWidth / oHeight
$(this).width(nWidth)
$(this).css(‘margin-left‘, (pWidth - nWidth) / 2)
}
}
parent.css(‘overflow‘, ‘hidden‘)
img.style.display = ‘‘
}).on(‘error‘, function () {
if (errorimg) {
$(this).parent().data(‘src‘, errorimg).fitimg(null, iszoomin)
}
else {
$(this).parent().empty()
}
})
$(img).attr(‘src‘, $(this).data(‘src‘))
})
return $(this)
}
})
})(jQuery)
下一篇:第一个JQuery程序
评论
亲,登录后才可以留言!