前端CSS
2021-06-16 17:04
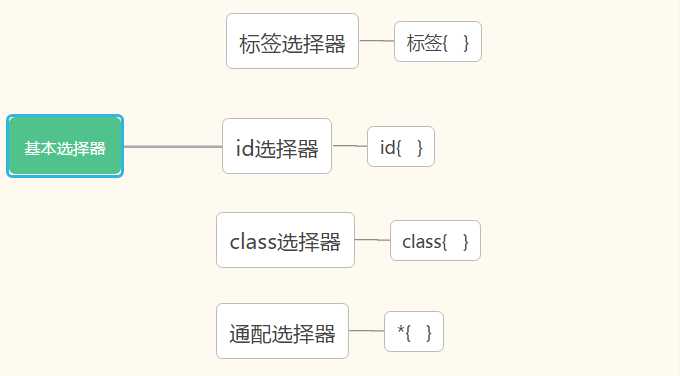
标签:需要 内容 元素选择器 back 组合 nbsp .com 属性 blog CSS规则由两个主要的部分构成:选择器以及一条或多条声明 selector { property:value; property:value; property:value; …… } CSS的四种引入方式 1.行内式 行内式是在标记的style属性中设定CSS样式,这种方式没有体现出CSS的优势 2.嵌入式 嵌入式是将CSS样式集中写在网页的 3.链接式 将一个.css文件引入到HTML文件中 4.导入式 将一个.css文件你导入到HTML文件中,写在 注意: 导入式会在整个网页加载完成后再加载CSS文件,因此这就导致了一个问题,如果网页比较大则会出现先显示无样式的页面,停顿之后才会出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会在加载网页内容之前先加载CSS文件,因此在延迟后显示带有样式的网页,不会像导入式那样先显示无样式的网页然后再显示有样式的网页,这是链接式的优点 CSS选择器 组合选择器 p5 class="p4">p4 E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号隔开 E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 E>F 子元素选择器,匹配所有E元素的子元素F E+F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F E~F 普通兄弟选择器(以波浪号分割) 关于标签嵌套: 一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他内联元素,需要注意的是p标签不能包含块级标签 前端CSS 标签:需要 内容 元素选择器 back 组合 nbsp .com 属性 blog 原文地址:http://www.cnblogs.com/c491873412/p/7270072.html
"UTF-8">
"UTF-8">
"UTF-8">

class="item">
class="item">
.inner p,.p4{
color: red;
}
.INNER p{
color: red;
}
.OUTER p{
color: red;
}
.OUTER + p{
color:red;
}
.OUTER ~ p{
color: red;
}
ul.item li{
color: red;
}
div.c1{
color: red;
}
上一篇:07-jquery事件模型