CSS常见布局
2021-06-12 05:06
标签:布局 本质 密码学 发布 absolute 建立 code 报告 清华大学 1.一列布局——常用于网站首页。 html: css: 效果: 2.两列(固定宽度),自适应布局 html: css: 效果图: 3.三列(固定宽度),自适应布局 HTML: css: 效果图: 4.三列布局,中间自适应,两边固定宽度:position:absolute; HTML: css: 效果图: 5.混合布局 html: css: 效果图: CSS常见布局 标签:布局 本质 密码学 发布 absolute 建立 code 报告 清华大学 原文地址:http://www.cnblogs.com/LinSL/p/7289284.html1 div class="top">div>
2 div class="main">div>
3 div class=‘foot‘>div>
1 body{
2 margin:0;
3 padding: 0;
4 }
5 .top{
6 height: 80px;
7 background-color: #f19b6a;
8 }
9 .main,.foot{
10 width: 800px;
11 margin:0 auto;
12 }
13 .main{
14 height: 500px;
15 background-color: #f1b8e4;
16 }
17 .foot{
18 height: 80px;
19 background-color: #f1f1b8;
20 }

1 div class="main">
2 div class="left">div>
3 div class="right">div>
4 div>
1 body{
2 margin:0;
3 padding: 0;
4 }
5 .main{
6 width: 800px;
7 margin: 0 auto;
8 }
9 .left,.right{
10 height: 600px;
11 }
12 .left{
13 width: 20%;
14 float: left;
15 background-color:#f19b6a;
16 }
17 .right{
18 width: 80%;
19 float: right;
20 background-color: #f1b8e4;
