关于谷歌调试修改js之后,刷新失效的解决方法?
2021-06-17 05:06
阅读:623
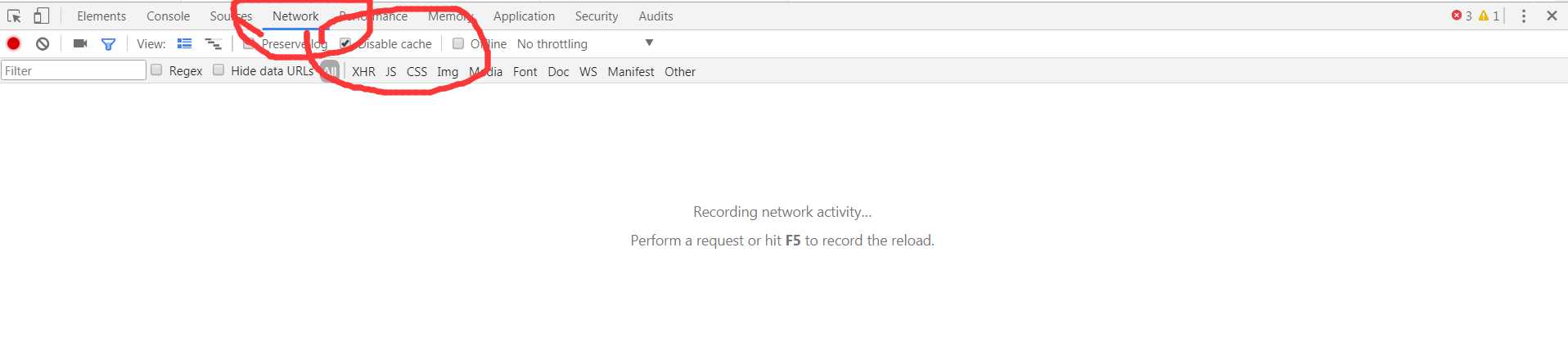
标签:保存 点击 清理 页面 png alert 解决 缓存 原因 明明修改了代码,也保存了,但是界面还是显示原来的js格式,没有任何改变,这个时候不是路径问题,在js里加个alert();测试也是不弹出来,这时候可能是没有清理谷歌的缓存,可以在谷歌调试的地方,禁用缓存,让每次加载页面都执行最新的js, 进入network ,就是图中的1,把2,disable cache勾选上,多刷新几遍,有可能还不行,不知道什么原因,但是点击前面的clear,多刷新几遍,就会好了 关于谷歌调试修改js之后,刷新失效的解决方法? 标签:保存 点击 清理 页面 png alert 解决 缓存 原因 原文地址:http://www.cnblogs.com/gengkai0727/p/7267507.html
上一篇:reset.css
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:关于谷歌调试修改js之后,刷新失效的解决方法?
文章链接:http://soscw.com/index.php/essay/94903.html
文章标题:关于谷歌调试修改js之后,刷新失效的解决方法?
文章链接:http://soscw.com/index.php/essay/94903.html
评论
亲,登录后才可以留言!