html学习笔记
2021-06-16 14:05
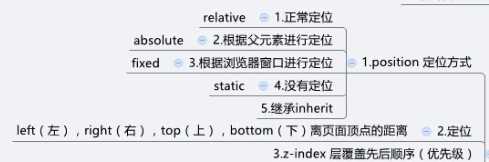
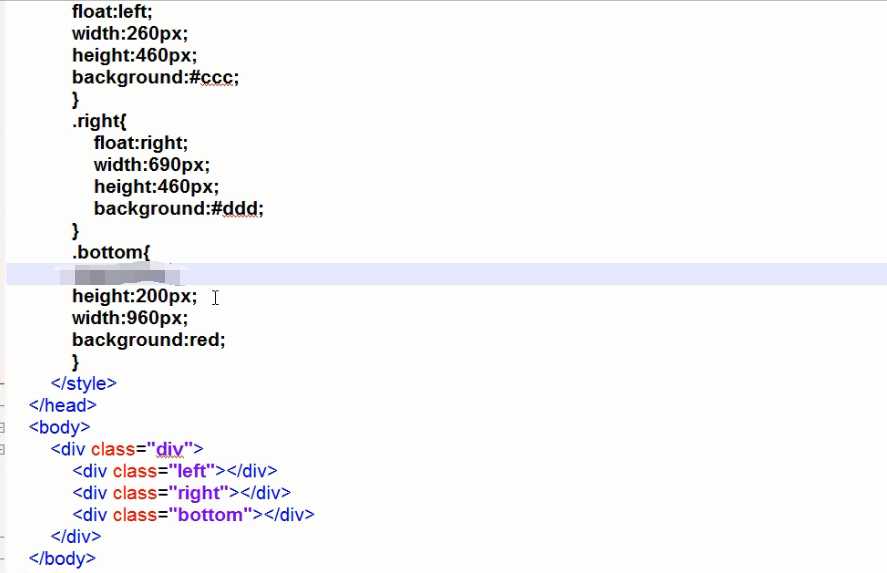
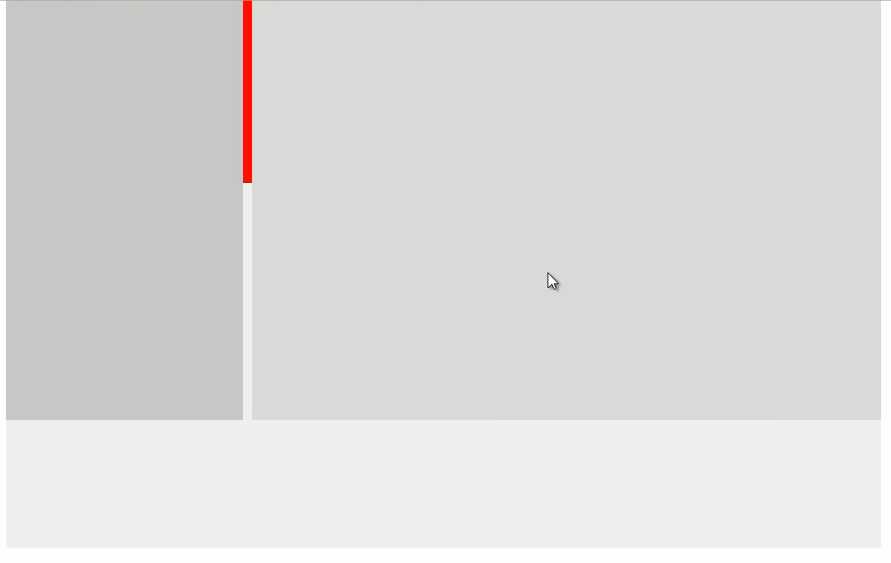
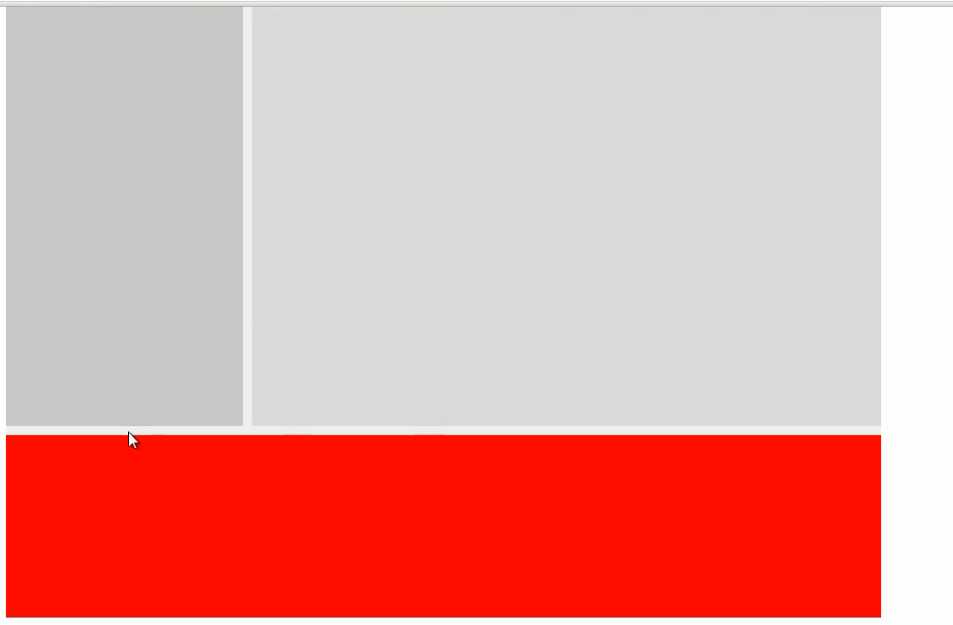
标签:dex 宽度 完成 属性 oat 学习 idt express test 1.div是块级元素,span是内联元素,二者都没有意义,都是为样式服务的;块级元素div能设置宽度width属性,如width:300px,但是内联元素span却不能设置宽度 转块级元素,可以通过样式属性 display:block来进行,那么抓换完成之后,内联就多了换行,就变成块级元素了,并且可以设置宽度了; 同样,div也可以转换为内联元素,通过设置样式属性 display:inline,就把div转换成了内联元素 2.z-index样式属性, 3.定位方式: 4.布局相关属性;float浮动和清除浮动,float left right (清除浮动) clear:both 代码没清除前: 效果是:bottom的红色,被left 和right这两个浮动的div给盖住了 如果bottom 所在的div清除浮动,只需要在bottom中设置样式属性 clear:both 效果如下: bottom跑到下面了 5.div 样式属性的margin:0 auto;是居中处理 6.前端多版本测试的工具软件:IETest multibrowser 7.判断当前用户浏览网页时所使用的浏览器版本的方法: [if IE 7] 判断是否是IE7 [if !IE] 判断是否不是IE [if lt IE 5.5] 判断是否是IE5.5 以下版本。 ( [if lte IE 6] 判断是否等于IE6 版本或者以下 ( [if gt IE 5] 判断是否IE5以上版本 (> ) [if gte IE 7] 判断是否 IE7 版本或者以上 [if !(IE 7)] 判断是否不是IE7 [if (gt IE 5)&(lt IE 7)] 判断是否大于IE5, 小于IE7 [if (IE 6)|(IE 7)] 判断是否IE6 或者 IE7 html学习笔记 标签:dex 宽度 完成 属性 oat 学习 idt express test 原文地址:http://www.cnblogs.com/zhangshitong/p/7270733.html 设置某些块浮动另外一些块上
设置某些块浮动另外一些块上




例子:[if IE] 判断是否IE