21 }

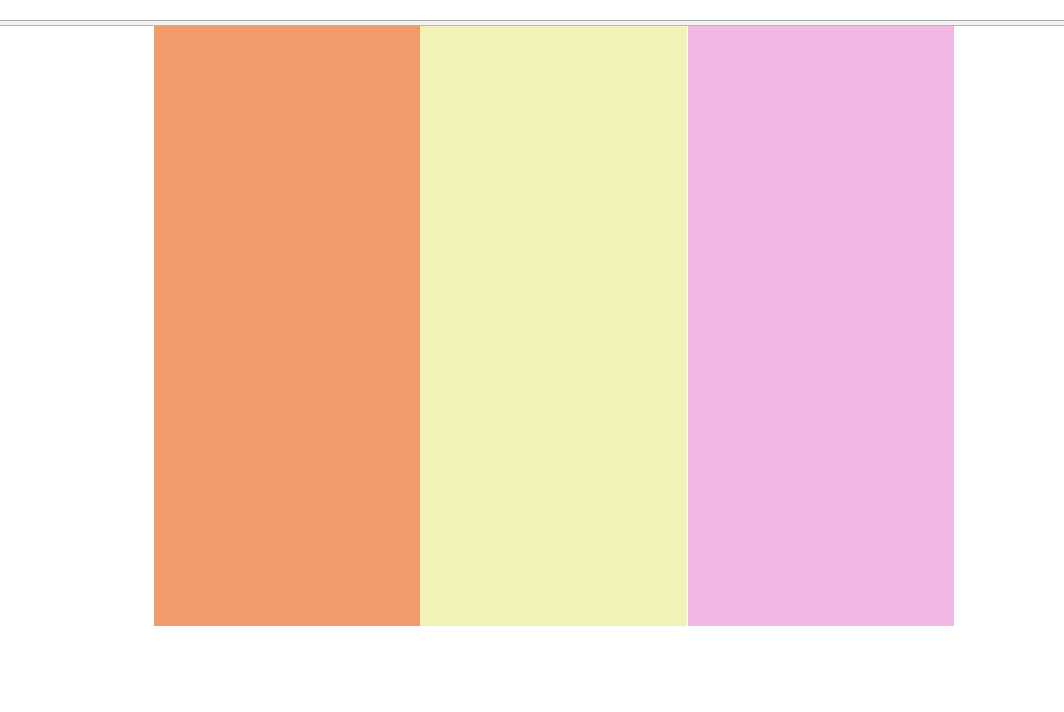
1 div class="main">
2 div class="left">div>
3 div class="middle">div>
4 div class="right">div>
5 div>
1 body{
2 margin:0;
3 padding: 0;
4 }
5 .main{
6 width: 800px;
7 margin: 0 auto;
8 }
9 .left,.right,.middle{
10 height: 600px;
11 }
12 .left{
13 width: 33.3%;
14 float: left;
15 background-color:#f19b6a;
16 }
17 .middle{
18 width: 33.3%;
19 float: left;
20 background-color:#f1f1b8;
21 }
22 .right{
23 width: 33.3%;
24 float: right;
25 background-color: #f1b8e4;
26 }

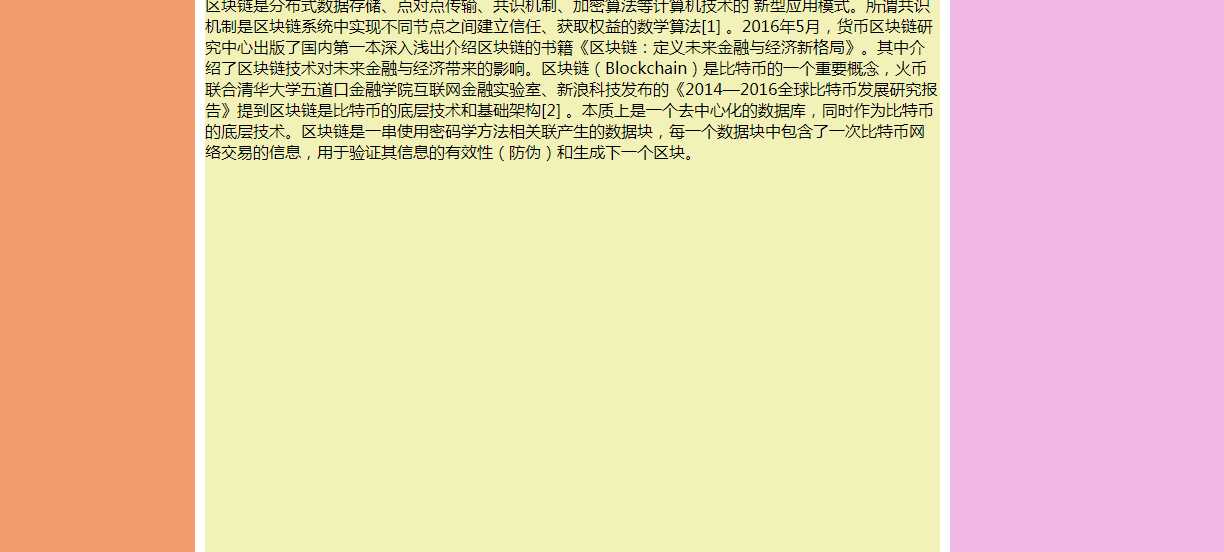
1 div class="left">div>
2
1 body{
2 margin:0;
3 padding: 0;
4 }
5 .left,.right,.middle{
6 height: 600px;
7 }
8 .left{
9 width: 200px;
10 position:absolute;
11 left: 0;
12 top:0;
13 background-color:#f19b6a;
14 }
15 .middle{
16 margin: 0 310px 0 210px;
17 background-color:#f1f1b8;
18 }
19 .right{
20 width: 300px;
21 position: absolute;
22 right: 0;
23 top:0;
24 background-color: #f1b8e4;
25 }

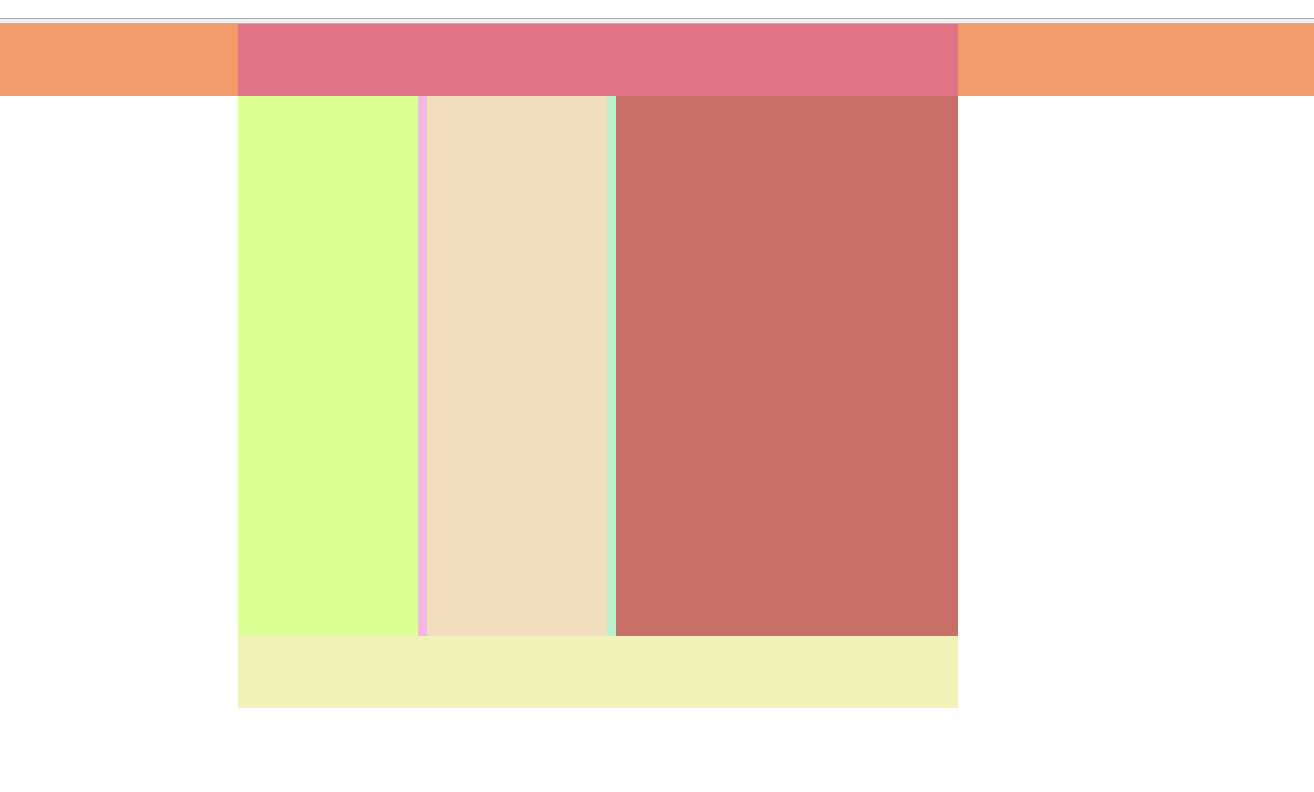
1 div class="top">
