JS DOM
2021-06-16 11:03
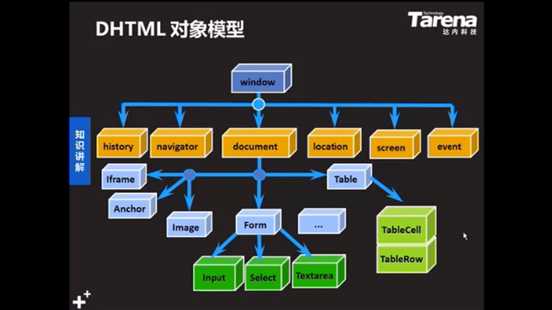
标签:mic 对象 对象模型 类型 list web开发 文本 images 父节点 当前主流的动态web开发技术 动态:网页的内容,可以在不同的时间、对不同的客户呈现出不同的内容。 DHTML :Dynamic HTML , 动态HTML,动态网页,指的是页面的表现、样式是可以随着用户的操作而发生不同的变化。 DHTML = HTML + CSS + Javascript,即DHTML是把已经存在的三项技术整起来进行组合应用。就是使用JavaScript来“增删改查”HTML元素合和CSS样式, 最终使得页面呈现一个更友好的交互效果。 DHTML对象: (1)、BOM(浏览器对象模型 Brower Object Model):window 、 histroy 、location 、document 、scree 、event 、 navigator 7个 用户Javascript脚本与浏览器进行交互。 (2)、DOM(文档对象类型Document Object Model):HTML页面中的每个元素都被Javascript理解为一个DOM对象。 用户JavaScript脚本与当前显示HTML文档交互。 DOM概述:允许程序和脚本动态地访问和更新文档的内容、结构、样式。 DOM树: (1)DOM元素树:以document对象为根,每个HTML标签都是元素树上的一个节点。 (2)DOM节点树:以document对象为根,每个标签、文本、属性、注释等都是节点树上的节点。 整个文档是一个文档节点(document node) 每个HTML标签是一个元素节点(element node) 包含在HTMl元素中的文本是文本节点(text node) 每一个HTML属性是一个属性节点(attribute node) 注释属于注释节点(comment node) 一切皆节点 Node对象的几个属性: (1)、parentNode :Node类型:当前节点的那个唯一的直接父节点元素。document没有父节点。 (2)、childNodes :NodeList类型:当前节点的所有子节点,组成一个类数组对象。NodeList (3)、firstChild :Node类型(节点类型):当前节点的第一个子节点。 (4)、lastChild :Node类型:当前节点的最后一个子节点。 (5)、nextSibling :Node类型:当前节点的下一个兄弟节点。 (6)、previousSibling :Node类型:当前节点的前一个兄弟节点。 JS DOM 标签:mic 对象 对象模型 类型 list web开发 文本 images 父节点 原文地址:http://www.cnblogs.com/AmbiguousMiao/p/7271394.html