HTML DOM节点的增删改查
2021-06-15 22:06
上篇博客中,我们已经初步接触了DOM基础,可是我们学习是为了可以更好地应用,今天我们就来看看DOM节点的增删改查。
无论在哪里,我们想要操作一个东西,总是应该先去获得它。那么我们怎么获得呢?
HTML的每一个成分都能够看作是节点(文档节点、元素节点、文本节点、属性节点、凝视节点。当中,属性节点属于元素节点)。
W3C 提供了比較方便简单的定位节点的方法和属性,以便我们高速的对节点进行操作。
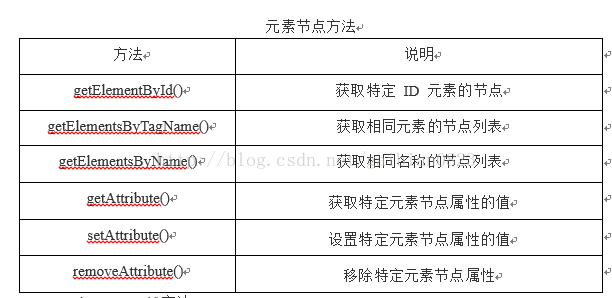
分别为:getElementById()、getElementsByTagName()、getElementsByName()、getAttribute()、setAttribute()和removeAttribute()。

1.getElementById()方法
getElementById()方法,接受一个參数:获取元素的ID。假设找到对应的元素则返回该
元素的 HTMLDivElement对象,假设不存在,则返回null。
document.getElementById('box'); //获取id 为 box 的元素节点 PS:id表示一个元素节点的唯一性,不能同一时候给两个或以上的元素节点创建同一个命名的id。当我们通过getElementById()获取到特定元素节点时。这个节点对象就被我们获取到了,而通过这个节点对象。我们能够訪问它的一系列属性。


2.getElementsByTagName()方法
getElementsByTagName()方法将返回一个对象数组HTMLCollection(NodeList),这个数组保存着全部同样元素名的节点列表。
document.getElementsByTagName('*'); //获取全部元素
无论是
getElementById还是getElementsByTagName,在传递參数的时候,并非全部浏览器都必须区分大写和小写,为了防止不必要的错误和麻烦。我们必须坚持养成区分大写和小写的习惯。
3.getElementsByName()方法
getElementsByName()方法能够获取同样名称(name)的元素。返回一个对象数组HTMLCollection(NodeList)。
document.getElementsByName('add') //获取input元素document.getElementsByName('add')[0].value //获取input元素的 value值document.getElementsByName('add')[0].checked//获取input元素的checked值
4.getAttribute()方法
getAttribute()方法将获取元素中某个属性的值。它和直接使用.属性获取属性值的方法有
一定差别。
document.getElementById('box').getAttribute('id');//获取元素的id 值 document.getElementById('box').id;//获取元素的id 值
document.getElementById('box').getAttribute('mydiv');//获取元素的自己定义属性值
5.setAttribute()方法
setAttribute()方法将设置元素中某个属性和值。它须要接受两个參数:属性名和值。
假设属性本身已存在,那么就会被覆盖。
document.getElementById('box').setAttribute('align','center');//设置属性和值document.getElementById('box').setAttribute('bbb','ccc');//设置自己定义的属性和值
6.removeAttribute()方法
removeAttribute()能够移除HTML属性。
document.getElementById('box').removeAttribute('style');//移除属性
三.DOM节点
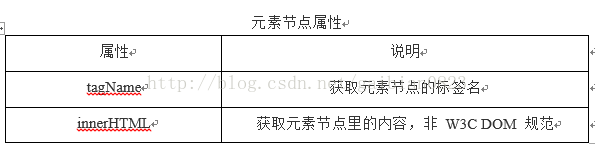
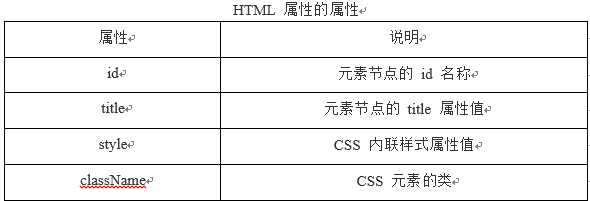
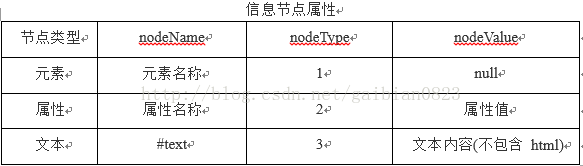
1.node节点属性
节点能够分为元素节点、属性节点和文本节点。而这些节点又有三个很实用的属性,分别为:nodeName、nodeType和nodeValue。

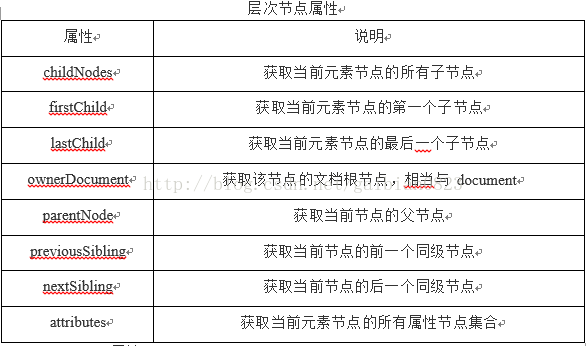
2.层次节点属性
节点的层次结构能够划分为:父节点与子节点、兄弟节点这两种。当我们获取当中一个元素节点的时候,就能够使用层次节点属性来获取它相关层次的节点。

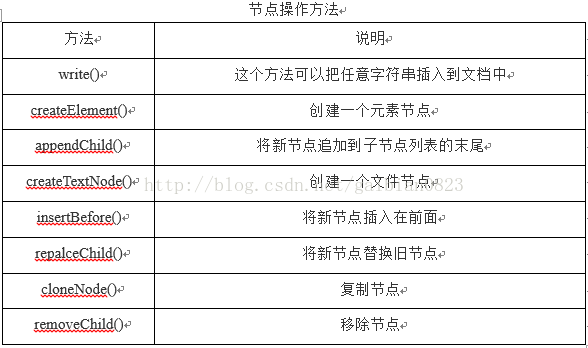
DOM 不单单能够查找节点,也能够创建节点、复制节点、插入节点、删除节点和替换节点。