2 div class="header">div>
3 div>
4 div class="main">
5 div class="left">div>
6 div class="right">
7 div class="sub_left">div>
8 div class="sub_right">div>
9 div>
10 div>
11 div class=‘foot‘>div>
1 body{
2 margin:0;
3 padding: 0;
4 }
5 .top{
6 height: 80px;
7 background-color: #f19b6a;
8 }
9 .top .header{
10 width: 800px;
11 height: 80px;
12 margin: 0 auto;
13 background-color: #e27386;
14 }
15 .main,.foot{
16 width: 800px;
17 margin:0 auto;
18 }
19 .main{
20 height: 600px;
21 background-color: #f1b8e4;
22 }
23 .foot{
24 height: 80px;
25 background-color: #f1f1b8;
26 }
27 .main .left{
28 width: 200px;
29 height: 600px;
30 float: left;
31 background-color: #dcff93;
32
33 }
34 .main .right{
35 width: 590px;/*600px没有粉红色缝隙*/
36 height: 600px;
37 float:right;
38 background-color: #b8f1cc;
39 }
40 .sub_left{
41 width: 200px;
42 height: 600px;
43 float: left;
44 background-color: #f2debd;
45 }
46 .sub_right{
47 width: 380px;/*390px没有中间绿色缝隙*/
48 height: 600px;
49 float: right;
50 background-color: #c86f67;
51 }