jquery中关于表格行的增删问题
2021-06-12 02:03
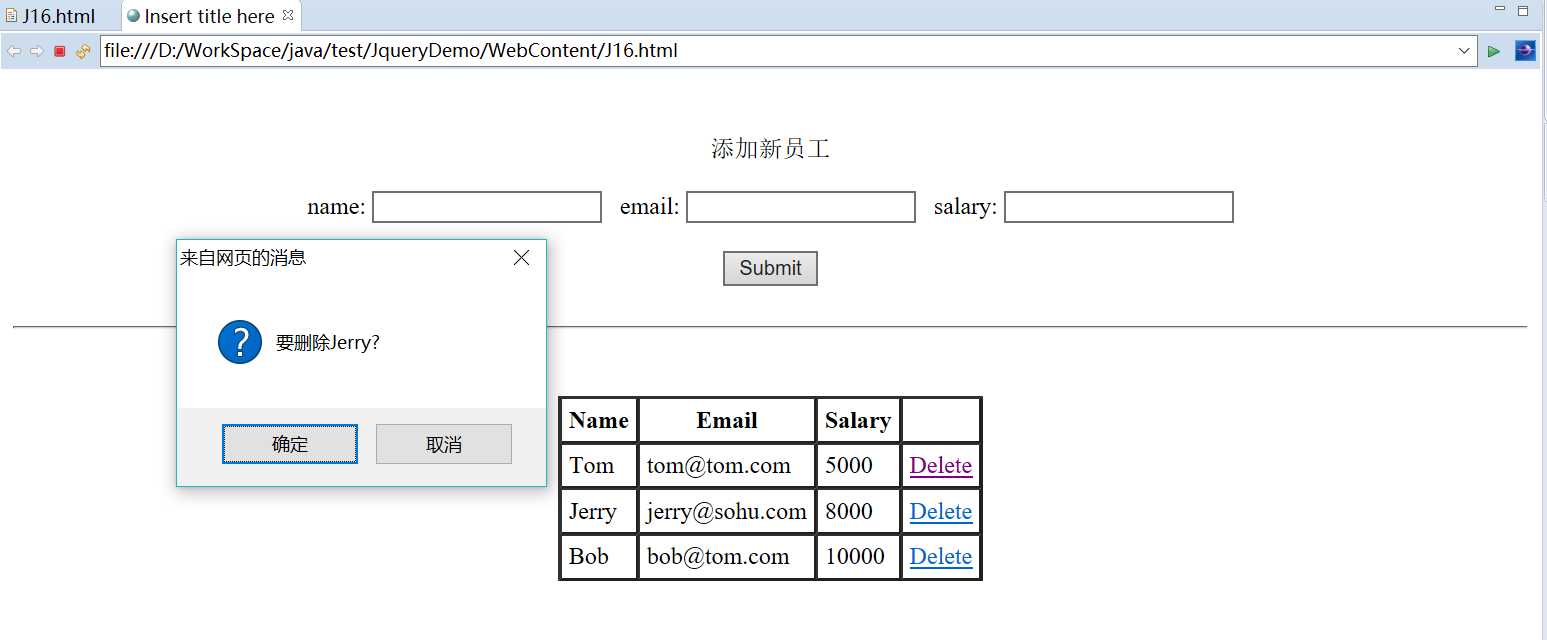
标签:doc add body nbsp pad asc har title tee 1.程序 2.效果 jquery中关于表格行的增删问题 标签:doc add body nbsp pad asc har title tee 原文地址:http://www.cnblogs.com/juncaoit/p/7290674.html 1 DOCTYPE html>
2 html>
3 head>
4 meta charset="UTF-8">
5 title>Insert title heretitle>
6 script type="text/javascript" src="jquery-3.2.1.min.js">script>
7 script type="text/javascript">
8 $(function(){
9 //删除行
10 $("#employeetable a").click(function(){
11 return removeTr(this);
12 });
13
14 //添加行
15 $("#addEmpButton").click(function(){
16 $("
").append("
"+$("#name").val()+"
")
17 .append("
"+$("#email").val()+"
")
18 .append("
"+$("#salary").val()+"
")
19 .append("Delete ")
20 .appendTo("#employeetable tbody")
21 .find("a").click(function(){
22 return removeTr(this);
23 })
24 })
25
26 //公共函数
27 function removeTr(anode){
28 var $trnode=$(anode).parent().parent();
29 var textContext=$trnode.find("td:first").text();
30 textContext=$.trim(textContext);
31 var flag=confirm("要删除"+textContext+"?");
32 if(flag){
33 $trnode.remove()
34 }
35 return false;
36 }
37
38
39 })
40 script>
41 head>
42 body>
43 center>
44 br> br>
45 添加新员工 br> br>
46 name: input type="text" name="name" id="name" />
47 email: input type="text" name="email" id="email" />
48 salary: input type="text" name="salary" id="salary" /> br> br>
49 button id="addEmpButton" value="abc">Submitbutton>
50
51 br> br>hr>br>br>
52
53 table id="employeetable" border="1" cellpadding="5" cellspacing=0>
54 tbody>
55 tr>
56 th>Nameth>
57 th>Emailth>
58 th>Salaryth>
59 th> th>
60 tr>
61 tr>
62 td>Tomtd>
63 td>tom@tom.comtd>
64 td>5000td>
65 td>a href="deleteEmp?id=001">Deletea>td>
66 tr>
67 tr>
68 td>
69 Jerry
70 td>
71 td>jerry@sohu.comtd>
72 td>8000td>
73 td>a href="deleteEmp?id=002">Deletea>td>
74 tr>
75 tr>
76 td>Bobtd>
77 td>bob@tom.comtd>
78 td>10000td>
79 td>a href="deleteEmp?id=003">Deletea>td>
80 tr>
81 tbody>
82 table>
83 center>
84 body>
85 html>
下一篇:纯JS写的2048游戏,分享之