javascript的类和对象细节所认识到的内容
2021-06-17 13:05
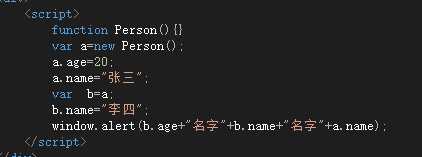
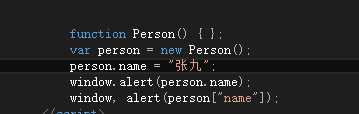
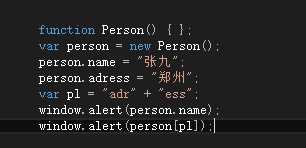
标签:内容 info 等于 size 方式 维护 拼接 font 回收 关于javascript中存在堆和栈的概念 有如下例子: 调试之后会显示: 这是因为当我们创建a时,在栈中放入a并分配一个地址例如a=ox123;给予a age和name属性时,会在堆中给予a["20","张三"],创建b并将a赋予b后b=ox123,a和b现在同时指向堆中的a["20","张三"]。将b.name等于李四时,堆中的a["20","张三"]就会变成a["20","李四"]。所以在输出时就会显示“20名字李四名字李四”。 访问对象的两种属性方法 (1)普通方式 普通方式大家都是经常用的, 直接在person后点出属性。 (2)动态访问 再举一个例子: 这时候仍pl为拼接的字符串所以仍然可以访问到。 在听网课时,讲师还提到了js的对象回收机制(GC)。会在某些时候会把堆的数据确认为垃圾回收。管理这些的称为js引擎(其为浏览器的一部分),它在维护一张表,会查看在堆地址中数据引用的次数,当次数为0时,拿第一个图举例,a和b调用堆时,ox123引用次数为2,当把a和b都等于null时,js引擎维护表时就会将此视为垃圾回收。 javascript的类和对象细节所认识到的内容 标签:内容 info 等于 size 方式 维护 拼接 font 回收 原文地址:https://www.cnblogs.com/zhangjiur/p/9720364.html



上一篇:Python学习 :文件操作
下一篇:Python面向对象基础
文章标题:javascript的类和对象细节所认识到的内容
文章链接:http://soscw.com/index.php/essay/95053.html