8.2 css3 新增标签 盒子模型 长度单位 颜色 渐变 径像渐变
2021-06-15 15:04
标签:... outline 列表 盒子模型 span center rem art 北京 # CSS3 盒子模型 # CSS3 长度单位
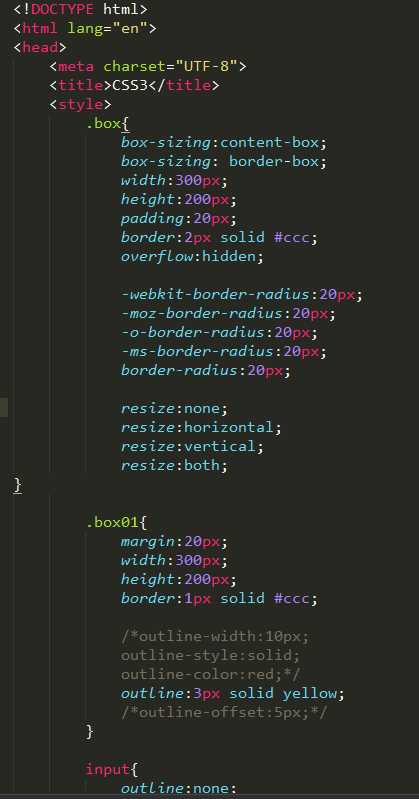
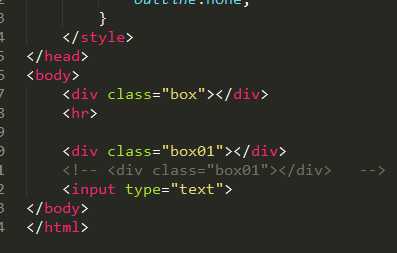
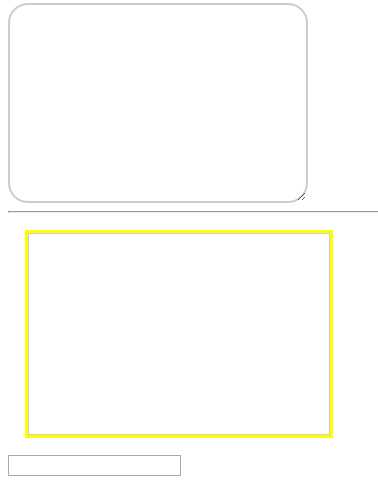
* box-sizing 值 content-box 默认值 包括所有的值 / border-box 只算边框的长与宽
* resize(调节框的大小)
* 值 none不允许 / horizontal调节宽度 / vertical调节高度 / both都可以
* outline轮廓边框 `outline:width style color`
* outline-width
* outline-color
* outline-style 值 同border-style solid / dotted / dashed ...
* outline-offset 是以border边界作为参考点的,从0开始,正值从border边界往外延,负值从border边界往里缩。
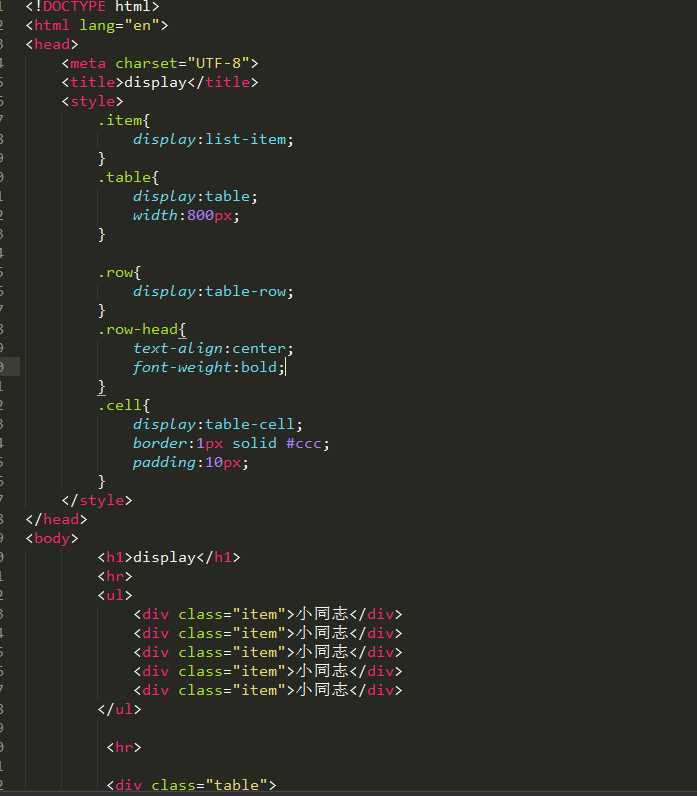
* display: list-item: 指定对象为列表项目
* table-row: 指定对象作为表格行。类同于html标签





### 绝对单位
* em
* mm
* pt
* p
* pc
* q
### 相对单位
* px
* em
* ex 默认字体大小一半
* rem 相对于根元素 html字体大小 的倍数
* vw 相对于视口的宽度。视口被均分为100单位的vw
* vh 相对于视口的高度。视口被均分为100单位的vh
* vmax
* vmin
上一篇:weblogic域备份脚本
文章标题:8.2 css3 新增标签 盒子模型 长度单位 颜色 渐变 径像渐变
文章链接:http://soscw.com/index.php/essay/94201.html