CSS之响应式布局
2021-06-17 14:02
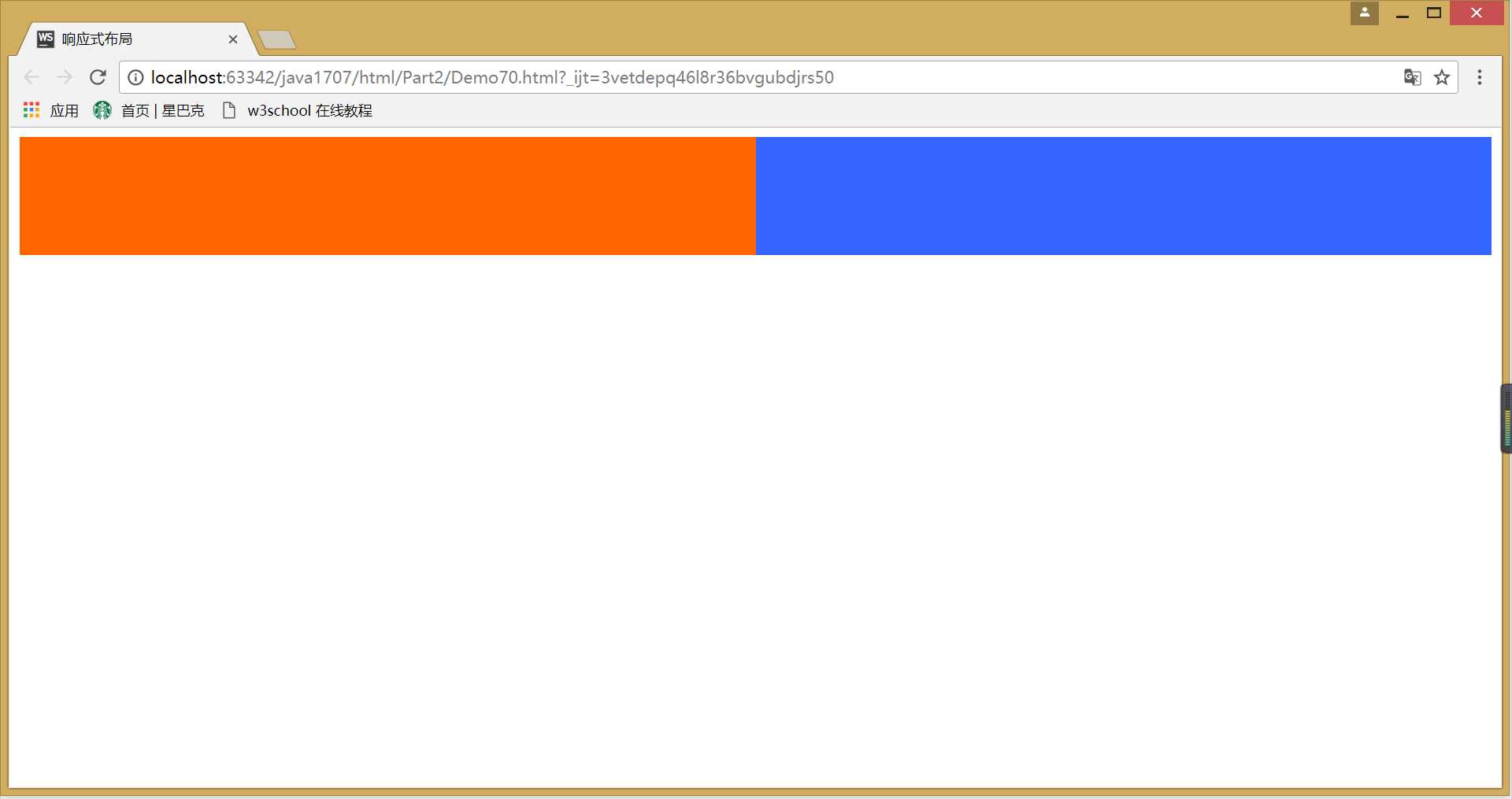
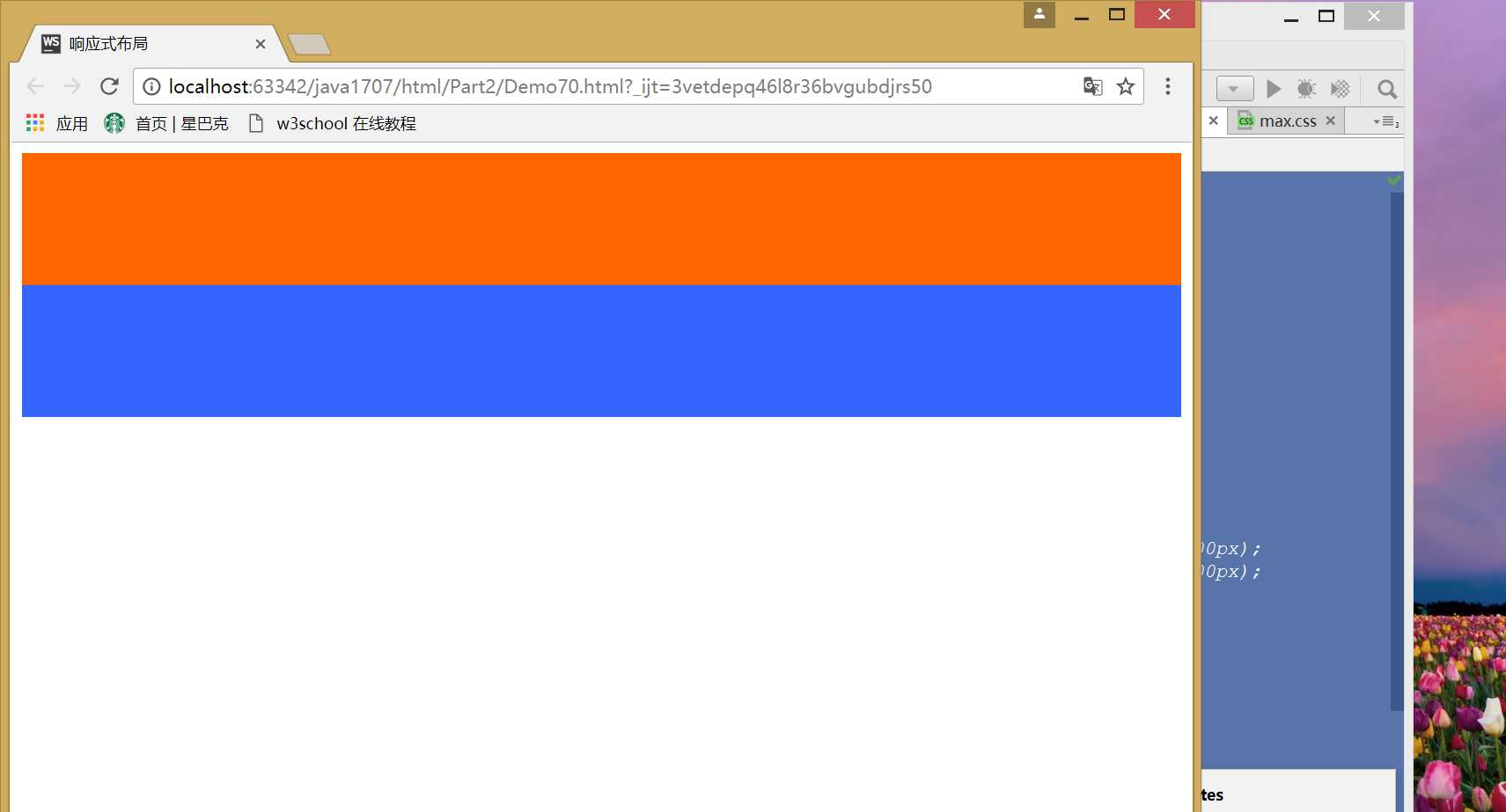
标签:url 方法 code title lin char css 响应式 ati 响应式布局 外部link的max.css 外部link的min.css 代码 运行图 CSS之响应式布局 标签:url 方法 code title lin char css 响应式 ati 原文地址:http://www.cnblogs.com/haloxinghong/p/7266308.html#left {
width: 50%;
height: 100px;
background-color: #FF6600;
float: left;
}
#right {
width: 50%;
height: 100px;
background-color: #3565ff;
float: left;
}
#left {
width: 100%;
height: 100px;
background-color: #FF6600;
}
#right {
width: 100%;
height: 100px;
background-color: #3565ff;
}
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
link rel="stylesheet" href="../../css/max.css"
media="all and (min-width:900px)">
link rel="stylesheet" href="../../css/min.css"
media="all and (max-width:900px)">
title>响应式布局title>
head>
body>
div id="left">
div>
div id="right">
div>
body>
html>